I'm playing with material ui and build a project and I needed make a TextField with mask with react-imask:
Filled
Codesandbox box
https://codesandbox.io/s/problem-with-3rd-party-input-libraries-cygxss?file=/demo.tsx
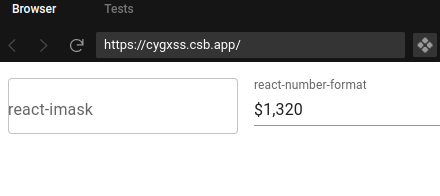
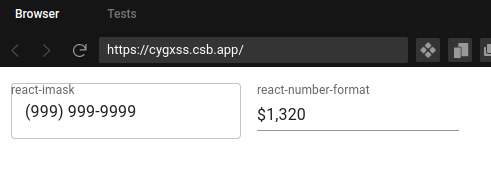
Codesandbox result link: https://cygxss.csb.app/
CodePudding user response:
Is there any reason you don't just use a TextField with variant set to "outlined"?
The MUI example is just showing different methods of using their components and the FormControl composition is done in greater complexity within TextField.
Solution
<TextField
label="react-imask"
id="formatted-text-mask-input"
name="textmask"
value={values.textmask}
onChange={handleChange}
InputProps={{
inputComponent: TextMaskCustom as any
}}
/>
Brief Look at Form Control
It appears as though you have an OutlinedInput but are telling the FormControl it is "standard", fixing this puts the label in the right spot, but it does not properly break the border of the fieldset as intended.
If you need to manually control the composition of the individual parts (FormControl, InputLabel, OutlinedInput, etc) you can see how MUI compose TextField in GitHub.