I want to get from the following html "only" the number 0 or the number 1 depending on which table row I click (FYI: there will be many rows with different numbers):
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../static/js/test.js"></script>
<title>Document</title>
</head>
<body>
<table>
<tbody id="toAppend">
<tr onclick="setUnstakeNumber()">
<th>
"Stake No"
<div ></div>
</th>
<td >0</td>
<td >Joo: 1</td>
<td >9/22/2022, 5:02:30</td>
</tr>
<tr onclick="setUnstakeNumber()">
<th>
"Stake No"
<div ></div>
</th>
<td >1</td>
<td >Joo: 2</td>
<td >9/22/2022, 5:04:18</td>
</tr>
</tbody>
</table>
</body>
</html>
This is how it looks visually:
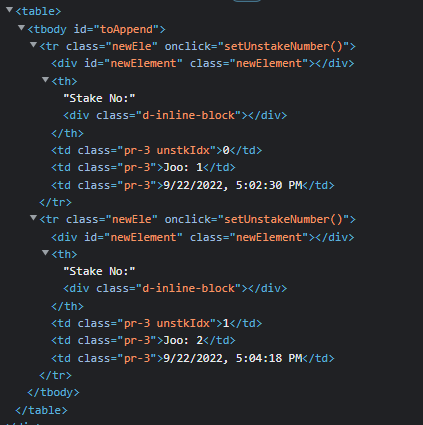
This is how the html looks in console view:
This is my javascript function:
function setUnstakeNumber() {
let selection = document.getSelection();
let finalSelection = selection.anchorNode.data
let activeTextarea = document.activeElement;
let parent = document.documentElement.parentElement; // Returns the <html> element
console.log(selection);
console.log(finalSelection);
console.log(parent);
console.log(activeTextarea);
}
But none of the above works.
The closest one is the finalSelection, but I need to really click exactly on top of the number I want rather then anywhere in its row.
How do I get the number by clicking anywhere in its element?
So If I would click anywhere in the first row I would get the number 0 and if I would click anywhere in the second row I would get the number 1 with only Vanilla Javascript (No JQuery)?
CodePudding user response:
Try this!
function setUnstakeNumber() {
let selection = document.getSelection();
// get selected row
let selectedRow = selection.anchorNode.parentNode.parentNode;
let index = selectedRow.childNodes[3].innerText;
console.log(index);
}<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../static/js/test.js"></script>
<title>Document</title>
</head>
<body>
<table>
<tbody id="toAppend">
<tr onclick="setUnstakeNumber()">
<th>
"Stake No"
<div ></div>
</th>
<td >0</td>
<td >Joo: 1</td>
<td >9/22/2022, 5:02:30</td>
</tr>
<tr onclick="setUnstakeNumber()">
<th>
"Stake No"
<div ></div>
</th>
<td >1</td>
<td >Joo: 2</td>
<td >9/22/2022, 5:04:18</td>
</tr>
</tbody>
</table>
</body>
</html>First get the selected row and then select the which includes the index.