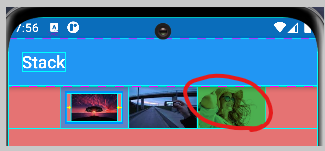
So I am trying to create a row with buttons. Each button will have an image (which is a png with transparency) and because they have different sizes I am having different behavious on my buttons. This is what happened so far:
- Using Row with TextButton the button size will vary depending on the size of the image.
- Using a Row > Sized Box > TextButton I get same size buttons, but the image looks small on some of them, since they have different sizes.
Is there a reliable way to "increase" the image inside the button so they all fit correctly? I tried just adding to the height, but nothing happened.
This was my latest attempt (Where buttons are the same size but images inside vary and height didn't make any difference):
SizedBox(
height: 50,
child: TextButton(
onPressed: () => null,
child: ColorFiltered(
colorFilter: ColorFilter.mode(
Colors.grey, BlendMode.modulate),
child: Image.asset(
'images/myimage.png',
height: 100,
))),
),
Sorry, I'm quite new to Flutter so I hope I managed to explain correctly
Update 1: Here's the full code with the Container suggestion used in different ways:
class _DetailsPageState extends State<DetailsPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
backgroundColor: Colors.red.shade300,
body: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
children: [
Row(children: [
SizedBox(
height: 50,
child: TextButton(
onPressed: () => null,
child: Image.asset('images/shiny-stars.png'),
),
),
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/shiny-stars.png',
),
fit: BoxFit.fill),
),
// child: Image.asset('images/shiny-stars.png'),
),
SizedBox(
height: 50,
child: TextButton(
onPressed: () => null,
child: ColorFiltered(
colorFilter: ColorFilter.mode(
Colors.green, BlendMode.modulate),
child: Container(
//width: _width,
height: 50,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/shiny-stars.png',
),
fit: BoxFit
.fill, //filled the Image (size of Container)
),
),
),
),
),
),
]),
],
),
],
),
),
],
),
),
);
}
}
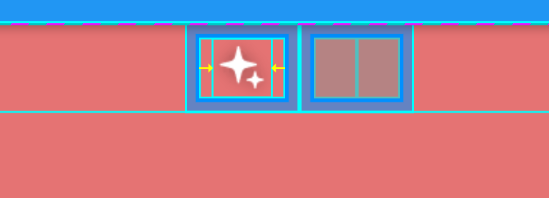
- The first item (Row, is the one displaying the image but not covering much of the button),
- Second is the Container with BoxFit.fill which can't be seen in the screen
- Third is the SizedBox Container, which makes the image disappear

CodePudding user response:
You can display images using decoration of Container Widget.
-Image Size
BoxFit.contain - original size
BoxFit.cover - Keep the aspect ratio to fill
BoxFit.fill - fill the specified area
GestureDetector(
onTap: () => null,
child: ColorFiltered(
colorFilter: ColorFilter.mode(
Colors.green, BlendMode.modulate),
child: Container(
width: 80,
height: 50,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
image_path,
),
fit: BoxFit.fill,
),
),
),
),
),
CodePudding user response:
I think I found "a" solution
SizedBox(
height: 40,
child: ColorFiltered(
colorFilter: ColorFilter.mode(
Colors.grey, BlendMode.modulate),
child: Image.asset('images/myimage.png')),
),
By removing the Button widget, the SizedBox height allow me to increase the picture size as I seem fit. The downside is that each element in the row will have a different size picked manually to make it look "aligned" with each other