I have a React project which is in a docker container. The application is built and is running on Nginx. As it is shown in the following docker-compose file this React application can call api container
version: '3.9'
services:
# UI Container spec. note that 'ui' is the name of the container internally (also 'container_name')
ui:
container_name: ps-ui-prod
image: ps-ui-prod
build:
context: ./UI
dockerfile: DockerFile_UI.prod
ports:
- 1337:80
# Database Container spec.
sql:
container_name: ps-sql
image: ps-sql
environment:
ACCEPT_EULA: 'Y'
SA_PASSWORD: 'Pa55w0rd'
build:
context: ./DockerDB
dockerfile: DockerFile_SQL
ports:
- 1633:1433 # Map 1433 from inside the container to 1633 host to avoid port conflict with local install
# API container spec.
api:
container_name: ps-api
image: ps-api
build:
context: ./Api
dockerfile: DockerFile_API
environment:
ASPNETCORE_ENVIRONMENT: Development
ASPNETCORE_URLS: http:// :5555
ports:
- "5555:5555"
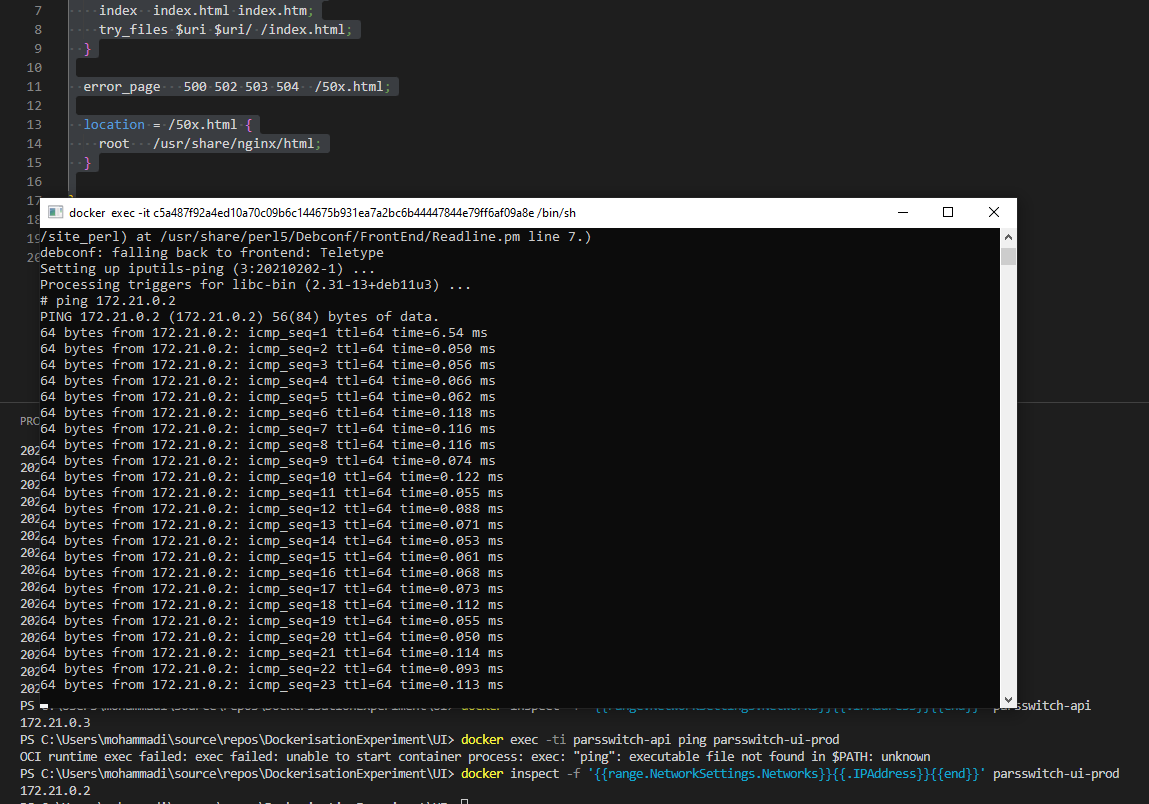
The IP address of api container is:
docker inspect -f '{{range.NetworkSettings.Networks}}{{.IPAddress}}{{end}}' ps-api
172.21.0.3
Also the proxy of react application is set to "proxy": "http://api:5555",
The Nginx configuration file is as below:
server {
listen 80;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
I know that I should add configurations to handle POST requests but I do not know how to do that when the POST address is a container. Moreover, I should say that all the three containers can ping each other:
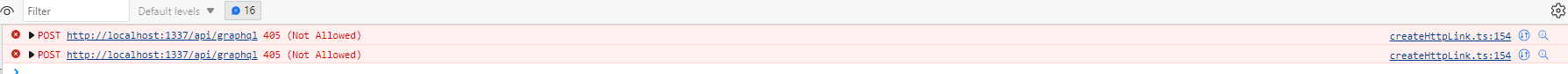
The problem is when I call the api the browser returns 405 error:

CodePudding user response:
You need to proxy your graphql requests to your API backend, e.g., add the following to your nginx configuration server block (the UI service in your case):
location /api/graphql {
proxy_pass http://api:5555/api/graphql;
}
This will probably fix the problem for the requests that are sent to the /api/graphql endpoint. I suppose the same issue exists for all requests to the /api endpoint. If this is the case you might want to proxy all /api requests by removing /graphql part from the above snippet.