I want to show a warning that this year and season is available in the database when the repeated year and season is selected to enter information.But after showing this warning, because the page is refreshed, all the information entered in the inputs will be deleted.I want this information in the inputs not to be deleted and the user to choose another year and season
<form asp-controller="UserTax" asp-action="SabtKhareed" method="post">
<div style="background-color:#17a2b8; color:white">
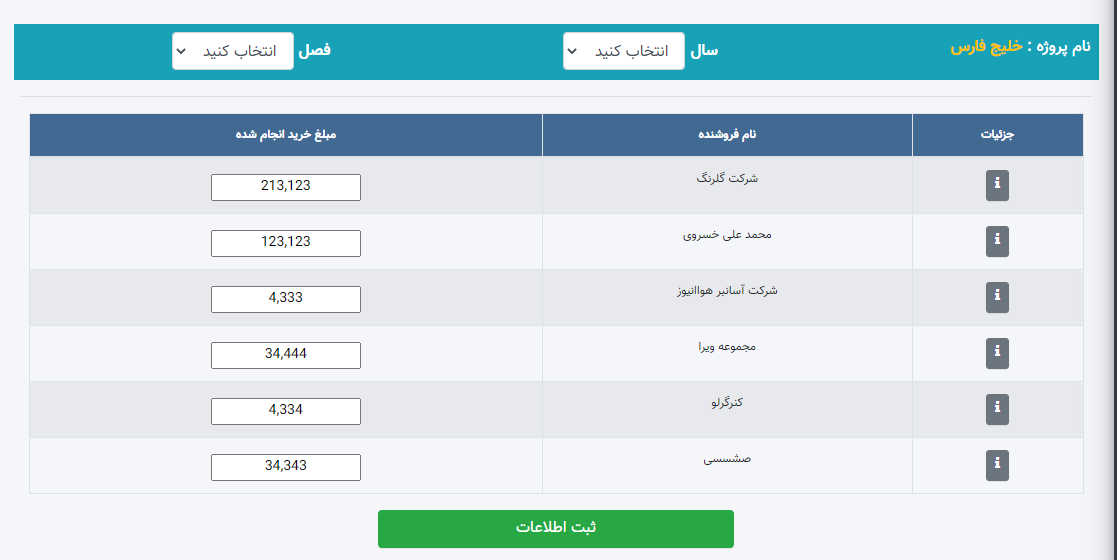
<h6>نام پروژه : <b >@ViewBag.proName</b></h6>
<div >
<label style="margin-left:5px">سال</label>
<select name="Yare" id="Yare" required autocomplete="off">
<option value="" default="" selected="">انتخاب کنید</option>
<option value="1400">1400</option>
<option value="1401">1401</option>
<option value="1402">1402</option>
<option value="1403">1403</option>
<option value="1404">1404</option>
<option value="1405">1405</option>
<option value="1406">1406</option>
<option value="1407">1407</option>
<option value="1408">1408</option>
<option value="1409">1409</option>
<option value="1410">1410</option>
</select>
</div>
<div style="margin-left:150px">
<label label style="margin-left:5px">فصل</label>
<select name="FaslName" id="FaslName" required autocomplete="off">
<option value="" default="" selected="">انتخاب کنید</option>
<option value="بهار">بهار</option>
<option value="تابستان">تابستان</option>
<option value="پاییز">پاییز</option>
<option value="زمستان">زمستان</option>
<option value="سایر">سایر</option>
</select>
</div>
</div>
<hr />
<div style="overflow: auto; overflow-x: hidden; direction:ltr ">
<table width="100%" style="direction:rtl;font-size:12px">
<thead>
<tr style="background-color: #416992; color: white; position: sticky; top: 0;">
<th>جزئیات</th>
<th>نام فروشنده</th>
<th style="font-size:12px">مبلغ خرید انجام شده</th>
</tr>
</thead>
@{ var count = 0;}
@for (var i = 0; i < Model.Count(); i )
{
<tr>
<td >
<a style="color:white; " data-toggle="modal" data-target="#myModal2@(count)"><i ></i></a>
</td>
<td >@Model.ToList()[i].NameFroshande @Model.ToList()[i].FamilyOrCoumpanyFroshande</td>
<td >
<input onkeyup="javascript:this.value=itpro(this.value);" name="[@i].MablaghKhreedAnjamShode" style="width:150px" required autocomplete="off" />
</td>
</tr>
count ;
}
</table>
</div>
<div >
<button type="submit">ثبت اطلاعات</button>
</div>
</form>
//------------------------------------------------------------------------------------------
public IActionResult SabtKhareedView(int id)
{
var pro = _context.Projects.Find(id);
ViewBag.proName = pro.projectName;
ViewBag.proID = pro.projectID;
var list = _context.TaminKoonande.Where(a => a.ProjectID == id && a.VazyatTaminKoonande == 1).ToList();
return View(list);
}
[HttpPost]
public IActionResult SabtKhareed(IEnumerable<Khareed> khareed, int ProjectId, String Yare, String FaslName, int id)
{
var random = Convert.ToInt32(PublicClass.RandomClass.RandomString(6));
var mainkareed = _context.MainKhareed.Where(a => a.ProjectId == ProjectId && a.Fasle == FaslName && a.Year == Yare).FirstOrDefault();
if (mainkareed == null)
{
for (var i = 0; i < khareed.Count(); i )
{
var taminName = _context.TaminKoonande.Find(khareed.ToList()[i].TaminKoonandeID);
Khareed khareed1 = new Khareed();
khareed1.MablaghKhreedAnjamShode = khareed.ToList()[i].MablaghKhreedAnjamShode;
khareed1.ProjectId = khareed.ToList()[i].ProjectId;
khareed1.Year = Yare;
khareed1.Fasle = FaslName;
khareed1.TaminKoonandeID = khareed.ToList()[i].TaminKoonandeID;
khareed1.TaminKoonandeName = taminName.NameFroshande " " taminName.FamilyOrCoumpanyFroshande;
khareed1.NoaeMooamele = "ریالی";
_context.Khareed.Add(khareed1);
_context.SaveChanges();
}
return RedirectToAction("KhareedListView", new { id });
}
TempData["Error"] = 1;
return RedirectToAction("SabtKhareedView", new { id });
}
CodePudding user response:
I recommend using Try-Catch. If you write your codes between Try-Catch, the page will not be reset unless the request is completed.
try
{
code here...
}
catch (Exception ex)
{
CodePudding user response:
In my humble opinion, what you want is that, users select an option in the selector, then submit the searching, and after returning the response, the selector can keep the option still selector. So here's my sample. When go back to the view, bring the selected option value and using js code to set the selected option.
<form asp-controller="Home" asp-action="subData" method="post">
<div >
<label style="margin-left:5px">سال</label>
<select name="Yare" id="Yare" required autocomplete="off">
<option value="" default="" selected="">انتخاب کنید</option>
<option value="1400">1400</option>
<option value="1401">1401</option>
<option value="1402">1402</option>
<option value="1403">1403</option>
<option value="1404">1404</option>
</select>
</div>
<div style="margin-left:150px">
<label label style="margin-left:5px">فصل</label>
<select name="FaslName" id="FaslName" required autocomplete="off">
<option value="" default="" selected="">انتخاب کنید</option>
<option value="1">option1</option>
<option value="2">option2</option>
<option value="3">option3</option>
</select>
</div>
<div >
<button type="submit">ثبت اطلاعات</button>
</div>
<div>option1 : @ViewBag.option1</div>
<div>option2 : @ViewBag.option2</div>
</form>
@section Scripts{
<script>
$("#Yare").val(@ViewBag.option1);
$("#FaslName").val(@ViewBag.option2);
</script>
}
public IActionResult Privacy(String Yare, String FaslName)
{
ViewBag.option1 = Yare;
ViewBag.option2 = FaslName;
return View();
}
[HttpPost]
public IActionResult subData(String Yare, String FaslName) {
return RedirectToAction("Privacy", new { Yare, FaslName });
}