I am using the following mechanism, to perform UITableView's row show and hide.
class TableViewController: UITableViewController {
private var hiddenIndexPaths : Set<IndexPath> = []
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func toggle(_ sender: UISwitch) {
if sender.isOn {
show(1)
show(2)
} else {
hide(1)
hide(2)
}
tableView.beginUpdates()
tableView.endUpdates()
}
private func isHidden(_ indexPath: IndexPath) -> Bool {
hiddenIndexPaths.contains(indexPath)
}
private func hide(_ item: Int) {
hiddenIndexPaths.insert(IndexPath(item: item, section: 0))
}
private func show(_ item: Int) {
hiddenIndexPaths.remove(IndexPath(item: item, section: 0))
}
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
if isHidden(indexPath) {
return 0.0
}
return super.tableView(tableView, heightForRowAt: indexPath)
}
}
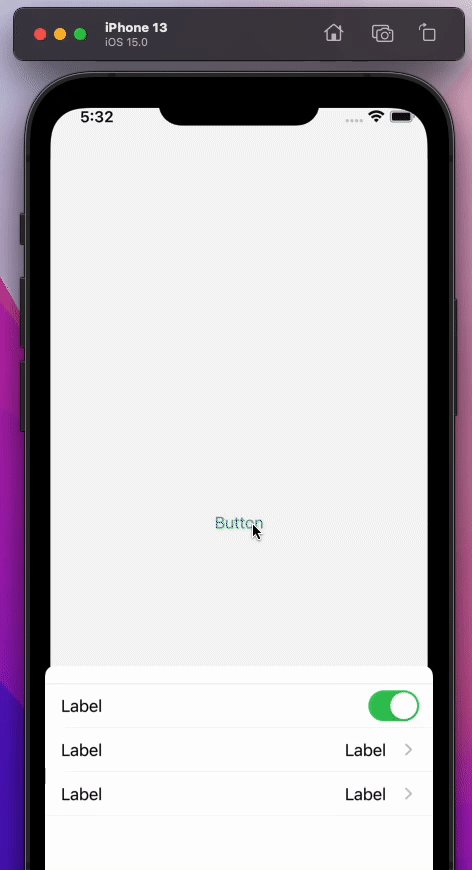
As you can see, it works great in iPhone SE simulator (Works well in iPhone SE real device too)
iPhone SE simulator
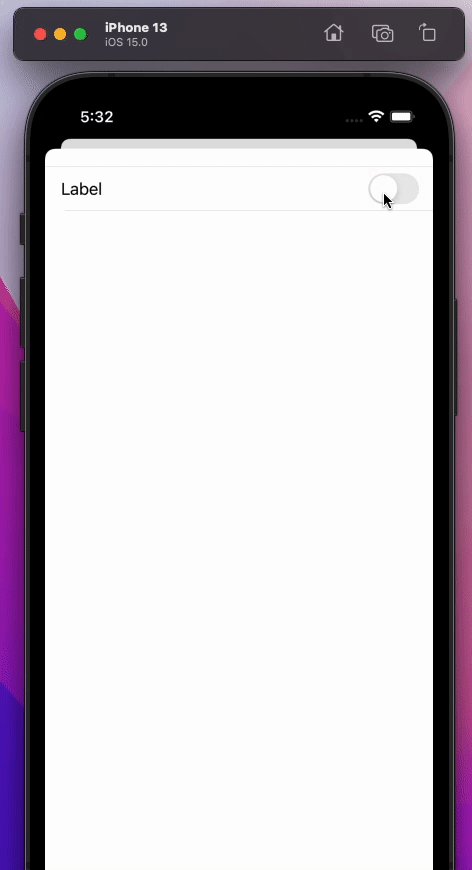
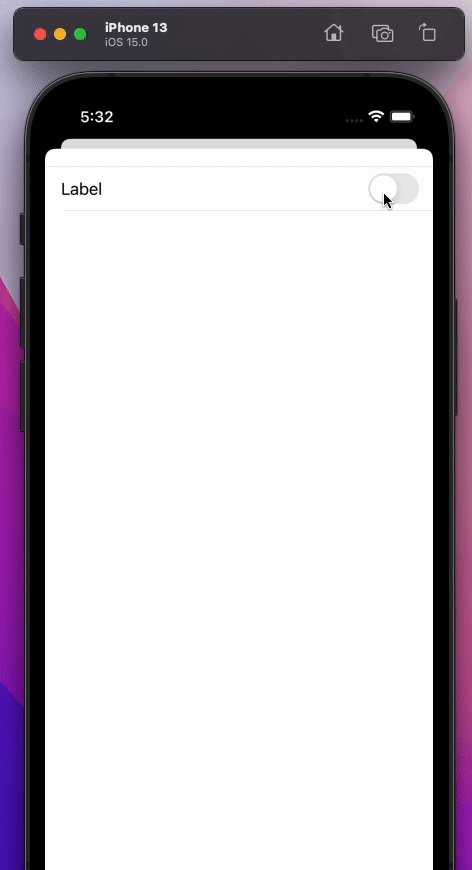
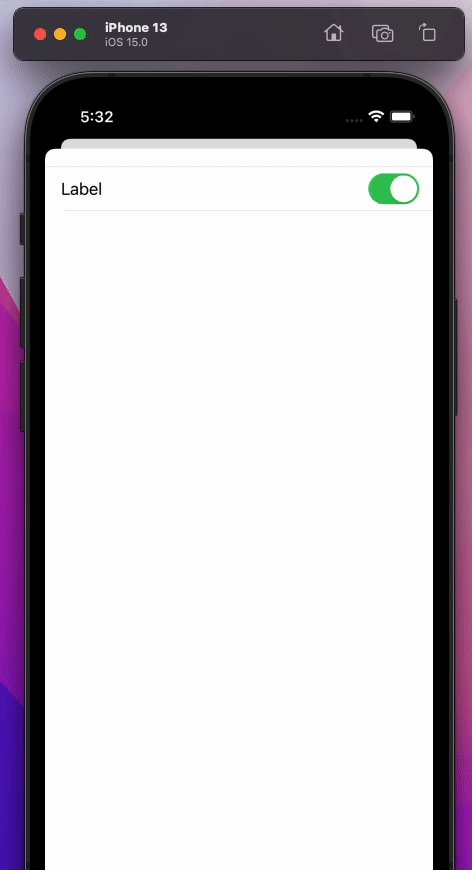
However, in non iPhone SE simulator (Like iPhone 13), once the table row is hidden, it can no longer be shown. Please refer to the following video.
iPhone 13 simulator
I am not sure what will its behavior in iPhone 13 real device, because I do not have access.
I was wondering, do you have any idea why such issue occurs?
If you are interested to test, here's the complete workable sample - https://github.com/yccheok/show-hide-table-row-bug
Testing environment
- XCode Version 14.0 (14A309)
- macOS Monterey Version 12.6 (M1)
- Simulator iPhone 13, iOS 15
CodePudding user response:
To solve this problem replace:
return 0.0
with
return 0.01
in your heightForRowAt method.
For more detail please refer THIS post.