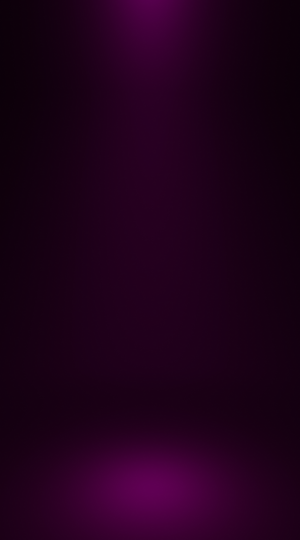
I need to create a section of a page that has the following background. It needs to be responsive so that regardless of the with or height of the div, the 'glow' areas remain roughly the same proportional size.
I have not idea where to start or what search terms I should be using. Any ideas how you would go about this?
CodePudding user response:
With a gradient. See aproximation
background: linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(115,4,101,1) 47%, rgba(0,0,0,1) 100%);
CodePudding user response:
Here's a snippet using two radial-gradient background images just to give you some ideas. Obviously you'll want to play around with the colors and dimensions to get exactly what you want.
body {
width: 100vw;
height: 100vh;
background-image: radial-gradient(rgba(128, 0, 128, 0.5), transparent 10%), radial-gradient(rgba(128, 0, 128, 0.5), transparent 3%);
background-color: black;
background-size: 400% 200%;
background-position: center -10vh, center -100vh;
background-repeat: no-repeat;
}<body></body>