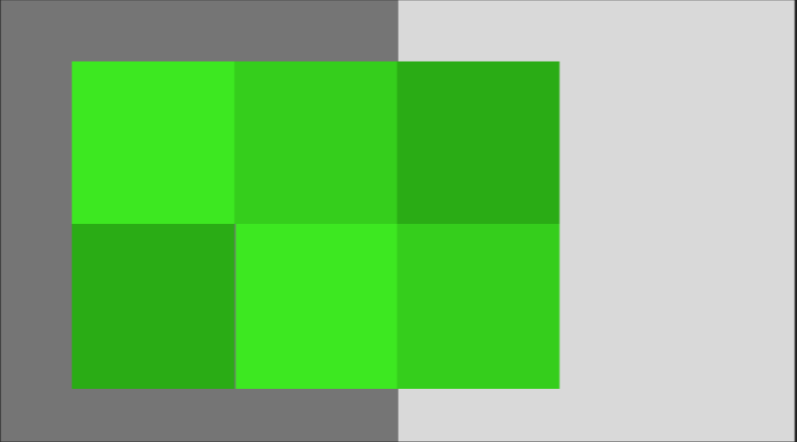
How do I expand the div#wrapper outside its parent by its child item's width.item like the image below?
I have tried translate but the result is not ideal. The hardest part is that I cannot programmatically expand it with the item's width, but hard code it with translate like 90px which causes a problem when the screen is resized (please use the developer tool to resize and you will get my point).
I cannot use position: absolute; because there are some elements before the #wrapper.
Below is my try:
#main {
background-color: gray;
display: flex;
height: 600px;
justify-content: stretch;
}
#first,
#second {
width: 50%;
}
#first {
align-items: center;
background-color: blue;
display: flex;
flex-direction: column;
padding: 30px 0 30px 30px;
}
#wrapper {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
transform: translateX(90px);
width: 100%;
}
.item {
background-color: orange;
border: 3px solid #000;
height: 50px;
width: 100%;
}<div id="main">
<div id="first">
<p>Some text...</p>
<p>Some text...</p>
<p>Some text...</p>
<div id="wrapper">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
<div id="second">
</div>
</div>CodePudding user response:
Do you mean something like this?
#main {
background-color: gray;
display: flex;
height: 600px;
justify-content: stretch;
}
#first,
#second {
width: 50%;
}
#first {
align-items: center;
background-color: blue;
display: flex;
flex-direction: column;
padding: 30px 0 30px 30px;
}
#wrapper {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
width: 100%;
position:relative;
margin-right:-66%;
}
.item {
background-color: orange;
border: 3px solid #000;
height: 50px;
width: 100%;
}<div id="main">
<div id="first">
<p>Some text...</p>
<p>Some text...</p>
<p>Some text...</p>
<div id="wrapper">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
<div id="second">
</div>
</div>