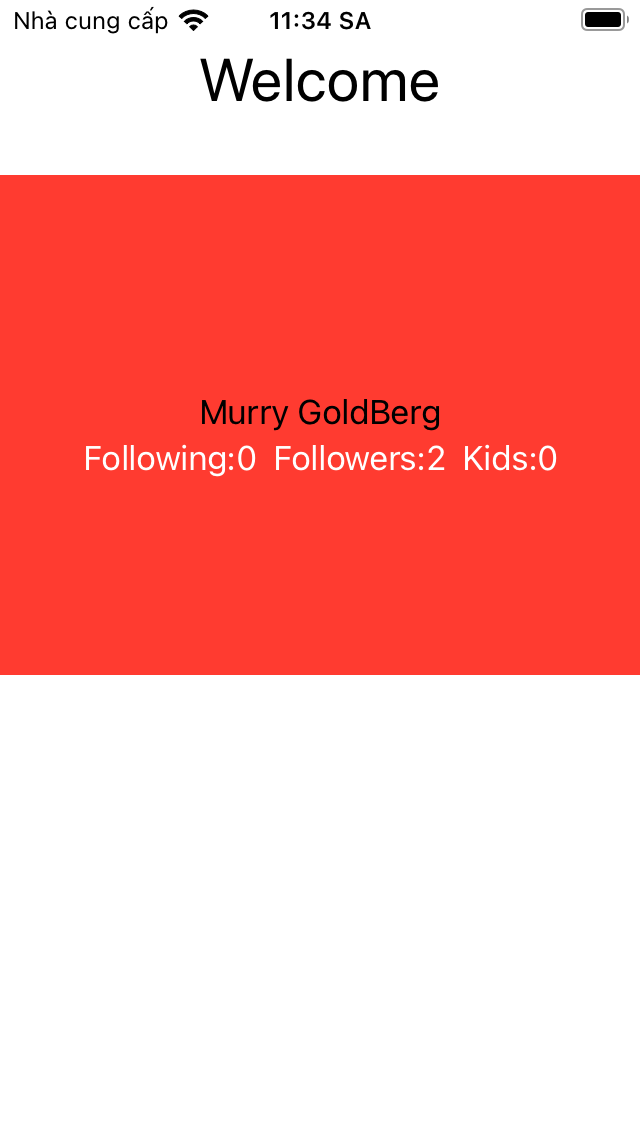
In Swift ui I have a tabview and am going to my profile test page but in the simulator it displaying in the middle of the page.
var body: some View {
VStack() {
Text("Welcome")
.font(.largeTitle)
.foregroundColor(.black)
ZStack {
RoundedRectangle(cornerRadius: 25, style: .continuous)
.fill(.red)
VStack {
Image("murry")
.clipShape(Circle())
.shadow(radius: 10)
.overlay(Circle()
.stroke(Color.red, lineWidth: 5))
Text("Murry GoldBerg")
HStack{
Text("Following:0").foregroundColor(.white)
Text("Followers:2").foregroundColor(.white)
Text("Kids:0").foregroundColor(.white)
}
}
.padding(20)
.multilineTextAlignment(.center)
}
.frame(width: 450, height: 250)
}
Spacer()
}
}
My Code as to how am inserting my views in the tab view not showing it all as no need just a snippet
struct ContentView: View {
var body: some View {
TabView{
HomeView() .tabItem {
Image(systemName: "house")
Text("Home")
}
ProfileView()
.tabItem {
Image(systemName: "person.circle.fill")
Text("Profile")
}
StatsView()
.tabItem {
Image(systemName: "plus").renderingMode(.original).padding()
Text("Plus")
}
}
Even on a real device it is doing the same so I no its not just the simlutor.
CodePudding user response:
The reason is there is only one VStack so it will be default the main layout of the view. Default VStack if has only one view is from center view.
You just need add another VStack to cover your VStack then it will layout from top
var body: some View {
VStack {
VStack() {
Text("Welcome")
.font(.largeTitle)
.foregroundColor(.black)
ZStack {
RoundedRectangle(cornerRadius: 25, style: .continuous)
.fill(.red)
VStack {
Image("murry")
.clipShape(Circle())
.shadow(radius: 10)
.overlay(Circle()
.stroke(Color.red, lineWidth: 5))
Text("Murry GoldBerg")
HStack{
Text("Following:0").foregroundColor(.white)
Text("Followers:2").foregroundColor(.white)
Text("Kids:0").foregroundColor(.white)
}
}
.padding(20)
.multilineTextAlignment(.center)
}
.frame(width: 450, height: 250)
Spacer()
}
}
}