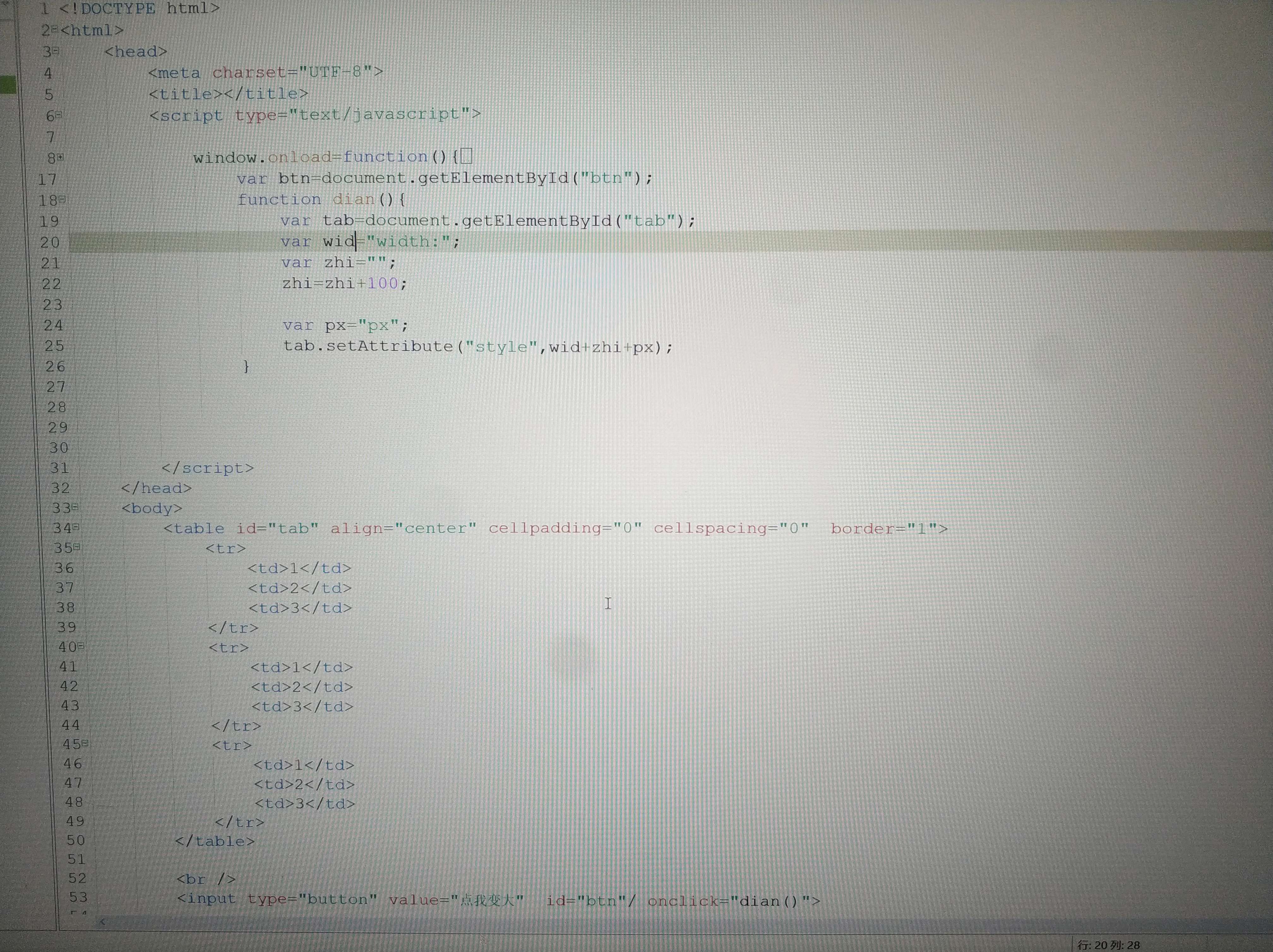
I want to increase the form by clicking on a button 100 width, but the writing only click once, bosses teach

CodePudding user response:
Zhi, a variable declared outside a function, and the initialization of 0CodePudding user response:
Write a click event, binding on the buttonVar BTN=document. GetElementById (' find you for the id of the button ')
Var TAB=document. GetElementById (' find form ')
BTN. Onclick=function () {
TAB. Style. The width=TAB. OffsetWidth + 100 + 'px'
}
It is almost click trigger event at a time
CodePudding user response:
<meta charset="utf-8"/& gt;
<style type="text/CSS" & gt;
# box {
Height: 100 px;
Width: 100 px;
background: #000;
Margin: 10 px;
}
</style>
<body>
