Var temp=new Array ();
//the specified configuration chart and data
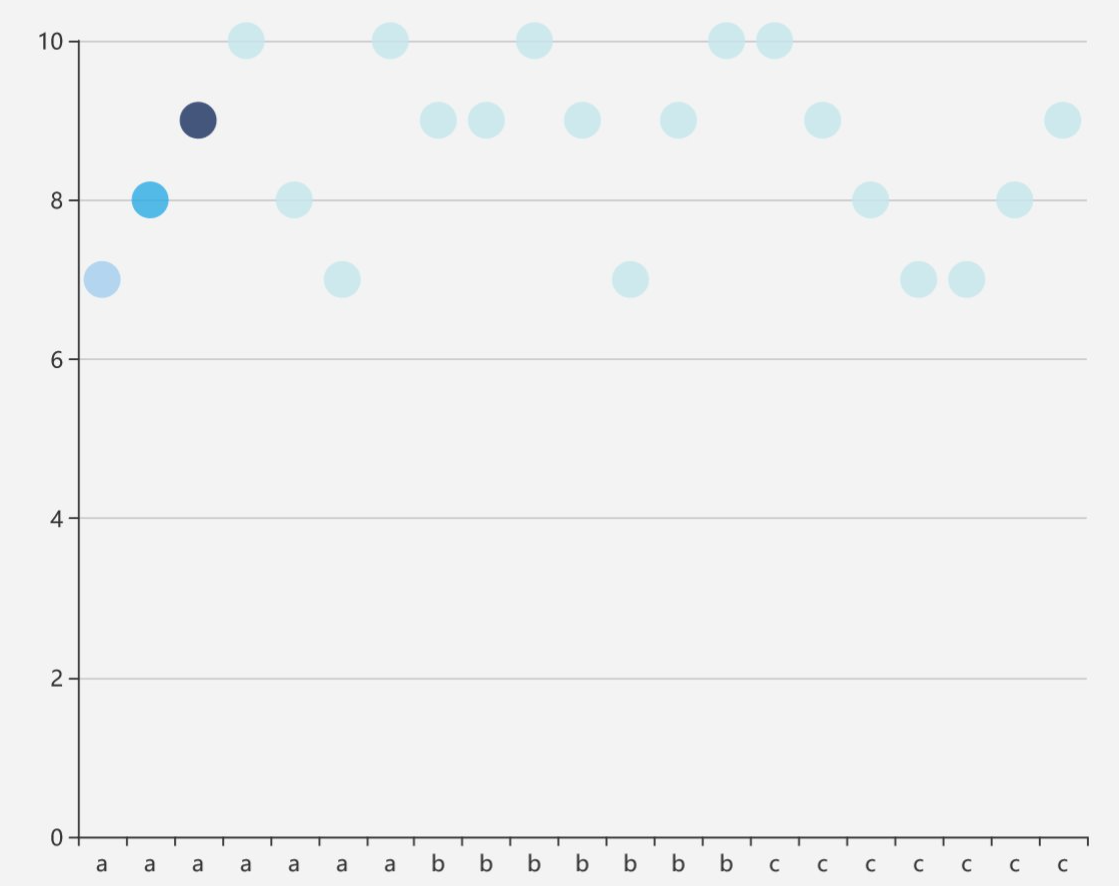
Temp=[[1, 7, 'a'],
[2, 8, 'a'],
[3, 9, 'a'],
[4, 10, 'a'],
[5, 8, 'b'],
[6, 7, 'b'],
[7, 10, 'b'],
[8, 9, 'c'],
[9, 9, 'c'],
[10, 10, 'a'],
[9, 11, 'a'],
[12, 7, 'b'],
[13, 9, 'b'],
[14, 10, 'b'],
[15, 10, 'c'],
[16, 9, 'c'],
[17, 8, 'b'],
[18, 7, 'c'],
[19, 7, 'a'],
[20, 8, 'c'],
[9, 21, 'c'],
];
Var topline=0;
Var bottonline=0;
//to get numerical
Var x2=[];
For (var j=0; J & lt; Temp. Length; J++) {
[j] x2=temp [j] [1];
}//get the second column, according to the temp to adjust the corresponding array
Var x3=[];
For (var j=0; J & lt; Temp. Length; J++) {
The x3=temp [j] [j] [2];
}//get the third column,
Var compare=function (x, y) {//comparison function
If (x & lt; Y) {
return -1;
} else if (x & gt; Y) {
return 1;
} else {
return 0;
}
}
The x3. Sort (compare);//to sort the X3
Option={
XAxis: {
Data: the x3
},
YAxis: {},
Series: [{
SymbolSize: 20,
Data: x2,
Type: 'scatter',
ItemStyle: {
Normal: {
Color: function (params) {
//var colorList=[' RGB (164205238) ', 'RGB (42170227)', 'RGB (25,46,94)', 'RGB (195229235)].
//return colorList [params dataIndex];
//borrowed from the histogram of the same item in different colors to recycle, but doesn't work, the first four, respectively, using the above 4 kinds of color, but the back is done with the fourth color
}
}
},
}]
};

The original idea is to use a for loop, to judge whether an array of strings and a contrast in front of the same (so to sort) first, if not the same, change color,
There are two problems:
1. How do you write statements inside the for loop change X3 [I + 1] color color
2. Because the number of strings is unknown, can random display colors or recycled,
