I'm trying to iterate through some Data in a Dictionary and showing them in a table in Blazor WASM. I put an Edit button on each datarow to make the selected row editable if I will, but when I click the button, it makes every row editable in the whole table, because of the loop. What should I change in my code, to make only the selected row editable? Thank's for the possible answers ;)
@if (Metadata != null)
{
@foreach (var c in Metadata)
{
<tr>
<td><button type="submit" @onclick="toggleEdit">Edit</button></td>
@if (IsEditable)
{
<td><input type="text" placeholder="Key"></td>
<td><input type="text" placeholder="Value"></td>
}
else
{
<td>@c.Key</td>
<td>@c.Value</td>
}
</tr>
}
}
@code
{
public Dictionary<string, string> Metadata { get; set; }
public bool IsEditable = false;
private void toggleEdit()
{
IsEditable = true;
}
}
CodePudding user response:
Make toggleEdit method accept a parameter:
<td><button type="submit" @onclick="@(()=> toggleEdit(c))">Edit</button></td>
And your method (we don't know what c is from your question):
private void toggleEdit(YourType c)
{
c.IsEditable = true;
}
You need the boolean to be tied to your object, otherwise there is no way the code knows which row is suppose to be editable. I.e. your:
public bool IsEditable = false;
must be your object's property.
Another approach would be to directly access the object's property:
<td><button type="submit" @onclick="@(c.IsEditable = !c.IsEditable)">Edit</button></td>
CodePudding user response:
In your code, any button will apply on all rows, You need to make project know which row you wanna change.
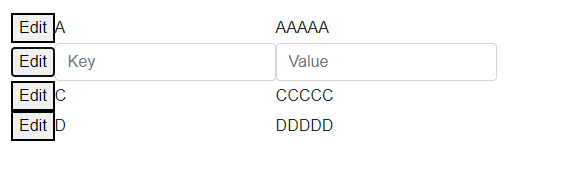
Please follow this demo:
@{
int i = 0;
}
@if (MyProperty != null)
{
@foreach (var c in MyProperty)
{
var index = i;
<tr id="@i">
<td id="@i"><button type="submit" @onclick="()=>toggleEdit(index)">Edit</button></td>
@if (IsEditable[i])
{
<td><input type="text" placeholder="Key"></td>
<td><input type="text" placeholder="Value"></td>
}
else
{
<td>@c.Key</td>
<td>@c.Value</td>
}
</tr>
i ;
}
}
@code{
//For testing, I just hard code here
Dictionary<string, string> MyProperty = new Dictionary<string, string>()
{
{"A","AAAAA" },
{"B","BBBBB" },
{"C","CCCCC" },
{"D","DDDDD" },
};
public bool[] IsEditable;
protected override async Task OnInitializedAsync()
{
var count = MyProperty.Keys.Count;
IsEditable = new bool[count];
}
private void toggleEdit (int index)
{
IsEditable[index] = true;
}
}