I was trying to make a website but ran into issues with the dropdown menu.
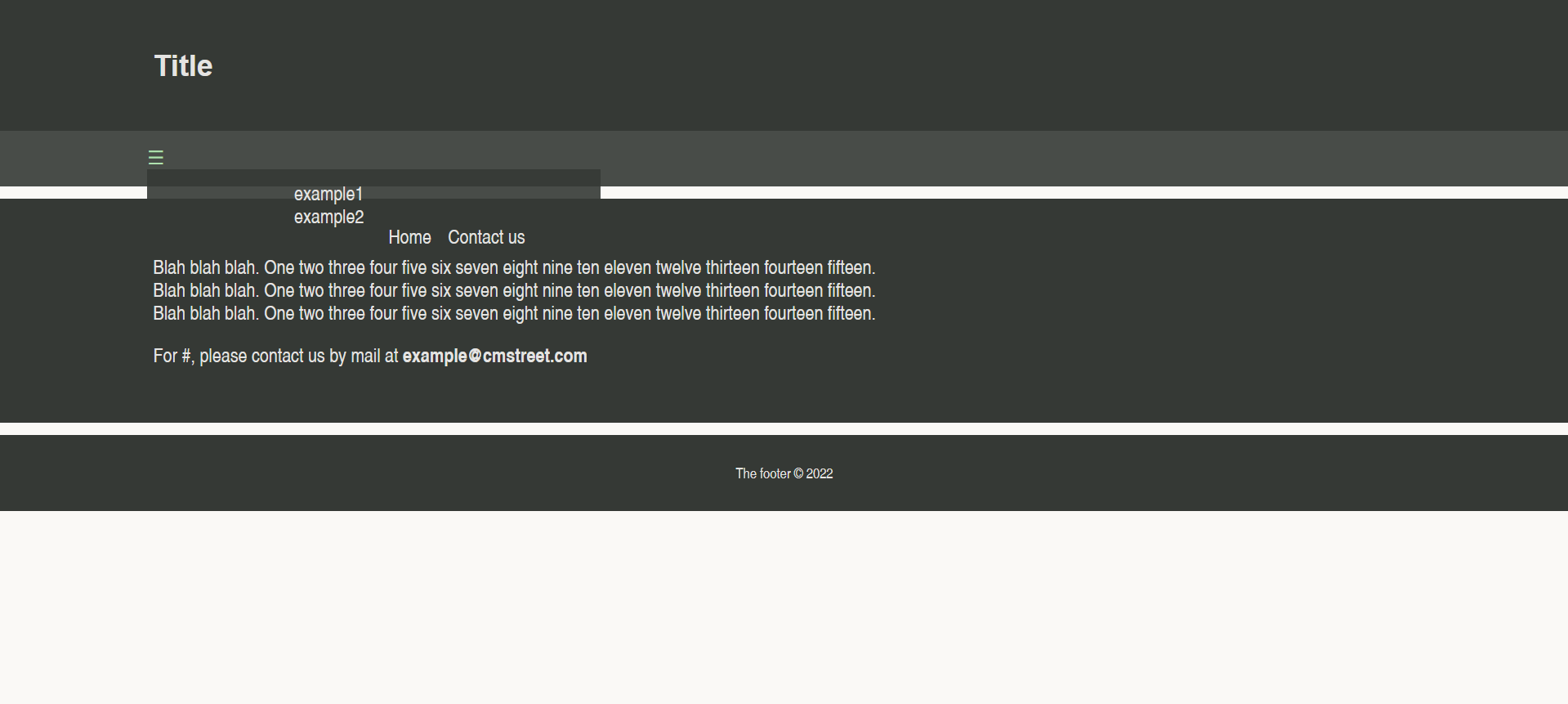
I watched a video on youtube about how to make one, but I made some changes myself and there is something wrong with it. As you can see on the screenshot below it drags the rest of the navigation bar down with it (Home and Contact us), which is not what I intend it to do.
I have tried various things, but this is the closest I have come.
HTML
<div >
<ul>
<li><a>☰</a>
<ul>
<li><a href="#">example1</a></li>
<li><a href="#">example2</a></li>
</ul>
</li>
<li><a href="index.html">Home</a></li>
<li><a href="contactpage.html">Contact us</a></li>
</ul>
</div>
CSS
.navigation ul{
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53,0.9);
.navigation ul{
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53,0.9);
.navigation ul li{
display: inline;
padding: 0px 10px 0px 0px;
list-style-type: none;
.navigation ul li a {
/*display: block;*/
padding: 10px 0px;
text-decoration: none;
color: #E5E4E2;
.navigation ul li ul {
display: none;
width: 130px;
background: rgba(53, 57, 53,0.9);
.navigation ul li:hover ul{
display: block;
.navigation ul li ul li {
float: left;
.navigation ul li ul li a{
padding: ;
.navigation ul li ul li a:hover {
color: #AFE1AF;
.navigation ul li a:hover{
color: #AFE1AF;
CodePudding user response:
It's not working because the div.navigation > ul > li > ul is positioned: static which interrupts the flow during rendering. Set the parent to position:relative and that element to position: absolute which will stop it from shunting the other elements in the navbar down. I've added a couple of classes to make it clear what I've changed.
An explainer here
See here:
.navigation ul {
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53, 0.9);
}
.navigation ul {
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53, 0.9);
}
.navigation ul li {
display: inline;
padding: 0px 10px 0px 0px;
list-style-type: none;
}
.navigation ul li a {
/*display: block;*/
padding: 10px 0px;
text-decoration: none;
color: #E5E4E2;
}
.navigation ul li ul {
display: none;
width: 130px;
background: rgba(53, 57, 53, 0.9);
}
.mainmenu {
position: relative;
cursor: pointer;
}
.submenu {
position: absolute;
top: 1.5rem;
}
.navigation ul li:hover ul {
display: block;
}
.navigation ul li ul li {
float: left;
}
.navigation ul li ul li a {
padding: 0;
}
.navigation ul li ul li a:hover {
color: #AFE1AF;
}
.navigation ul li a:hover {
color: #AFE1AF;
}<div >
<ul>
<li ><a>☰</a>
<ul >
<li><a href="#">example1</a></li>
<li><a href="#">example2</a></li>
</ul>
</li>
<li><a href="index.html">Home</a></li>
<li><a href="contactpage.html">Contact us</a></li>
</ul>
</div>CodePudding user response:
you can give possition:absolute to the "dropdown" element, and it's also better to use "class", for easy reading and styling of the element
.navigation ul{
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53,0.9);
}
.navigation ul{
width: 100%;
height: 25px;
margin: 0;
padding: 10px 120px;
background: rgba(53, 57, 53,0.9);
}
.navigation ul li{
display: inline;
padding: 0px 10px 0px 0px;
list-style-type: none;
}
.navigation ul li a {
/*display: block;*/
padding: 10px 0px;
text-decoration: none;
color: #E5E4E2;
}
.navigation ul li ul {
display: none;
width: 130px;
background: rgba(53, 57, 53,0.9);
}
.navigation ul li:hover ul{
display: block;
}
.navigation ul li ul li {
float: left;
}
.navigation ul li ul li a{
}
.navigation ul li ul li a:hover {
color: #AFE1AF;
}
.navigation ul li a:hover{
color: #AFE1AF;
}
.dropdown{
position: absolute;
}<div >
<ul>
<li><a>☰</a>
<ul >
<li><a href="#">example1</a></li>
<li><a href="#">example2</a></li>
</ul>
</li>
<li><a href="index.html">Home</a></li>
<li><a href="contactpage.html">Contact us</a></li>
</ul>
</div>