I have 2 inputs side by side as shown below:
.centered-query-cn {
height: 150px;
display: flex;
}
.browse-query {
display: flex;
}
.browse-query input {
display: flex;
flex-grow: 1 !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
<div >
<div >
<div >
<div >
<div >
<input placeholder="term" type="text">
<input placeholder="location" type="text">
</div>
</div>
</div>
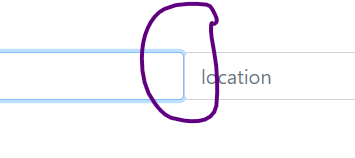
</div>When I click on the LHS input, the border gets highlighted, but it does not look right, as shown below:
The RHS input hides the highlighted border. Is there anyway I can fix this?
CodePudding user response:
Set a relative position for the focused input, so it overlaps the unfocused field.
Anyway for accessibility reasons, actionable elements like inputs should be spaced far enough to make the interface clearer (e.g. you could set a gap for .browse-query). Also label elements for the fields should be provided (placeholders are not enough effective).
.centered-query-cn {
height: calc(100vh - (334px 6vh));
min-height: 340px;
margin: auto;
display: flex;
}
.browse-query {
display: flex;
}
.browse-query input {
display: flex;
flex-grow: 1 !important;
}
input:focus {
position: relative;
z-index: 1;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
<div >
<div >
<div >
<div >
<div >
<input placeholder="term" type="text">
<input placeholder="location" type="text">
</div>
</div>
</div>
</div>CodePudding user response:
It cause because your RHS covers LHS input. You should move RHS to the right a little.
And if you don't want to move it, you must use z-index property.