I am working on an application where I need to pass the ArrayList model object to the next fragment but it is throwing an error. i tried many documents but nothing works please guide me why this is happening.I am retrieving data through firebase and want to set this ArrayList on my recyclerview adapter. how can I do that?? please guide me
CODE FROM FRAGMENT A
ArrayList<RecyclerviewModel> mydatalist = new ArrayList<>();
HomeFragmentDirections.ActionHomeToSearchDataFragment dr = HomeFragmentDirections.actionHomeToSearchDataFragment(mydatalist);
Navigation.findNavController(view).navigate(dr);
CODE FROM FRAGMENT B(RECEIVING FRAGMENT)
ArrayList<RecyclerviewModel> mylist;
if (getArguments()!=null)
{
SearchDataFragmentArgs args = SearchDataFragmentArgs.fromBundle(getArguments());
mylist = args.getMylist();
adapter = new SearchRecycleAdapter(mylist, getContext());
binding.searchDataRecyclerview.setAdapter(adapter);
}
MODEL CLASS
public class RecyclerviewModel implements Parcelable {
String name;
String email;
String desc;
String book;
List<String> images;
String uid;
String searching;
public RecyclerviewModel() {
}
public RecyclerviewModel(String name, String email, String desc, String book, List<String> images, String uid,String searching) {
this.name = name;
this.email = email;
this.desc = desc;
this.book = book;
this.images= images;
this.uid = uid;
this.searching = searching;
}
protected RecyclerviewModel(Parcel in) {
name = in.readString();
email = in.readString();
desc = in.readString();
book = in.readString();
images = in.createStringArrayList();
uid = in.readString();
searching = in.readString();
}
public static final Creator<RecyclerviewModel> CREATOR = new Creator<RecyclerviewModel>() {
@Override
public RecyclerviewModel createFromParcel(Parcel in) {
return new RecyclerviewModel(in);
}
@Override
public RecyclerviewModel[] newArray(int size) {
return new RecyclerviewModel[size];
}
};
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getBook() {
return book;
}
public void setBook(String book) {
this.book = book;
}
public List<String> getImages() {
return images;
}
public void setImages(List<String> images) {
this.images = images;
}
public String getUid() {
return uid;
}
public void setUid(String uid) {
this.uid = uid;
}
public String getSearching() {
return searching;
}
public void setSearching(String searching) {
this.searching = searching;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel parcel, int i) {
parcel.writeString(name);
parcel.writeString(email);
parcel.writeString(desc);
parcel.writeString(book);
parcel.writeStringList(images);
parcel.writeString(uid);
parcel.writeString(searching);
}
}
error: incompatible types: ArrayList<RecyclerviewModel> cannot be converted to RecyclerviewModel
CodePudding user response:
You should create another empty class which extends ArrayList like this:
@Parcelize
public class RecyclerModels extends ArrayList<RecyclerViewModels> implements Parcelable
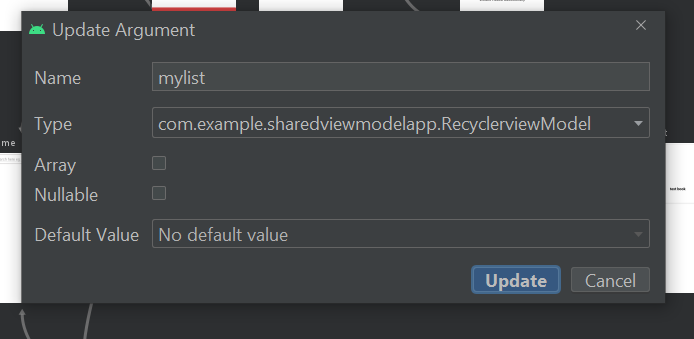
Then set the type of the navigation argument to this class.
<argument
android:name="mylist"
app:argType="your.package.RecyclerModels"/>
Your RecyclerViewModel should also be Parcelable
CodePudding user response:
if you dont know, you are trying to do something like this somewhere:
ArrayList<RecyclerviewModel> arr=...;
RecyclerviewModel rm=arr;
so, check your code again.≈≈
you can use a class and interface to pass the data (its not the best way, but i use that)
public class Helper{
public static Sender sender;
interface Sender {
public void Send(Object object);
}
}
in fragment 2 (reciever):
Helper.sender = new Helper.Sender(){
public void Send(Object ob){
//What it should do on recieve ?
//e.g : RecyclerviewModel r=(RecyclerviewModel)ob;
}
}
in fragment 1 (sender):
//example:
Helper.sender.Send(RecyclerviewModel);
I hope this will help you :)