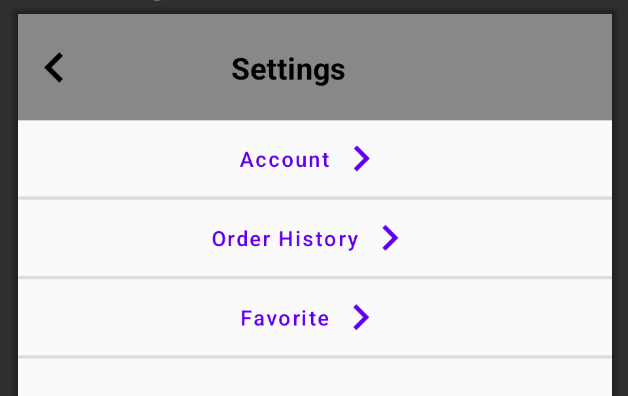
How do I separate text and icon in TextButton to make it like whatsapp settings
Row(
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
) {
TextButton(
onClick = { /*TODO*/ },
modifier = Modifier.fillMaxSize(),
) {
Text(text = "$name")
Icon(
imageVector = Icons.Filled.KeyboardArrowRight,
contentDescription = "",
modifier = Modifier.size(40.dp)
)
}
}
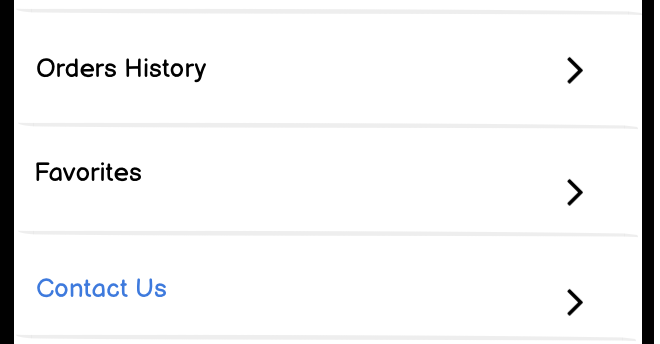
But I want to like this
I try Spacer and Padding but it didn't work because I have
fun SettingsButtons(name: String)
@Composable
fun SettingsButtons(name: String) {
Row(
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
) {
TextButton(
onClick = { /*TODO*/ },
modifier = Modifier.fillMaxSize(),
) {
Text(text = "$name")
Icon(
imageVector = Icons.Filled.KeyboardArrowRight,
contentDescription = "",
modifier = Modifier.size(40.dp)
)
}
}
}
And based on the parameter that I passed {name} the text will be changed
SettingsButtons(name = "Account")
SettingsButtons(name = "Order History")
SettingsButtons(name = "Favorite")
so I think that why Spacer and Padding didn't work because the text size is different or I am not using it correctly
CodePudding user response:
The content of a TextButton is a RowScope.
You can apply a weight(1f) modifier to the Text
TextButton(
onClick = { /*TODO*/ },
modifier = Modifier.fillMaxWidth(),
) {
Text(text = "Name", modifier = Modifier.weight(1f))
Icon(
imageVector = Icons.Filled.KeyboardArrowRight,
contentDescription = "",
modifier = Modifier.size(40.dp)
)
}
CodePudding user response:
I think what you are looking for is Arrangement. You could try to use Arrangement like this:
Row(modifier = Modifier.fillMaxWidth().height(50.dp)) {
TextButton(
onClick = { /*TODO*/ },
modifier = Modifier.fillMaxSize(),
) {
Row(
modifier = Modifier.fillMaxWidth(),
Arrangement.SpaceBetween
) {
Text(text = "$name")
Icon(
imageVector = Icons.Filled.KeyboardArrowRight,
contentDescription = "",
modifier = Modifier.size(40.dp)
)
}
}
}
I found this question which is quite similiar to your problem but in a vertical direction:
Filling remaining space with Spacer on Jetpack Compose
Further I will link you the documentation where you can find more info about alignment and arrangement in jetpack compose.
https://developer.android.com/reference/kotlin/androidx/compose/foundation/layout/Arrangement
CodePudding user response:
Try RaisedButton with a Row as Child and in Row add Text and Icon widget
RaisedButton(
onPressed: () {},
child: Row(
children: <Widget>[
Text(
'Button'),
Icon(
Icons.arrow_forward,
color: Colors.white,
))