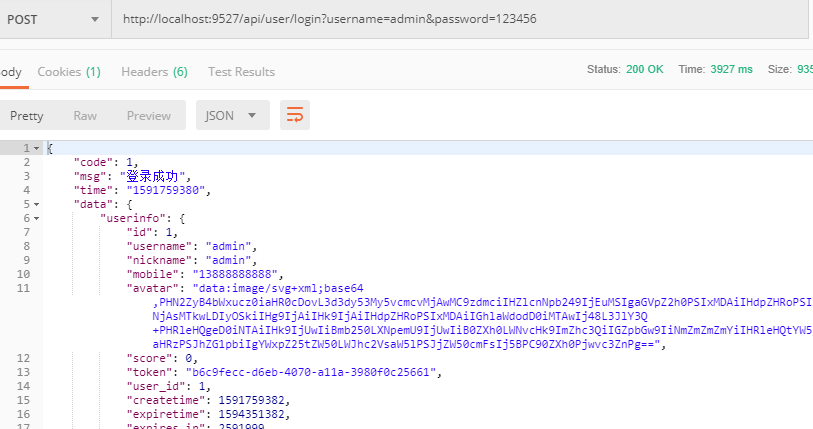
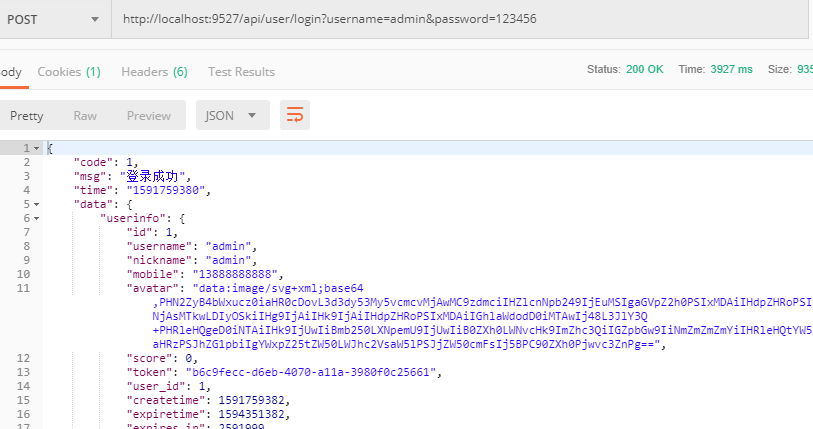
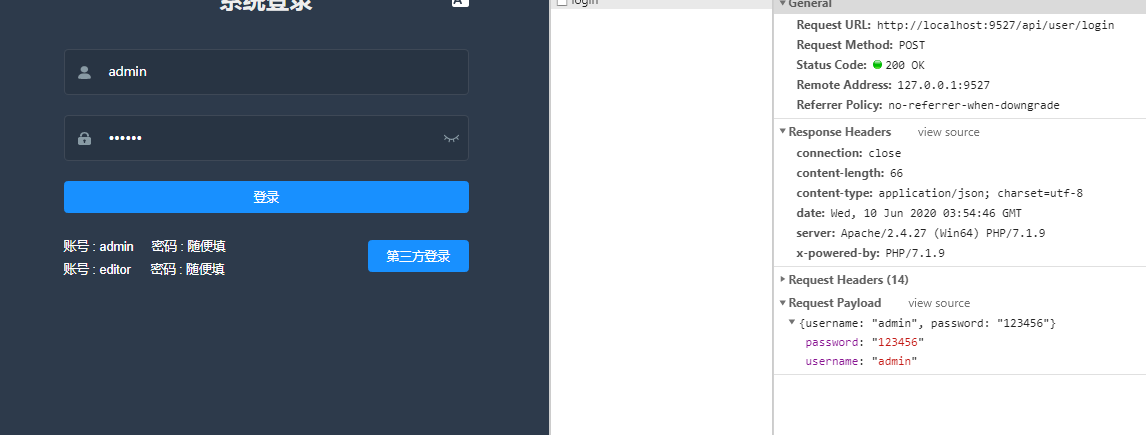
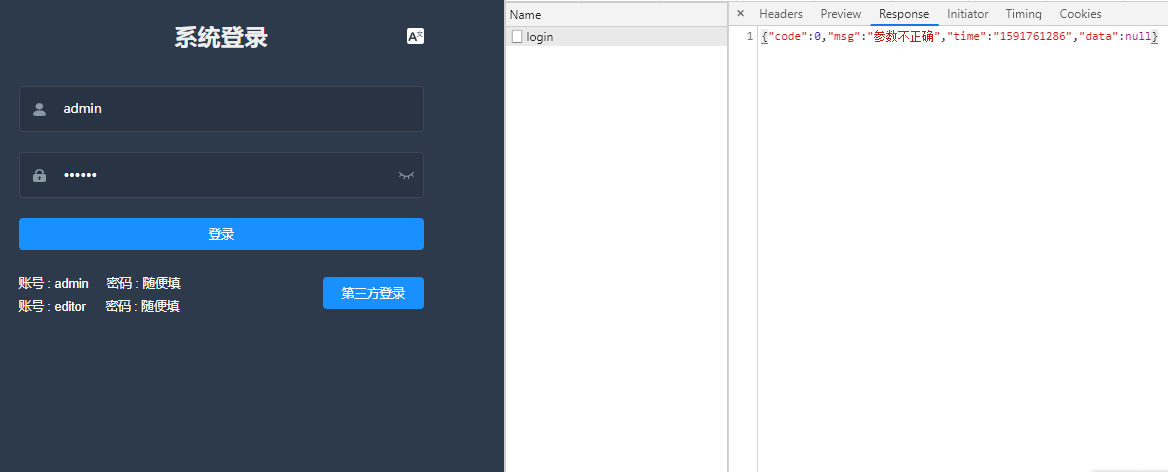
Postman backend validation can be login

But not a element with vue login admin corresponding,






CodePudding user response:
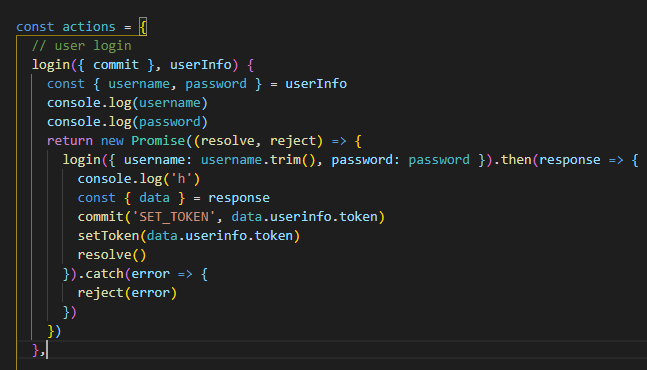
Two solutions1. The front end request is put inside address account password, just like you use the postman? The username=* * * & amp; Password=* * *
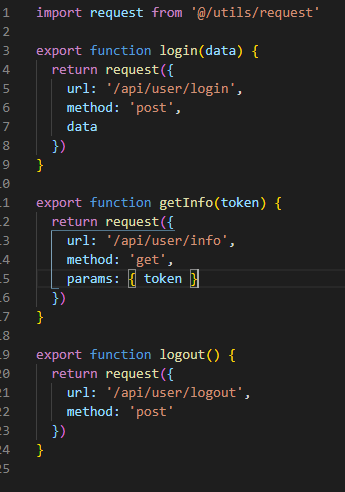
2. After receiving and read the location of the modified don't read? At the back of the data but the inside of the body
CodePudding user response:
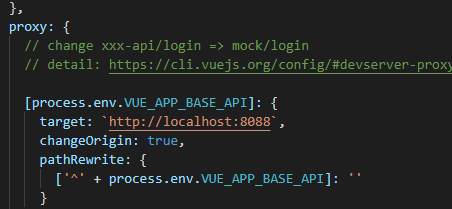
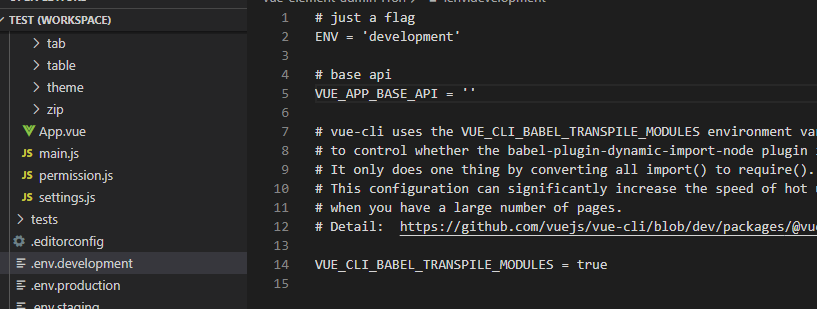
Are you sure you. Env BASE_API this variable in the fileCodePudding user response:

@ cn00439805
CodePudding user response:
Your request to write their own is the json format postman is FormData backend can take to the value in the form of a ghostCodePudding user response:
Such as your interface: http://www.baidu.com/api/getUserListThat is about to set VUE_APP_BASE_API='/API'
CodePudding user response:
Your target is wrong, should beTarget: ` http://localhost:9527 `,
