I am creating a form control in react formik type script and having the type error "Argument of type 'string' is not assignable to parameter of type 'never'."
This is the type I am using:
export type FormControlProps = {
name: string;
label: string;
options?: { key: string | number; value: string}[];
};
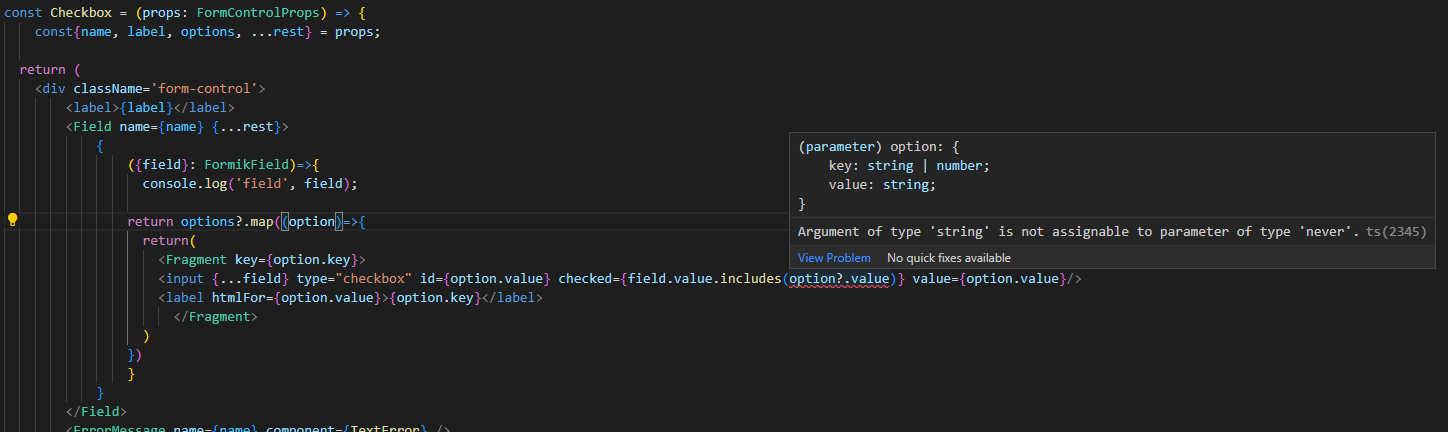
const Checkbox = (props: FormControlProps) => {
const{name, label, options, ...rest} = props;
return (
<div className='form-control'>
<label>{label}</label>
<Field name={name} {...rest}>
{
({field}: FormikField)=>{
console.log('field', field);
return options?.map((option)=>{
return(
<Fragment key={option.key}>
<input {...field} type="checkbox" id={option.value} checked={field.value.includes(option?.value)} value={option.value}/>
<label htmlFor={option.value}>{option.key}</label>
</Fragment>
)
})
}
}
</Field>
<ErrorMessage name={name} component={TextError} />
</div>
{field.value.includes(option?.value)} Here is in the issue.
I added never, null, unknown with options value type, thinking it will help but nothing worked.

CodePudding user response:
Sorry I cannot comment.
Could you post your FormikField interface ?
From only this code, it would seem that FormikField.value is of type [], which indeed results in never when using array operators. Try setting it to string[] instead.
CodePudding user response:
The error "Argument of type is not assignable to parameter of type 'never'" occurs when we declare an empty array without explicitly typing it and attempt to add elements to it.
To solve the error, type the array with any instead of { key: string | number; value: string} :
export type FormControlProps = {
name: string;
label: string;
options: any[];
};
You can then push object like {"key":"value"} without error
