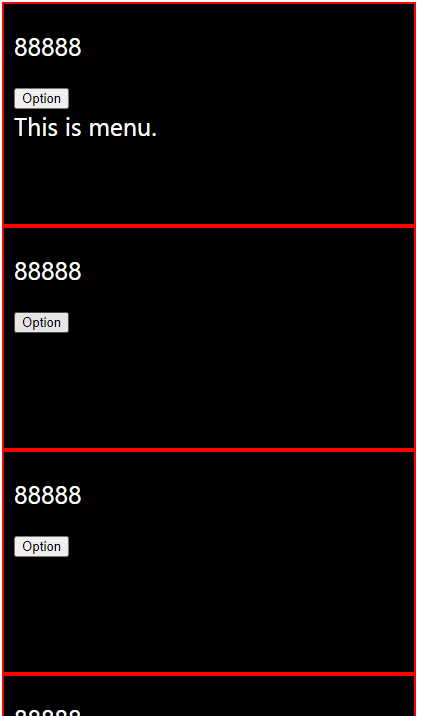
The problem is when I click the Option (button) that appears on every div after I fetch the data using the While loop it only appears the top div but not the current div that I am viewing. This is the picture when I click the Option it only appears the one place:

<?php
$connect = mysqli_connect('localhost','root','','users_data_allocation');
$feeder = "SELECT * FROM `trade_feed_post`";
$runfeed = mysqli_query($connect,$feeder);
while ($showfeed = mysqli_fetch_assoc($runfeed)) {
# code...
$feedAcc = $showfeed['OwnerACC'];
$feedDate = $showfeed['Date and time'];
$feedQuote = $showfeed['quote'];
$feedBuys = $showfeed['No.of buys'];
echo "
<div class=\"border\">
<p>".$feedAcc."</p>
<button onclick=\"showOpt()\">Option</button>
<div class=\"menu\">
This is menu.
</div>
</div>
";
}
?>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ShowData</title>
<style>
.border{
background-color: black;
color: white;
border: 2px solid red;
height: 220px;
width: 400px;
font-family: ebrima;
font-size: 25px;
padding-left: 10px;
}
.menu{
display: none;
}
</style>
<script>
function showOpt() {
document.querySelector('.menu').style.display = 'block';
}
</script>
</head>
<body>
</body>
</html>
CodePudding user response:
I would add this element parameter to <button onclick=\"showOpt(this)\">Option</button>.
Then change function so that will find correct .menu for button (using common parent .border)
function showOpt(elem) {
elem.closest(".border").querySelector(".menu").style.display = 'block';
}
