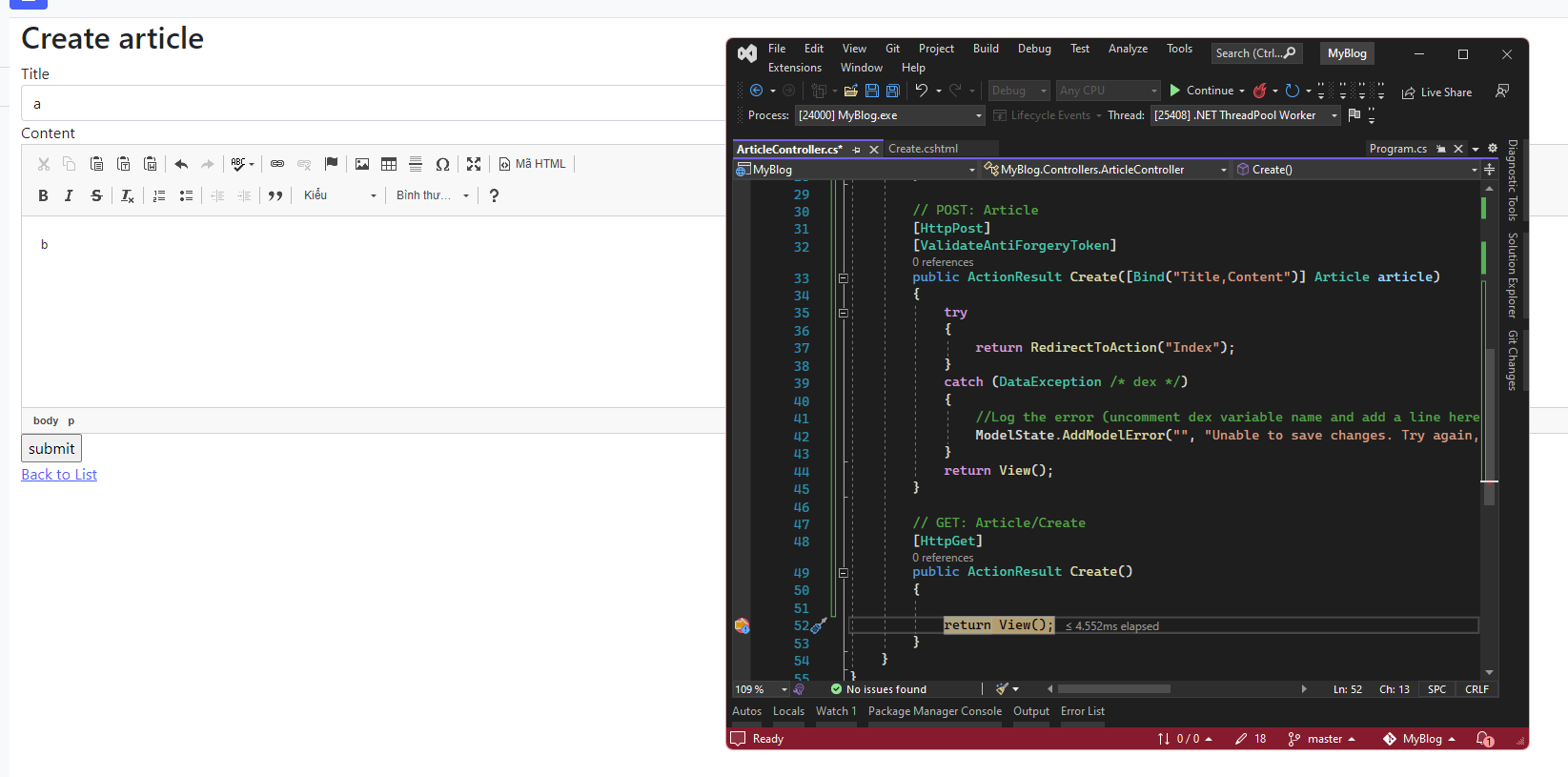
I have an asp net core mvc application. An action that create article. The problem is that when I submit the form , my application always calls the get method. How to fix this ?
- Create.cshtml
@model MyBlog.Models.Article
@{
Layout = "~/Views/Shared/_AdminLayout.cshtml";
ViewBag.Title = "Create article";
}
<h2>Create article</h2>
@using (Html.BeginForm("Create", "Article", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div >
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div >
@Html.LabelFor(model => model.Title, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.Title, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Title, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.Content, htmlAttributes: new { @class = "control-label col-md-2" })
<div ass="col-md-10">
@Html.TextAreaFor(model => model.Content,new { @id = "Content", @class = "form-control", @rows = "200" })
@Html.ValidationMessageFor(model => model.Content, "", new { @class = "text-danger" })
<script>
CKEDITOR.replace("Content");
</script>
</div>
</div>
<div >
<input id="Submit" type="submit" value="submit" />
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
- Article controller:
// POST: Article
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind("Title,Content")] Article article)
{
try
{
return RedirectToAction("Index");
}
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists see your system administrator.");
}
return View();
}
// GET: Article/Create
[HttpGet]
public ActionResult Create()
{
return View();
}
When I submit form. I see a url like this appears:
xxx//localhost:7158/article/create?Title=a&Content=b__RequestVerificationToken=CfDJ8JLgrvFS_U1JlinCQaKFM9rmomKaF5pDFJjX5Mbp7_OCoQq2hNZ6ygB05XZd-Qy8osia_h_1i1nzXuk5lZWQRBSTsId3hu-lbcapc3xDViukVhv6xeMv_ekiCyW6HdFkFh8iBzjXhJ9bRnZyrnP651U
CodePudding user response:
I have found this bug. If I change Layout shared to null. It working. So I have modified my shared layout. Tks for your help !