Below is my Swift code to display a tab bar controller using UITabController:
class ViewController: UIViewController {
private let button: UIButton = {
let button = UIButton(frame: CGRect(x:0, y:0, width: 200, height: 52))
button.setTitle("Log in", for: .normal)
button.backgroundColor = .white
button.setTitleColor(.black, for: .normal)
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBlue
view.addSubview(button)
button.addTarget(self, action: #selector(didTapButton), for: .touchUpInside)
// Do any additional setup after loading the view.
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
button.center = view.center
}
@objc func didTapButton(){
let tabBarVC = UITabBarController()
let vc1 = FirstViewController()
let vc2 = SecondViewController()
let vc3 = ThirdViewController()
let vc4 = FourthViewController()
let vc5 = FifthViewController()
vc1.title = "Home"
tabBarVC.setViewControllers([vc1], animated: false)
tabBarVC.modalPresentationStyle = .fullScreen
present(tabBarVC, animated: true)
}
}
class FirstViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .orange
title = "Home"
}
}
I have omitted the code for other controllers to reduce verbosity
I got this code from a youtube video from an older version of xcode, below are the iamges of my result and the one I am expecting:
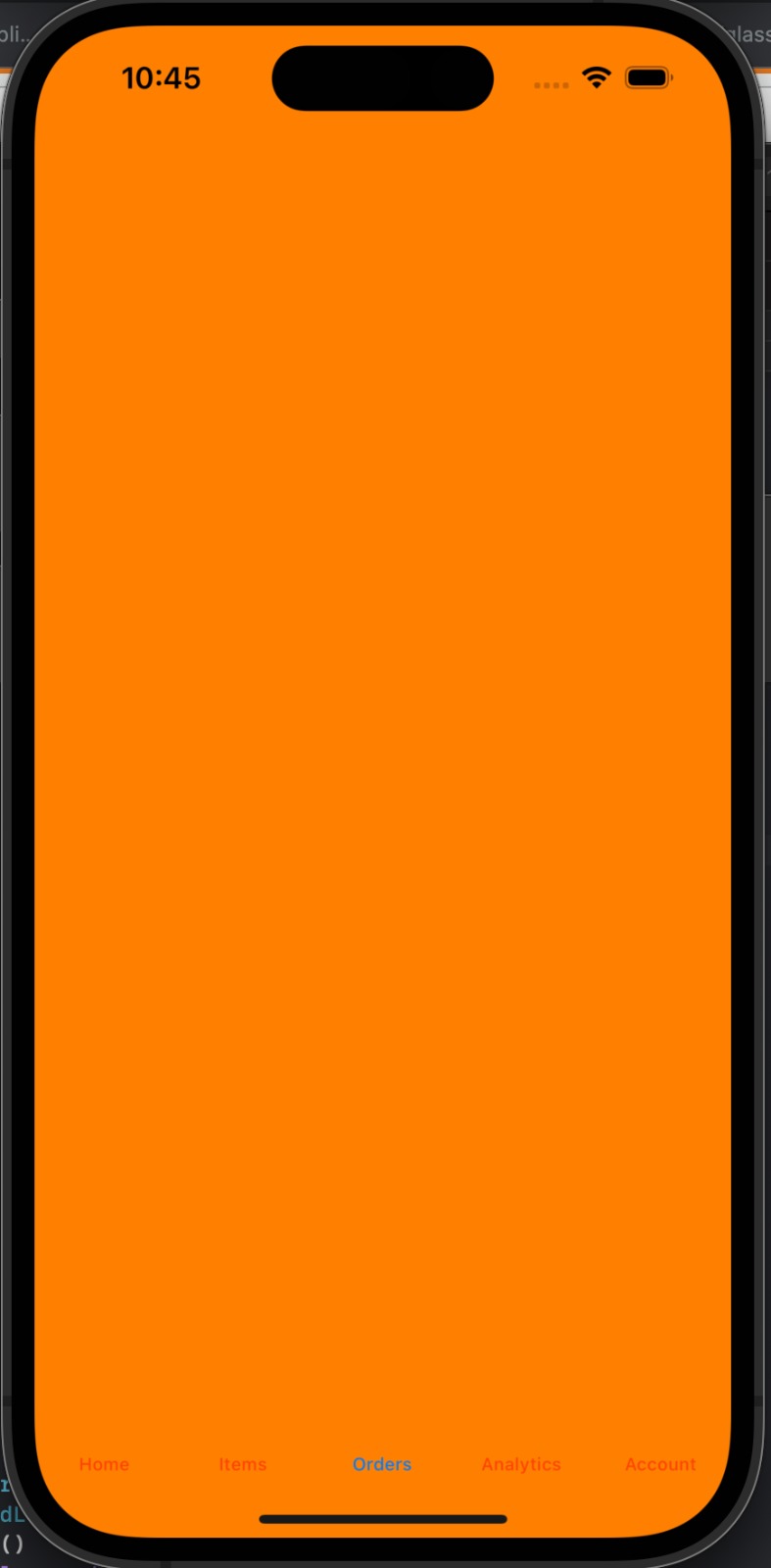
Result:
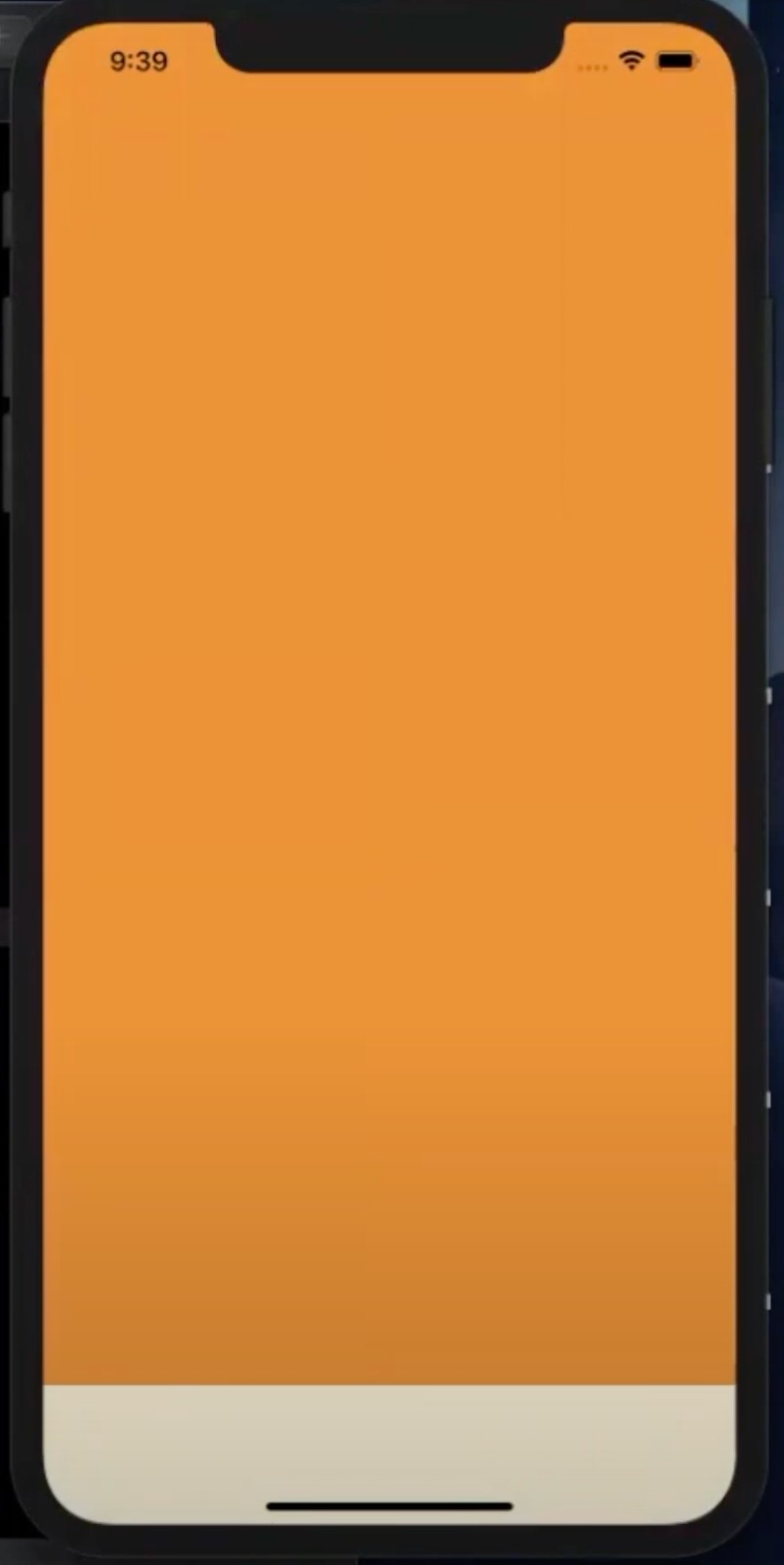
Expectation:
How do I get the window to end above the tab bar?
CodePudding user response:
You can set appearance to your tab bar like this:
let tabBarVC = UITabBarController()
// Update based on your font requirements
let font = UIFont.systemFont(ofSize: 12, weight: .bold)
let tabBarAppearance = UITabBarAppearance()
let tabBarItemAppearance = UITabBarItemAppearance()
tabBarItemAppearance.normal.titleTextAttributes = [NSAttributedString.Key.font: font, NSAttributedString.Key.foregroundColor: UIColor.gray]
tabBarItemAppearance.selected.titleTextAttributes = [NSAttributedString.Key.font: font, NSAttributedString.Key.foregroundColor: UIColor.black]
/* Note: To reset background and shadow properties to display opaque colors can use - tabBarAppearance.configureWithOpaqueBackground() */
tabBarAppearance.backgroundColor = .white
tabBarAppearance.stackedLayoutAppearance = tabBarItemAppearance
tabBarVC.tabBar.standardAppearance = tabBarAppearance
if #available(iOS 15.0, *) {
tabBarVC.tabBar.scrollEdgeAppearance = tabBarAppearance
}
And your full function will look like:
@objc func didTapButton(){
let tabBarVC = UITabBarController()
// Update based on your font requirements
let font = UIFont.systemFont(ofSize: 12, weight: .bold)
let tabBarAppearance = UITabBarAppearance()
let tabBarItemAppearance = UITabBarItemAppearance()
tabBarItemAppearance.normal.titleTextAttributes = [NSAttributedString.Key.font: font, NSAttributedString.Key.foregroundColor: UIColor.gray]
tabBarItemAppearance.selected.titleTextAttributes = [NSAttributedString.Key.font: font, NSAttributedString.Key.foregroundColor: UIColor.black]
/* Note: To reset background and shadow properties to display opaque colors can use - tabBarAppearance.configureWithOpaqueBackground() */
tabBarAppearance.backgroundColor = .white
tabBarAppearance.stackedLayoutAppearance = tabBarItemAppearance
tabBarVC.tabBar.standardAppearance = tabBarAppearance
if #available(iOS 15.0, *) {
tabBarVC.tabBar.scrollEdgeAppearance = tabBarAppearance
}
let vc1 = FirstViewController()
let vc2 = SecondViewController()
let vc3 = ThirdViewController()
let vc4 = FourthViewController()
let vc5 = FifthViewController()
vc1.title = "Home"
vc2.title = "Items"
vc3.title = "Orders"
vc4.title = "Analytics"
vc5.title = "Account"
tabBarVC.setViewControllers([vc1, vc2, vc3, vc4, vc5], animated: false)
tabBarVC.modalPresentationStyle = .fullScreen
present(tabBarVC, animated: true)
}
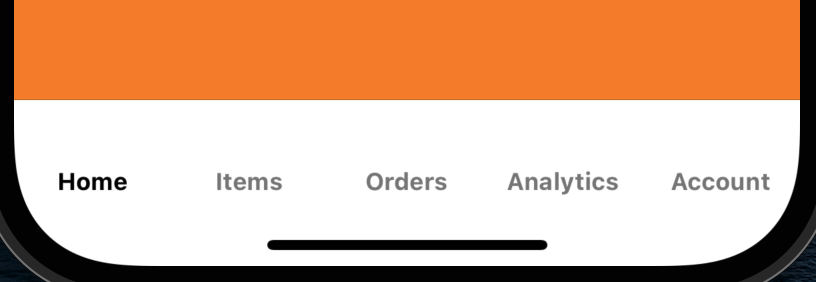
And result will be: