Type: "POST",
Url: url1,
DataType: 'json,
Cache: false,
Async: false,
Traditional: true,
ContentType: 'application/json; Charset=utf-8 ',
Data: jsonstr,
Success: the function (data) {
If (datahttps://bbs.csdn.net/topics/=="add_yes") {
Alert (" add_yes ");
//the document. The getElementById (" main - the message "). InnerHTML="course add success";
} else {
//the document. The getElementById (" main - the message "). InnerHTML="course add error";
Alert (" course add error ");
}
}
});
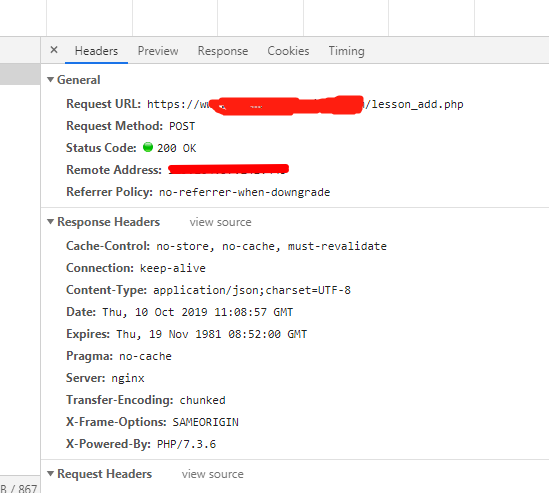
The background of PHP can receive a json array
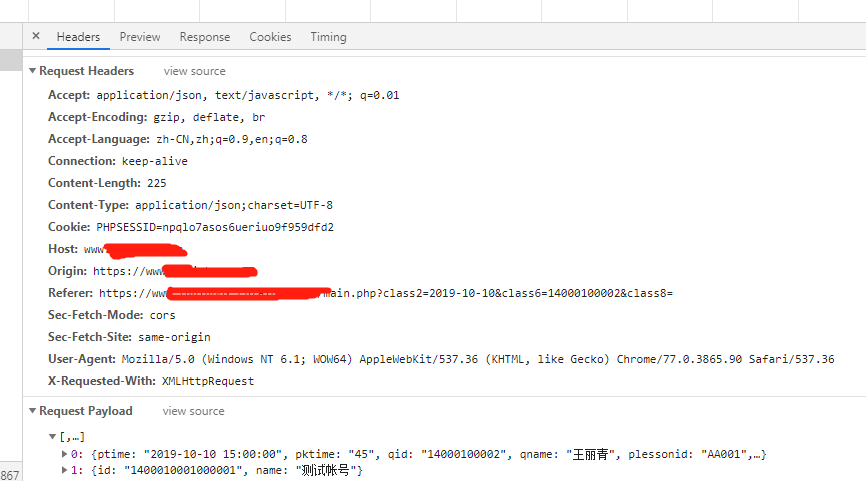
But the current page is automatically added to the select and the parameters of the label, but not all of the parameters of the elements, it's no use in HTML form
The main. PHP? Class2=2019-10-10 & amp; Class6=14000100002 & amp; Class8=#
Lead to refresh the page and parameters, could you tell me how to post when do not automatically add the url parameter


CodePudding user response:
The post is not to add parameters to the url, check the code is where there is plusCodePudding user response:
Don't automatically submit submit (form a action="" will be submitted to the current address, and then submit way default get so into joining together to submit the name attribute of the parameters)Plus the return when the submit false refused to submit, and then use the $. Ajax request custom address, finally according to the result of the request processing
Or use autocommit (to define the action and method), just don't meet the requirements of the return false not submit
