I have a multi select dropdown as below-
<ng-multiselect-dropdown [placeholder]="'Select name'"
[data]="dropdownList" [(ngModel)]="selectedItems"
[settings]="dropdownSettings">
</ng-multiselect-dropdown>
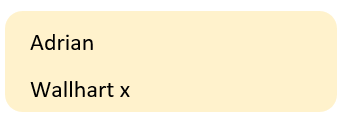
When I'm selecting the options it's breaking the line if the option has two words. For example- If my options are
- Adrian Wallhart
- Cillian Robertson
I don't want the words to get to the next line.
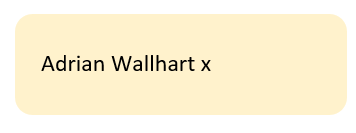
But I want it to be like this-

Can anyone help me with this?
CodePudding user response:
The way you achieve this is by setting the styles globally. Global styles will override those of ng-multiselect. Check the DOM to see, what elements does ng-multiselect-dropdown create and make a style specifically targeting it. Don't use ng-deep since it is depricated.
CodePudding user response:
As I understand you want selected values in single line. please check this:
CodePudding user response:
It seems you're already able to change the style of the component, so what you're asking is rather how to achieve your final CSS.
Here are the steps :
- Make the dropdown container have a fixed width (it should already be done)
- Constraint the dropdown option to the width of its parent
- Tell the text of the option not to break
Here is a snippet to show you how you can do that (look the last CSS class) :
.container {
width: 200px;
min-height: 32px;
border: 1px solid black;
margin-bottom: 100px;
}
.option {
line-height: 32px;
font-size: 16px;
padding: 4px;
box-sizing: border-box;
}
.container.right .option {
max-width: 100%;
max-height: 32px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}<div >
<div >Some content that is long enough to break</div>
</div>
<div >
<div >Some content that is long enough to break</div>
</div>