

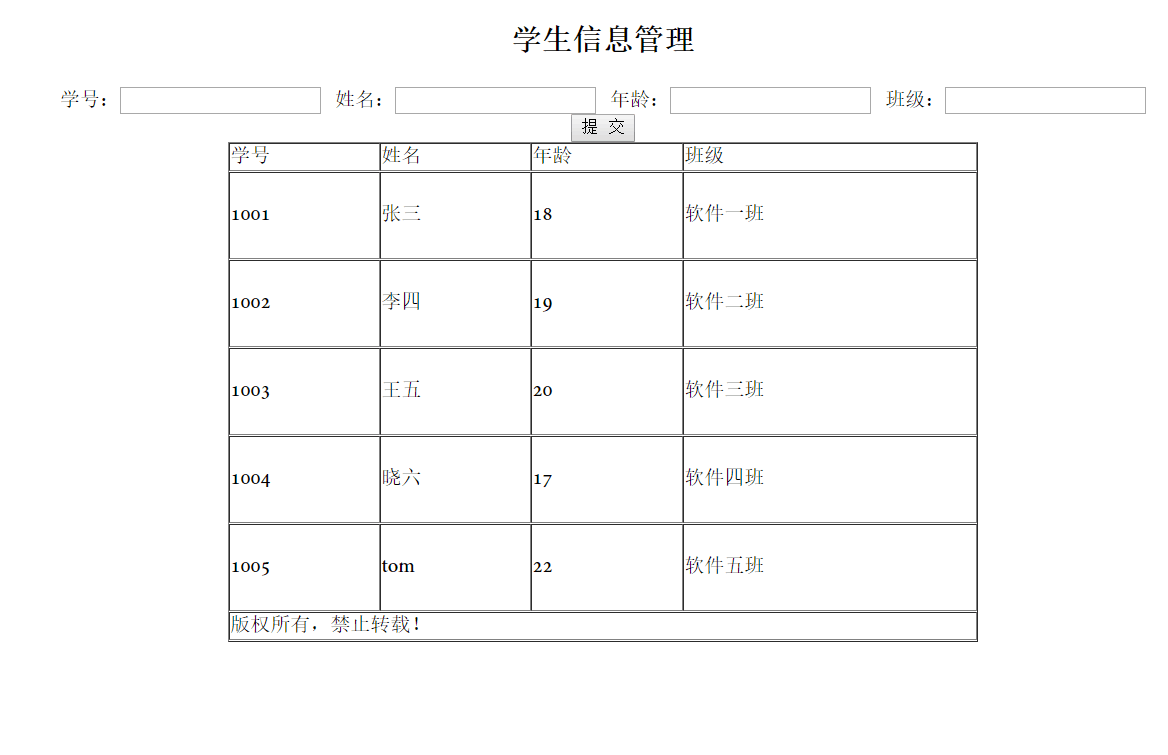
How can we achieve click submit just add information behind the table and to judge whether the input Numbers or text?
CodePudding user response:
Right where you want to add to add a calss find the class XXX. The appendChild () behind the dom element to add what you input can judge whether the Numbers or words, just use regular,/^ \ d * $/. The test (here you input content) probably that's itCodePudding user response:
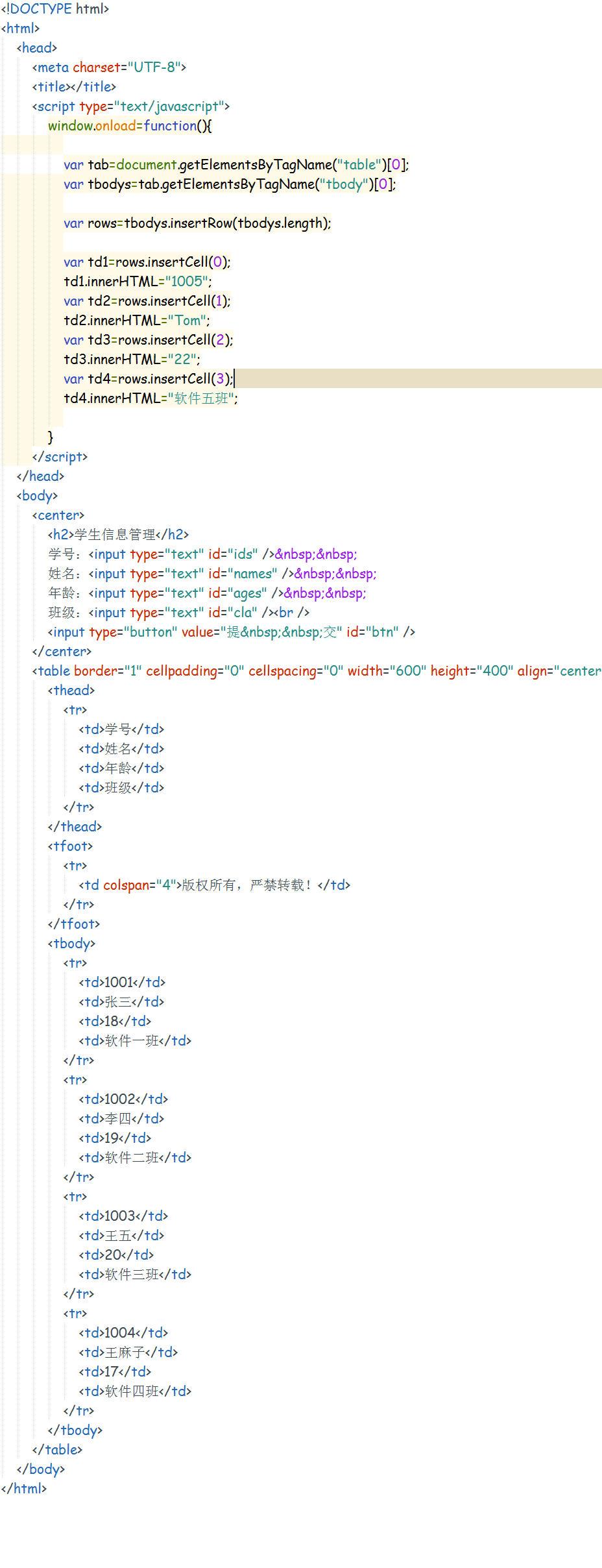
1. First of all to the submit button to add click events:
Document. QuerySelector (" # BTN). The onclick=function () {
(2) respectively for various forms of value, such as student id
Const num=document. QuerySelector (" # ids ");
3. Determine the form content is in line with the requirements, such as to determine whether a student id is empty
if (! Num. Value) {
Is empty, not down executed
return false;
}
4. All form accords with a condition, obtain the table tbody
Const tbody=document. QuerySelector (" table tbody ");
5. To append the most front row in the table of data
Const tr="& lt; Tr>"
+ "& lt; Td>" + student id + "& lt;/td>"
+ "& lt; Td>" + name + "& lt;/td>"
+ "& lt; Td>" + + age "& lt;/td>"
+ "& lt; Td>" + + class & lt;/td>"
+ "& lt;/tr> ";
6. Add data to form
Tbody. Append (tr);
}
CodePudding user response:
Document. QuerySelector (" # BTN ")A double quotation marks
CodePudding user response:
| Student id & lt;/th> | Name & lt;/th> | Age & lt;/th> | Class & lt;/th> |
|---|
<script>
Var ids=document. GetElementById (' ids),
Names=document. GetElementById (' names'),
Which=document. GetElementById (' which '),
Cla=document. GetElementById (' cla),
Tbody=document. GetElementById (' tbody ')
The function the submit () {
if (! Ids. The value | |! Names. The value | |! Which the value | |! Cla. Value) {
Alert (' required fields is empty)
Return
}
Tbody. InnerHTML +=` & lt; tr>
ids.valuehttps://bbs.csdn.net/topics/='
names.valuehttps://bbs.csdn.net/topics/='
ages.valuehttps://bbs.csdn.net/topics/='
cla.valuehttps://bbs.csdn.net/topics/='
}
</script>
- Related
- Links:
- CodePudding
