Within a grid I want to display 2 labels next to each other. A static label of "Reason:" and a bound label that displays the reason description, like so;
<StackLayout
Grid.Row="4" Grid.Column="3"
Spacing="0" Orientation="Horizontal" HorizontalOptions="StartAndExpand">
<Label
Text="{i18n:Translate reason}" HorizontalOptions="Start"
HorizontalTextAlignment="Start"
Style="{StaticResource ListSubItemStyle}" Margin="0,0,10,0" />
<Label
Text="{Binding ReasonCodeDescription}" HorizontalOptions="StartAndExpand"
HorizontalTextAlignment="Start" LineBreakMode="TailTruncation"
Style="{StaticResource ListSubItemStyle}" Margin="0,0,0,0" />
</StackLayout>
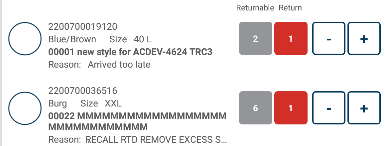
When the ReasonCodeDescription is longer than the space left on the line it causes the "reason" label to wrap to a new line;

I have tried altering the "spacing", "margin", "padding", "horizontal*" attributes and different "linebreakmode"s to no avail.
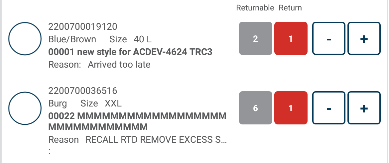
I want it to look like the first line albeit with the extra wording truncated;
CodePudding user response:
You have "StartAndExpand" on the wrong label. You have told second label to be "greedy" when there is a conflict. Move that to first label:
<Label Text="{i18n:Translate reason}" HorizontalOptions="StartAndExpand"
<Label Text=... HorizontOptions="Start"
If that doesn't fix, use nested Grid:
<Grid Grid.Row="4" Grid.Column="3" ColumnDefinitions="Auto,*" />
<Label Grid.Column="0" Text="{i18n:Translate reason}" .. />
<Label Grid.Column="1" Text.. />
</Grid>