I still refer to the B standing video learn
Is the following
https://www.bilibili.com/video/BV1bZ4y1H7dr? P=12
But I don't know why he is right, I called the wrong
& lt; Link rel="stylesheet" href="https://bbs.csdn.net/themes/default/easyui.css"/& gt;
& lt; Link rel="stylesheet" href="https://bbs.csdn.net/themes/icon.css"/& gt;
& lt; Script SRC="https://bbs.csdn.net/js/jquery.min.js" & gt; & lt;/script>
& lt; Script SRC="https://bbs.csdn.net/js/jquery.easyui.min.js" & gt; & lt;/script>
& lt; Script SRC="https://bbs.csdn.net/js/easyui-lang-zh_CN.js" & gt; & lt;/script>
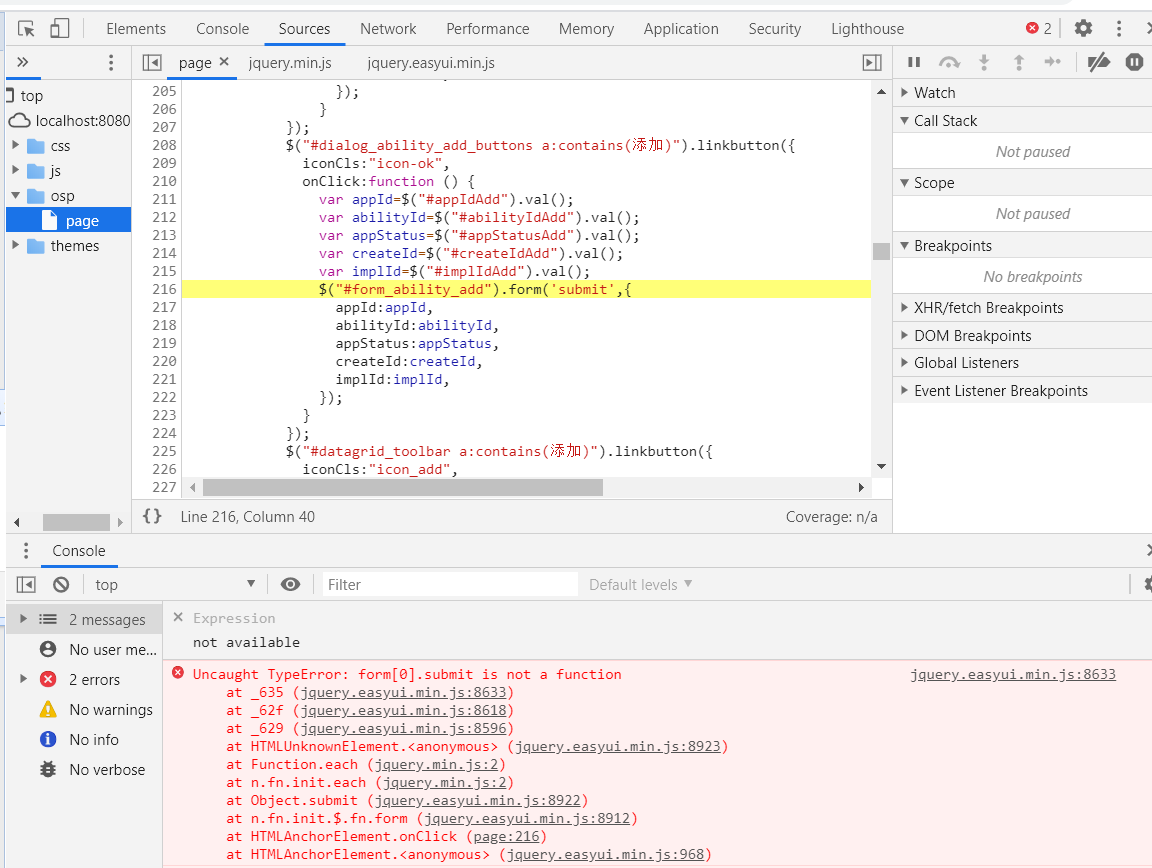
This is after I had finished my use Google browser error screenshot

Below is I write this to increase the function of the front part of the code
& lt; Div title="as an ability to add" iconCls="icon - reload" closable="true" style="padding: 10 px;">
& lt; Div id="datagrid_toolbar" & gt;
& lt; A href="https://bbs.csdn.net/topics/#" & gt; Add & lt;/a>
& lt;/div>
& lt; Div id="dialog_ability_add_buttons" & gt;
& lt; A herf="#" & gt; Add & lt;/a>
& lt;/div>
& lt; Div id="dialog_ability_add" align="center" & gt;
& lt; The from id="form_ability_add" action="http://localhost:8080/osp/appImplAddById" method="post" & gt;
& lt; Table>
& lt; tr>
& lt; td> Application code (appId) & lt;/td>
& lt; td> & lt; Input type="text" name="appId" id="appIdAdd & gt;" & lt;/td>
& lt;/tr>
& lt; tr>
& lt; td> Ability to code (abilityId) & lt;/td>
& lt; td> & lt; Input type="text" name="abilityId" id="abilityIdAdd & gt;" & lt;/td>
& lt;/tr>
& lt; tr>
& lt; td> Application state (appStatus) & lt;/td>
& lt; td> & lt; Input type="text" name="appStatus" id="appStatusAdd & gt;" & lt;/td>
& lt;/tr>
& lt; tr>
& lt; td> Create coding (createId) & lt;/td>
& lt; td> & lt; Input type="text" name="createId" id="createIdAdd & gt;" & lt;/td>
& lt;/tr>
& lt; tr>
& lt; td> Implementation code (implId) & lt;/td>
& lt; td> & lt; Input type="text" name="implId" id="implIdAdd & gt;" & lt;/td>
& lt;/tr>
& lt;/table>
& lt;/from>
& lt; Script>
$(" form_ability_add "). The form ({
Success: the function (data) {
console.log(data);
Var json=json. Parse (data);
$. Messenger. Show ({
Title: "prompt",
MSG: json. MSG,
});
$(" # dialog_ability_add "). The dialog ({
Closed: true,
});
}
});
$(" # dialog_ability_add_buttons a: the contains (add) "). The linkbutton ({
IconCls: "icon - ok,"
OnClick: function () {
Var appId=$(" # appIdAdd "). Val ();
Var abilityId=$(" # abilityIdAdd "). Val ();
Var appStatus=$(" # appStatusAdd "). Val ();
Var createId=$(" # createIdAdd "). Val ();
Var implId=$(" # implIdAdd "). Val ();
$(" # form_ability_add "). The form (the 'submit' {
AppId: appId,
AbilityId: abilityId,
AppStatus: appStatus,
CreateId: createId,
ImplId: implId,
});
}
});
$(" # datagrid_toolbar a: the contains (add) "). The linkbutton ({
IconCls: "icon_add,"
OnClick: function () {
$(" # dialog_ability_add "). The dialog ({
Closed: false,
Modal: true,
});
}
});
$(" # dialog_ability_add_buttons "). The CSS (" width ", "240 px"). The CSS (" text - align ", 'center');
$(" # dialog_ability_add "). The dialog ({
Width: 400,
Title: "add ability to apply,"
IconCls: "icon - man,"
Buttons: "# dialog_ability_add_buttons",
Closed: true,
})
& lt;/script>
& lt;/div>
& lt;/div>
