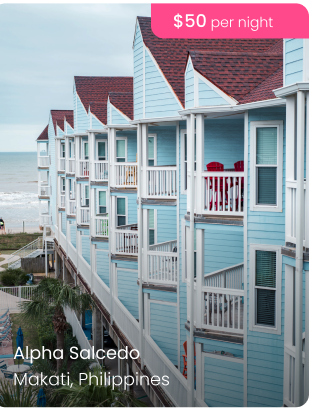
How to add the linear background like this in tailwind css(not in tailwind.config.js because the image will be fetched from backend)
I want the linear on the image from bottom to top with the softly background
Here is the results i want and the figma design color


CodePudding user response:
You could add a div above your image background as a layer, something like:
<div
className="h-40 w-40 rounded bg-no-repeat bg-center bg-cover"
style={{ background: `url(${'your-url'})` }}
>
<div className="w-full h-full bg-gradient-to-b from-white">
<span>Alpha Salcedo</span>
</div>
</div>
