I have a DataGridView which is populated from a DataTable. I then supplement this with additional DataGridViewImageColumn which will ultimately function as buttons for manipulating the data on any given row.
What I want to know is, is it possible to hide the header cells for these image columns, but still retain them for the "data" columns (the image columns are the right-most columns in the grid) Either natively (the .Visible property of the individual image columns seems to be read-only?) or with some kind of funky workaround when painting the cells?
The buttons are relatively small but adding column headers (e.g. "Edit", "Delete" etc.) widens the columns unnecessarily and the images are (meant to be) self-explanatory as to what each one achieves. I also want to visually distinguish the data columns from the "action" columns. Yes, this is a purely aesthetic decision on my part!
Here is the code I am currently using to generate the DataGridView :
Dim myBindingSource As New BindingSource
myBindingSource.DataSource = myDataTable
myBindingSource.Filter = myFilter
With myDataGridView
.DataSource = myBindingSource
.AutoResizeColumns()
.AutoResizeRows()
.RowHeadersVisible = False
.AllowUserToAddRows = False
.Enabled = True
btnEdit = New DataGridViewImageColumn With {.Image = icoEdit, .Width = 30}
btnEdit.DefaultCellStyle.Padding = New Padding(1, 1, 1, 1)
.Columns.Insert(.Columns.Count, btnEdit)
btnDelete = New DataGridViewImageColumn With {.Image = icoDelete, .Width = 30}
btnDelete.DefaultCellStyle.Padding = New Padding(1, 1, 1, 1)
.Columns.Insert(.Columns.Count, btnDelete)
btnCopy = New DataGridViewImageColumn With {.Image = icoCopy, .Width = 30}
btnCopy.DefaultCellStyle.Padding = New Padding(1, 1, 1, 1)
.Columns.Insert(.Columns.Count, btnCopy)
btnRestore = New DataGridViewImageColumn With {.Image = icoRestore, .Width = 30}
btnRestore.DefaultCellStyle.Padding = New Padding(1, 1, 1, 1)
.Columns.Insert(.Columns.Count, btnRestore)
End With
CodePudding user response:
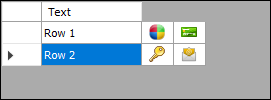
I'd prefer to have the header cells for these columns as "dead space", similar to the surrounding areas outside the grid...
Possible.
private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
var tarCols = new[] { 1, 2 };
if (e.RowIndex == -1 && tarCols.Contains(e.ColumnIndex))
{
e.Graphics.FillRectangle(SystemBrushes.AppWorkspace, e.CellBounds);
e.Handled = true;
}
}
In case you have a different .BackgroundColor:
private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
var tarCols = new[] { 1, 2 };
if (e.RowIndex == -1 && tarCols.Contains(e.ColumnIndex))
{
using (var br = new SolidBrush(dataGridView1.BackgroundColor))
e.Graphics.FillRectangle(br, e.CellBounds);
e.Handled = true;
}
}