
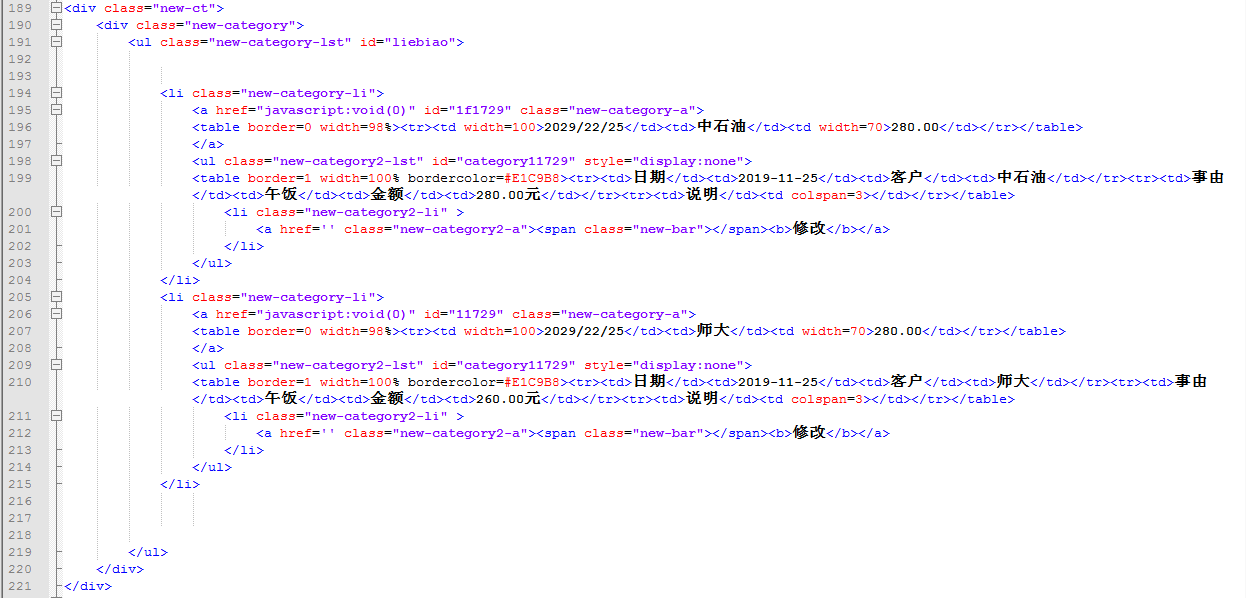
Figure 1

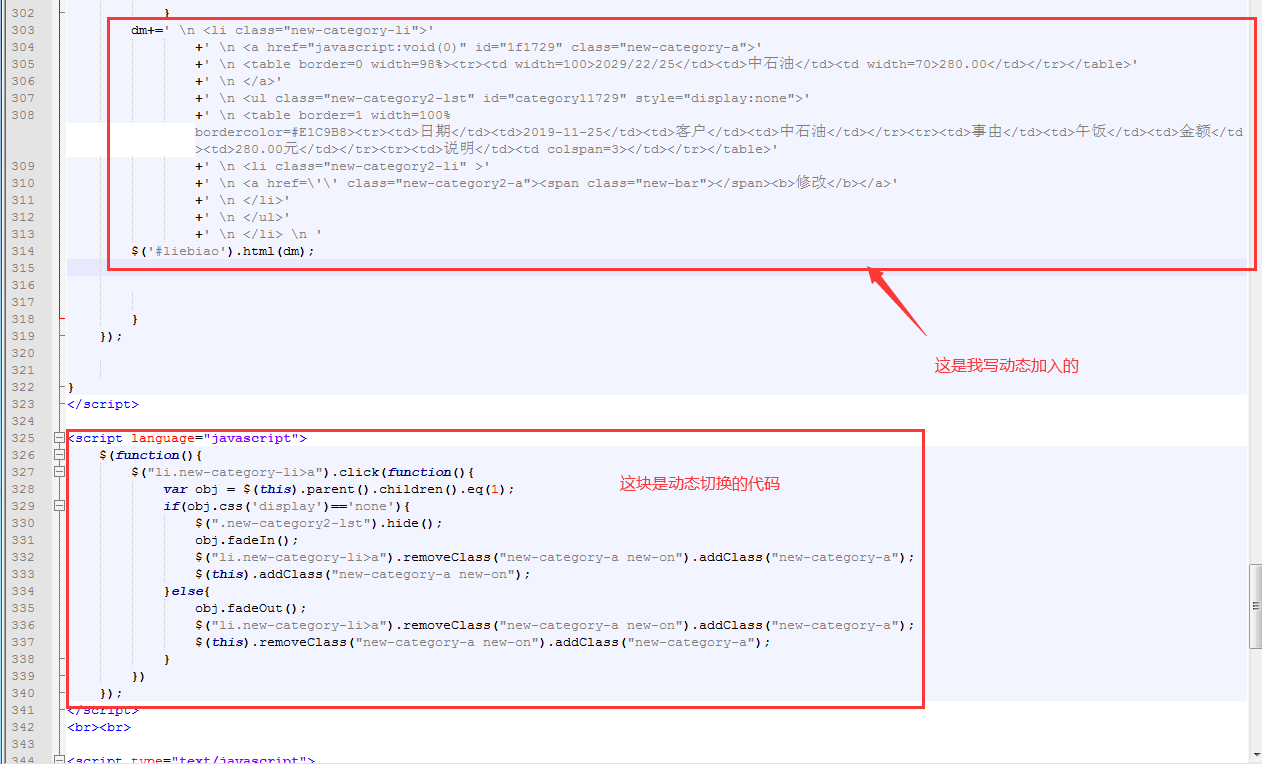
Figure 2

Figure 3

Figure 4
Figure 3 is a static source code, figure 1 and figure 2
Static create list, click the list to scale, but through the $() in the figure 4. The HTML () to dynamically create the code, click the list why not scale, I began to learn, a great god, please help point out how to modify, thank you,
CodePudding user response:
Event delegation can solve your problemCodePudding user response:
Event delegationhttps://blog.csdn.net/weixin_40687883/article/details/80430922
