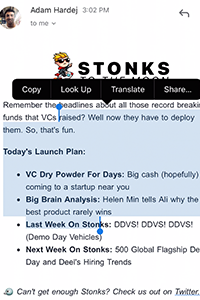
I have a problem copying when pressing and highlighting texts in my react native app. I wanted to achieve something like this picture
CODE
import Clipboard from "@react-native-clipboard/clipboard";
import RenderHtml, {
HTMLContentModel,
HTMLElementModel,
} from 'react-native-render-html'
const copyToClipboard = (link) => {
Clipboard.setString(link);
Toast.show({
type: "info",
position: "bottom",
text1: "Copied to clipboard",
text2: "",
visibilityTime: 3000,
autoHide: true,
topOffset: 30,
bottomOffset: 40,
onShow: () => {},
onHide: () => {},
onPress: () => {},
});
};
const renderEmailBody = (emailItem) => {
const regex = new RegExp("On . wrote:", "g");
if (regex.test(emailItem.body)) {
const editBody = emailItem.body.replace(/On . wrote:/g, (str) => {
return str "<p><extend-button>•••</extend-button></p>";
});
const editBodySplit = editBody.split(
"<p><extend-button>•••</extend-button></p>"
);
const header =
editBodySplit[0]
"<p><extend-button>•••</extend-button></p>";
return (
<TouchableOpacity
style={[
Gutters.smallTMargin,
Gutters.largeHPadding,
{ paddingBottom: wp(1) },
]}
onPress={() => {
Clipboard.setString(emailItem?.body);
}}
>
{emailItem?.body ? (
<>
{!!editBodySplit[0] && (
<RenderHtml
contentWidth={width}
source={{
html: header,
}}
enableCSSInlineProcessing={false}
enableExperimentalBRCollapsing={true}
enableExperimentalGhostLinesPrevention={true}
enableExperimentalMarginCollapsing={true}
customHTMLElementModels={customHTMLElementModels}
renderersProps={{
a: {
onPress: (event, href) => {
navigate("WebView", href);
},
},
}}
/>
)}
{showBodyMess && !!editBodySplit[1] && (
<RenderHtml
contentWidth={width}
source={{
html: editBodySplit[1],
}}
enableCSSInlineProcessing={false}
enableExperimentalBRCollapsing={true}
enableExperimentalGhostLinesPrevention={true}
enableExperimentalMarginCollapsing={true}
customHTMLElementModels={customHTMLElementModels}
renderersProps={{
a: {
onPress: (event, href) => {
// console.log(href)
navigate("WebView", href);
},
},
}}
/>
)}
</>
) : null}
</TouchableOpacity>
);
}
return (
<TouchableOpacity
style={[
Gutters.smallTMargin,
Gutters.largeHPadding,
{ paddingBottom: wp(1) },
]}
onPress={() => {
Clipboard.setString(emailItem?.body);
}}
>
{emailItem?.body ? (
<RenderHtml
contentWidth={width}
source={{
html: emailItem?.body,
}}
enableCSSInlineProcessing={false}
enableExperimentalBRCollapsing={true}
enableExperimentalGhostLinesPrevention={true}
enableExperimentalMarginCollapsing={true}
customHTMLElementModels={customHTMLElementModels}
renderersProps={{
a: {
onPress: (event, href) => {
// console.log(href)
navigate("WebView", href);
},
},
}}
/>
) : null}
</TouchableOpacity>
);
};
CodePudding user response:
If you want to use this feature with Text tag of react native then use selectable prop: Check
Edit: If you want to use it with RenderHTML the add this line in props
defaultTextProps={{selectable:true}}
Example:
<RenderHtml
contentWidth={width}
source={source}
defaultTextProps={{selectable:true}}
/>