I have a very old mobile app for iOS made in Ionic 3 with Cordova 5.
Before iOS 16 everything works well, but now I have a very strange behaviour for SVG icons.
Browsing the app's pages, the SVG icons sometimes are not completely rendered.
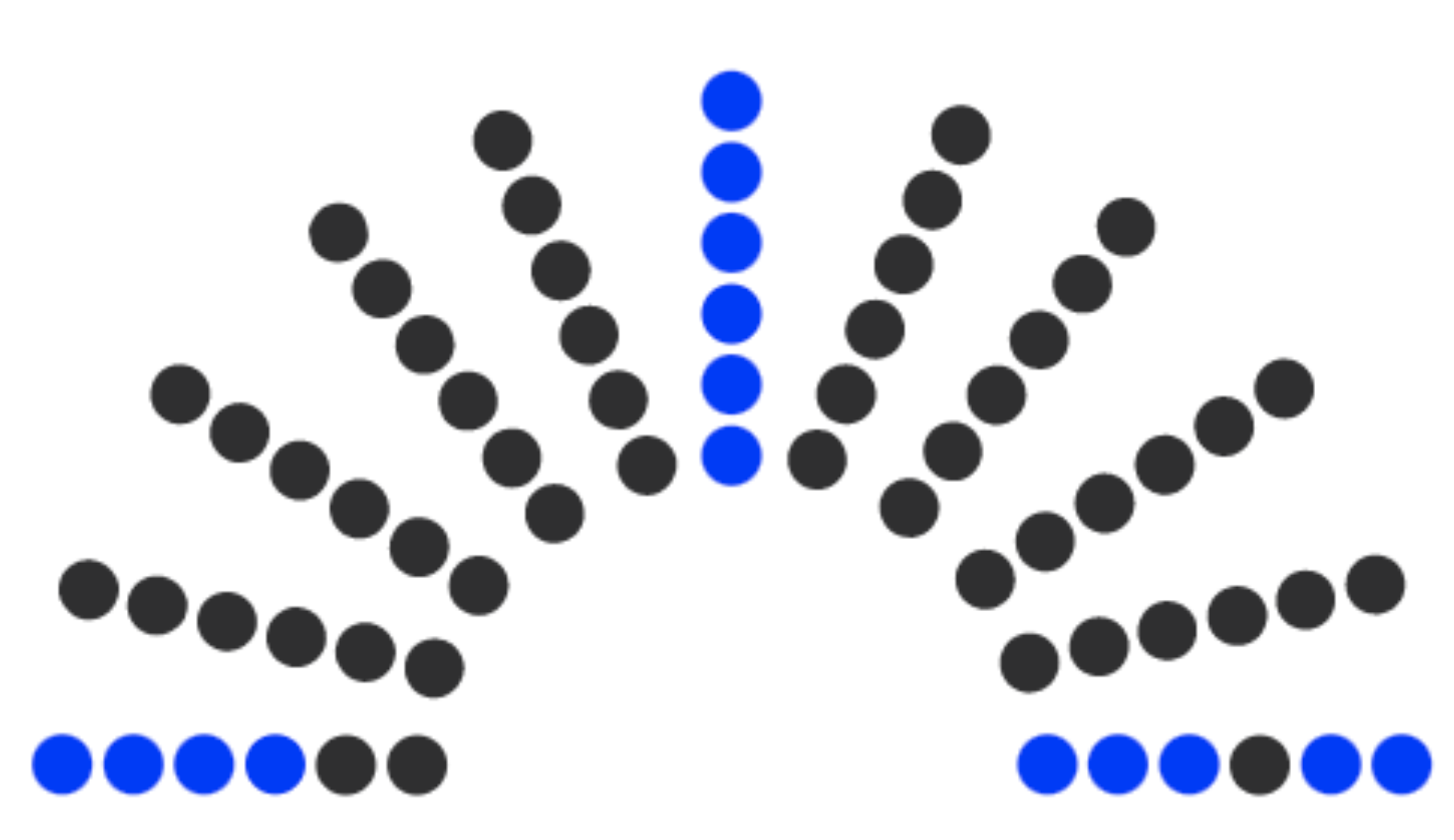
This image shows it very well:
I have tried to use a very simple SVG instead of my original SVGs and it works fine, so I think it's a bug introduced in iOS 16 for (particular) SVG 1.1 that I use.
Here is the source for a SVG icon that gives me the problem:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Livello_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215.4 112.7" style="enable-background:new 0 0 215.4 112.7;" xml:space="preserve">
<style type="text/css">
.st0{fill:#2F2F30;}
.st1{display:none;fill:none;stroke:#1C1CF4;stroke-miterlimit:10;}
</style>
<path d="M52.3,98.6c-2.3,0-4.3,1.9-4.3,4.3s1.9,4.3,4.3,4.3c2.3,0,4.3-1.9,4.3-4.3S54.7,98.6,52.3,98.6z"/>
<circle cx="11.7" cy="102.8" r="4.3"/>
<circle cx="21.9" cy="102.8" r="4.3"/>
<circle cx="32" cy="102.8" r="4.3"/>
<circle cx="42.2" cy="102.8" r="4.3"/>
<path d="M62.5,98.6c-2.3,0-4.3,1.9-4.3,4.3s1.9,4.3,4.3,4.3c2.3,0,4.3-1.9,4.3-4.3S64.8,98.6,62.5,98.6z"/>
<path d="M54.2,90.9c0.3,0.1,0.6,0.1,0.9,0.1c1.9,0,3.7-1.3,4.2-3.3c0.3-1.1,0.1-2.2-0.6-3.2c-0.6-1-1.6-1.6-2.7-1.9
c-2.3-0.5-4.6,0.9-5.1,3.2c-0.3,1.1-0.1,2.2,0.6,3.2C52.1,90,53,90.7,54.2,90.9z"/>
<path d="M14.6,82c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7c1-0.6,1.6-1.6,1.9-2.7c0.3-1.1,0.1-2.2-0.6-3.2
c-0.6-1-1.6-1.6-2.7-1.9c-2.3-0.5-4.6,0.9-5.1,3.2c-0.3,1.1-0.1,2.2,0.6,3.2S13.4,81.8,14.6,82z"/>
<path d="M29.5,81c0.3-1.1,0.1-2.2-0.6-3.2c-0.6-1-1.6-1.6-2.7-1.9c-2.3-0.5-4.6,0.9-5.1,3.2c-0.5,2.3,0.9,4.6,3.2,5.1
c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7C28.6,83.1,29.3,82.1,29.5,81z"/>
<path d="M36.2,78.2c-2.3-0.5-4.6,0.9-5.1,3.2c-0.2,1.1-0.1,2.2,0.6,3.2c0.6,1,1.6,1.6,2.7,1.9c0.3,0.1,0.6,0.1,0.9,0.1
c1.9,0,3.7-1.3,4.2-3.3C40,81,38.5,78.7,36.2,78.2L36.2,78.2z"/>
<path d="M46.1,80.4c-1.1-0.3-2.2-0.1-3.2,0.6c-1,0.6-1.6,1.6-1.9,2.7c-0.2,1.1-0.1,2.2,0.6,3.2c0.6,1,1.6,1.6,2.7,1.9
c0.3,0.1,0.6,0.1,0.9,0.1c1.9,0,3.7-1.3,4.2-3.3C49.9,83.2,48.4,80.9,46.1,80.4z"/>
<path d="M65.9,84.9c-2.3-0.5-4.6,0.9-5.1,3.2c-0.5,2.3,0.9,4.6,3.2,5.1c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7
c1-0.6,1.6-1.6,1.9-2.7c0.3-1.1,0.1-2.2-0.6-3.2C68,85.8,67,85.1,65.9,84.9z"/>
<circle cx="107.5" cy="48.4" r="4.3"/>
<circle cx="107.5" cy="7.8" r="4.3"/>
<circle cx="107.5" cy="18" r="4.3"/>
<circle cx="107.5" cy="28.1" r="4.3"/>
<circle cx="107.5" cy="38.3" r="4.3"/>
<circle cx="107.5" cy="58.6" r="4.3"/>
<path d="M60.5,75.3c0.7,0.5,1.5,0.7,2.3,0.7c1.4,0,2.8-0.7,3.6-2c0.6-1,0.8-2.1,0.6-3.2s-0.9-2.1-1.9-2.7
c-1-0.6-2.1-0.8-3.2-0.6c-1.1,0.2-2.1,0.9-2.7,1.9s-0.8,2.1-0.6,3.2S59.5,74.7,60.5,75.3z"/>
<path d="M26.3,53.4c0.7,0.5,1.5,0.7,2.3,0.7c1.4,0,2.8-0.7,3.6-2c0.6-1,0.8-2.1,0.6-3.2c-0.2-1.1-0.9-2.1-1.9-2.7
c-1-0.6-2.1-0.8-3.2-0.6c-1.1,0.2-2.1,0.9-2.7,1.9c-0.6,1-0.8,2.1-0.6,3.2C24.7,51.9,25.3,52.8,26.3,53.4z"/>
<path d="M34.8,58.9c0.7,0.5,1.5,0.7,2.3,0.7c1.4,0,2.8-0.7,3.6-2c0.6-1,0.8-2.1,0.6-3.2c-0.2-1.1-0.9-2.1-1.9-2.7
c-2-1.3-4.6-0.7-5.9,1.3c-0.6,1-0.8,2.1-0.6,3.2C33.2,57.3,33.9,58.3,34.8,58.9z"/>
<path d="M43.4,64.3c0.7,0.4,1.5,0.7,2.3,0.7c0.3,0,0.6,0,0.9-0.1c1.1-0.2,2.1-0.9,2.7-1.9s0.8-2.1,0.6-3.2
s-0.9-2.1-1.9-2.7c-2-1.3-4.6-0.7-5.9,1.3c-0.6,1-0.8,2.1-0.6,3.2S42.4,63.7,43.4,64.3z"/>
<path d="M51.9,69.8c0.7,0.4,1.5,0.7,2.3,0.7c0.3,0,0.6,0,0.9-0.1c1.1-0.2,2.1-0.9,2.7-1.9c1.3-2,0.7-4.6-1.3-5.9
c-2-1.3-4.6-0.7-5.9,1.3C49.4,65.9,50,68.5,51.9,69.8z"/>
<path d="M73.6,73.6c-2-1.3-4.6-0.7-5.9,1.3c-0.6,1-0.8,2.1-0.6,3.2s0.9,2.1,1.9,2.7c0.7,0.4,1.5,0.7,2.3,0.7
c0.3,0,0.6,0,0.9-0.1c1.1-0.2,2.1-0.9,2.7-1.9C76.2,77.5,75.6,74.8,73.6,73.6z"/>
<path d="M79.4,56.3L79.4,56.3c-0.7-0.9-1.7-1.5-2.8-1.6c-1.1-0.1-2.2,0.2-3.1,0.8c-1.9,1.4-2.2,4.1-0.8,6
c0.8,1.1,2.1,1.7,3.4,1.7c0.9,0,1.8-0.3,2.6-0.9C80.5,60.8,80.8,58.1,79.4,56.3z"/>
<path d="M51.3,30.9c0.9,0,1.8-0.3,2.6-0.9c0.9-0.7,1.5-1.7,1.6-2.8c0.1-1.1-0.2-2.2-0.8-3.1c-1.4-1.9-4.1-2.2-6-0.8
C47.8,24,47.2,25,47,26.1c-0.1,1.1,0.2,2.2,0.8,3.1C48.7,30.4,50,30.9,51.3,30.9z"/>
<path d="M54.1,37.3c0.7,0.9,1.7,1.5,2.8,1.6c0.2,0,0.4,0,0.6,0c0.9,0,1.8-0.3,2.6-0.9c0.9-0.7,1.5-1.7,1.6-2.8
c0.1-1.1-0.2-2.2-0.8-3.1l0,0c-0.7-0.9-1.7-1.5-2.8-1.6c-1.1-0.1-2.2,0.2-3.1,0.8C53,32.8,52.6,35.5,54.1,37.3z"/>
<path d="M59.4,42.2c-0.1,1.1,0.2,2.2,0.8,3.1c0.7,0.9,1.7,1.5,2.8,1.6c0.2,0,0.4,0,0.6,0c0.9,0,1.8-0.3,2.6-0.9
c0.9-0.7,1.5-1.7,1.6-2.8c0.1-1.1-0.2-2.2-0.8-3.1c-0.7-0.9-1.7-1.5-2.8-1.6c-1.1-0.1-2.2,0.2-3.1,0.8
C60.1,40.1,59.6,41.1,59.4,42.2z"/>
<path d="M65.6,50.3c-0.1,1.1,0.2,2.2,0.8,3.1c0.7,0.9,1.7,1.5,2.8,1.6c0.2,0,0.4,0,0.6,0c0.9,0,1.8-0.3,2.6-0.9
c0.9-0.7,1.5-1.7,1.6-2.8c0.1-1.1-0.2-2.2-0.8-3.1c-1.4-1.9-4.1-2.2-6-0.8C66.3,48.1,65.7,49.1,65.6,50.3z"/>
<path d="M79.6,63.5c-1.9,1.4-2.2,4.1-0.8,6c0.7,0.9,1.7,1.5,2.8,1.6c0.2,0,0.4,0,0.6,0c0.9,0,1.8-0.3,2.6-0.9
c0.9-0.7,1.5-1.7,1.6-2.8c0.1-1.1-0.2-2.2-0.8-3.1C84.1,62.4,81.5,62.1,79.6,63.5z"/>
<path d="M93,54.5c2.1-1,3.1-3.5,2.2-5.6v0c-1-2.1-3.5-3.1-5.6-2.2c-2.1,1-3.1,3.5-2.2,5.6c0.7,1.6,2.3,2.5,3.9,2.5
C91.9,54.9,92.4,54.8,93,54.5z"/>
<path d="M74.8,17.8c0.6,0,1.2-0.1,1.7-0.4c1-0.5,1.8-1.3,2.2-2.4c0.4-1.1,0.4-2.2-0.1-3.3c-1-2.1-3.5-3.1-5.6-2.2
c-1,0.5-1.8,1.3-2.2,2.4c-0.4,1.1-0.4,2.2,0.1,3.3C71.6,16.8,73.2,17.8,74.8,17.8z"/>
<path d="M77.2,18.9c-2.1,1-3.1,3.5-2.2,5.6c0.7,1.6,2.3,2.5,3.9,2.5c0.6,0,1.2-0.1,1.7-0.4c2.1-1,3.1-3.5,2.2-5.6
C81.9,18.9,79.3,17.9,77.2,18.9z"/>
<path d="M81.3,28.2c-1,0.5-1.8,1.3-2.2,2.4c-0.4,1.1-0.4,2.2,0.1,3.3c0.7,1.6,2.3,2.5,3.9,2.5c0.6,0,1.2-0.1,1.7-0.4
c2.1-1,3.1-3.5,2.2-5.6C86,28.2,83.5,27.2,81.3,28.2z"/>
<path d="M85.4,37.5c-2.1,1-3.1,3.5-2.2,5.6c0.7,1.6,2.3,2.5,3.9,2.5c0.6,0,1.2-0.1,1.7-0.4c2.1-1,3.1-3.5,2.2-5.6
C90.1,37.5,87.6,36.5,85.4,37.5z"/>
<path d="M99.3,58.2c-0.5-1-1.3-1.8-2.4-2.2c-1.1-0.4-2.2-0.4-3.3,0.1c-1,0.5-1.8,1.3-2.2,2.4c-0.4,1.1-0.4,2.2,0.1,3.3
c0.5,1,1.3,1.8,2.4,2.2c0.5,0.2,1,0.3,1.5,0.3c0.6,0,1.2-0.1,1.7-0.4c1-0.5,1.8-1.3,2.2-2.4C99.8,60.4,99.8,59.2,99.3,58.2
C99.3,58.2,99.3,58.2,99.3,58.2z"/>
<circle cx="162.8" cy="102.8" r="4.3"/>
<circle cx="203.4" cy="102.8" r="4.3"/>
<circle cx="193.3" cy="102.8" r="4.3"/>
<path d="M183.1,98.6c-2.3,0-4.3,1.9-4.3,4.3s1.9,4.3,4.3,4.3c2.3,0,4.3-1.9,4.3-4.3S185.5,98.6,183.1,98.6z"/>
<circle cx="173" cy="102.8" r="4.3"/>
<circle cx="152.7" cy="102.8" r="4.3"/>
<path d="M160.1,90.2c0.3,0,0.6,0,0.9-0.1c1.1-0.2,2.1-0.9,2.7-1.9c0.6-1,0.8-2.1,0.6-3.2v0c-0.5-2.3-2.8-3.7-5.1-3.2
c-1.1,0.2-2.1,0.9-2.7,1.9c-0.6,1-0.8,2.1-0.6,3.2C156.4,88.9,158.1,90.2,160.1,90.2z"/>
<path d="M199.7,81.3c0.3,0,0.6,0,0.9-0.1c2.3-0.5,3.7-2.8,3.2-5.1c-0.5-2.3-2.8-3.7-5.1-3.2c-2.3,0.5-3.7,2.8-3.2,5.1
C196,80,197.7,81.3,199.7,81.3z"/>
<path d="M188.8,75.1c-1.1,0.2-2.1,0.9-2.7,1.9c-0.6,1-0.8,2.1-0.6,3.2c0.4,2,2.2,3.3,4.2,3.3c0.3,0,0.6,0,0.9-0.1
c2.3-0.5,3.7-2.8,3.2-5.1c-0.2-1.1-0.9-2.1-1.9-2.7C191.1,75.1,189.9,74.9,188.8,75.1z"/>
<path d="M178.9,77.4c-2.3,0.5-3.7,2.8-3.2,5.1c0.4,2,2.2,3.3,4.2,3.3c0.3,0,0.6,0,0.9-0.1c1.1-0.2,2.1-0.9,2.7-1.9
c0.6-1,0.8-2.1,0.6-3.2C183.5,78.3,181.2,76.8,178.9,77.4z"/>
<path d="M172.2,80.1c-1-0.6-2.1-0.8-3.2-0.6c-1.1,0.2-2.1,0.9-2.7,1.9s-0.8,2.1-0.6,3.2c0.4,2,2.2,3.3,4.2,3.3
c0.3,0,0.6,0,0.9-0.1c2.3-0.5,3.7-2.8,3.2-5.1C173.9,81.7,173.2,80.8,172.2,80.1z"/>
<path d="M151.1,92.4c2.3-0.5,3.7-2.8,3.2-5.1s-2.8-3.7-5.1-3.2c-2.3,0.5-3.7,2.8-3.2,5.1c0.2,1.1,0.9,2.1,1.9,2.7
c0.7,0.4,1.5,0.7,2.3,0.7C150.5,92.5,150.8,92.4,151.1,92.4z"/>
<path d="M156,68.6c-0.6-1-1.6-1.6-2.7-1.9c-1.1-0.2-2.3,0-3.2,0.6c-1,0.6-1.6,1.6-1.9,2.7c-0.2,1.1,0,2.2,0.6,3.2
c0.6,1,1.6,1.6,2.7,1.9c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7C156.6,73.2,157.2,70.6,156,68.6z"/>
<path d="M186.6,53.3c0.8,0,1.6-0.2,2.3-0.7c2-1.3,2.6-3.9,1.3-5.9c-1.3-2-3.9-2.6-5.9-1.3c-2,1.3-2.6,3.9-1.3,5.9
C183.8,52.6,185.2,53.3,186.6,53.3z"/>
<path d="M177.1,58.6c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7c2-1.3,2.6-3.9,1.3-5.9c-1.3-2-3.9-2.6-5.9-1.3
c-1,0.6-1.6,1.6-1.9,2.7c-0.2,1.1,0,2.2,0.6,3.2C175.1,57.7,176,58.4,177.1,58.6z"/>
<path d="M165.3,59c-0.2,1.1,0,2.2,0.6,3.2c0.6,1,1.6,1.6,2.7,1.9c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7
c2-1.3,2.6-3.9,1.3-5.9c-0.6-1-1.6-1.6-2.7-1.9c-1.1-0.2-2.2,0-3.2,0.6C166.2,57,165.6,57.9,165.3,59z"/>
<path d="M164.5,63.1L164.5,63.1c-1.3-2-3.9-2.6-5.9-1.3c-2,1.3-2.6,3.9-1.3,5.9c0.6,1,1.6,1.6,2.7,1.9
c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7C165.2,67.7,165.8,65.1,164.5,63.1z"/>
<path d="M148,77.2c0.2-1.1,0-2.2-0.6-3.2c-1.3-2-3.9-2.6-5.9-1.3c-1,0.6-1.6,1.6-1.9,2.7c-0.2,1.1,0,2.2,0.6,3.2
c0.6,1,1.6,1.6,2.7,1.9c0.3,0.1,0.6,0.1,0.9,0.1c0.8,0,1.6-0.2,2.3-0.7C147.1,79.3,147.7,78.4,148,77.2z"/>
<path d="M142.5,60.6c1.4-1.9,1.1-4.5-0.8-6c-0.9-0.7-2-1-3.1-0.8c-1.1,0.1-2.1,0.7-2.8,1.6c-0.7,0.9-1,2-0.8,3.1
c0.1,1.1,0.7,2.1,1.6,2.8c0.8,0.6,1.7,0.9,2.6,0.9C140.4,62.3,141.7,61.7,142.5,60.6z"/>
<path d="M161.3,29.2c0.8,0.6,1.7,0.9,2.6,0.9c0.2,0,0.4,0,0.6,0c1.1-0.1,2.1-0.7,2.8-1.6c1.4-1.9,1.1-4.5-0.8-6v0
c-0.9-0.7-2-1-3.1-0.8c-1.1,0.1-2.1,0.7-2.8,1.6c-0.7,0.9-1,2-0.8,3.1S160.4,28.5,161.3,29.2z"/>
<path d="M155.1,37.3c0.8,0.6,1.7,0.9,2.6,0.9c0.2,0,0.4,0,0.6,0c1.1-0.1,2.1-0.7,2.8-1.6c0.7-0.9,1-2,0.8-3.1
c-0.1-1.1-0.7-2.1-1.6-2.8c-1.9-1.4-4.5-1.1-6,0.8C152.9,33.2,153.3,35.9,155.1,37.3z"/>
<path d="M148.9,45.3c0.8,0.6,1.7,0.9,2.6,0.9c0.2,0,0.4,0,0.6,0c1.1-0.1,2.1-0.7,2.8-1.6c0.7-0.9,1-2,0.8-3.1
c-0.1-1.1-0.7-2.1-1.6-2.8l0,0c-1.9-1.4-4.5-1.1-6,0.8C146.7,41.2,147.1,43.9,148.9,45.3z"/>
<path d="M142,47.4c-0.7,0.9-1,2-0.8,3.1c0.1,1.1,0.7,2.1,1.6,2.8c0.8,0.6,1.7,0.9,2.6,0.9c1.3,0,2.5-0.6,3.4-1.7
c1.4-1.9,1.1-4.5-0.8-6c-0.9-0.7-2-1-3.1-0.8C143.7,45.9,142.7,46.5,142,47.4z"/>
<path d="M135.5,62.7c-1.9-1.4-4.5-1.1-6,0.8c-0.7,0.9-1,2-0.8,3.1s0.7,2.1,1.6,2.8c0.8,0.6,1.7,0.9,2.6,0.9
c0.2,0,0.4,0,0.6,0c1.1-0.1,2.1-0.7,2.8-1.6C137.8,66.8,137.4,64.1,135.5,62.7z"/>
<path d="M125.6,45.9L125.6,45.9c-2.2-1-4.7,0-5.6,2.2c-1,2.1,0,4.7,2.2,5.6c0.6,0.2,1.1,0.4,1.7,0.4
c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2s0.5-2.2,0.1-3.3C127.4,47.2,126.6,46.4,125.6,45.9z"/>
<path d="M138.6,16.6c0.6,0.2,1.1,0.4,1.7,0.4c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2c0.5-1,0.5-2.2,0.1-3.3
c-0.4-1.1-1.2-1.9-2.2-2.4c0,0,0,0,0,0c-1-0.5-2.2-0.5-3.3-0.1c-1.1,0.4-1.9,1.2-2.4,2.2C135.5,13.1,136.5,15.6,138.6,16.6z"/>
<path d="M134.5,25.9c0.6,0.2,1.1,0.4,1.7,0.4c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2c0.5-1,0.5-2.2,0.1-3.3
s-1.2-1.9-2.2-2.4c-2.1-1-4.7,0-5.6,2.2C131.4,22.4,132.4,24.9,134.5,25.9z"/>
<path d="M130.4,35.1c0.6,0.2,1.1,0.4,1.7,0.4c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2c0.5-1,0.5-2.2,0.1-3.3
s-1.2-1.9-2.2-2.4c0,0,0,0,0,0c-2.1-1-4.7,0-5.6,2.2C127.3,31.7,128.2,34.2,130.4,35.1z"/>
<path d="M126.3,44.4c0.6,0.2,1.1,0.4,1.7,0.4c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2c0.5-1,0.5-2.2,0.1-3.3
s-1.2-1.9-2.2-2.4c-2.1-0.9-4.7,0-5.6,2.2C123.1,40.9,124.1,43.5,126.3,44.4z"/>
<path d="M121.5,55.2c-2.1-0.9-4.7,0-5.6,2.2c-0.5,1-0.5,2.2-0.1,3.3c0.4,1.1,1.2,1.9,2.2,2.4c0.6,0.2,1.1,0.4,1.7,0.4
c0.5,0,1-0.1,1.5-0.3c1.1-0.4,1.9-1.2,2.4-2.2c0.5-1,0.5-2.2,0.1-3.3C123.3,56.5,122.5,55.7,121.5,55.2z"/>
<path d="M42.8,186.6c0,0,0.3-59.3,58.3-60.7c58-1.3,61.2,61,61.2,61"/>
</svg>
the following is the package.json of my app:
{
"name": "ddddd",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "http://ionicframework.com/",
"private": true,
"scripts": {
"start": "ionic-app-scripts serve",
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"lint": "ionic-app-scripts lint"
},
"dependencies": {
"@angular/animations": "5.2.11",
"@angular/common": "5.2.11",
"@angular/compiler": "5.2.11",
"@angular/compiler-cli": "5.2.11",
"@angular/core": "5.2.11",
"@angular/forms": "5.2.11",
"@angular/http": "5.2.11",
"@angular/platform-browser": "5.2.11",
"@angular/platform-browser-dynamic": "5.2.11",
"@ionic-native/core": "~4.12.0",
"@ionic-native/device": "^4.17.0",
"@ionic-native/http": "^4.15.0",
"@ionic-native/in-app-browser": "^4.16.0",
"@ionic-native/network": "^4.17.0",
"@ionic-native/screen-orientation": "^4.15.0",
"@ionic-native/splash-screen": "~4.12.0",
"@ionic-native/status-bar": "~4.12.0",
"@ionic/storage": "~2.1.3",
"cc.fovea.cordova.openwith": "1.3.0",
"cordova": "^9.0.0",
"cordova-android": "^8.1.0",
"cordova-browser": "^6.0.0",
"cordova-ios": "^5.1.1",
"cordova-plugin-advanced-http": "^2.2.0",
"cordova-plugin-app-version": "^0.1.9",
"cordova-plugin-file": "^6.0.2",
"cordova-plugin-inappbrowser": "^3.0.0",
"cordova-plugin-ionic-keyboard": "^2.1.3",
"cordova-plugin-network-information": "^2.0.1",
"cordova-plugin-screen-orientation": "^3.0.1",
"cordova-plugin-splashscreen": "^5.0.2",
"cordova-plugin-statusbar": "^2.4.3",
"cordova-plugin-whitelist": "^1.3.4",
"cordova-res": "^0.8.1",
"cordova-sqlite-storage": "^5.0.0",
"es6-promise-plugin": "^4.2.2",
"firebase-tools": "^6.1.1",
"http-server": "^0.12.3",
"ionic": "^5.4.16",
"ionic-angular": "3.9.2",
"ionicons": "3.0.0",
"node": "^10.18.0",
"rxjs": "5.5.11",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.26"
},
"devDependencies": {
"@ionic/app-scripts": "3.2.3",
"node-sass": "^4.14.1",
"typescript": "~2.7.2"
},
"config": {
"ionic_uglifyjs": "./config/uglifyjs.config.js"
},
"description": "An Ionic project",
"cordova": {
"plugins": {
"cordova-plugin-whitelist": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-device": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-ionic-keyboard": {},
"cordova-plugin-advanced-http": {},
"cordova-plugin-screen-orientation": {},
"cordova-plugin-inappbrowser": {},
"cordova-plugin-network-information": {},
"cordova-plugin-app-version": {},
"cordova-sqlite-storage": {}
},
"platforms": [
"browser",
"ios",
"android"
]
}
}
This is the ionic info:
Ionic:
Ionic CLI : 5.4.16
Ionic Framework : ionic-angular 3.9.2
@ionic/app-scripts : 3.2.3
Cordova:
Cordova CLI : 9.0.0 ([email protected])
Cordova Platforms : android 8.1.0, browser 6.0.0, ios 5.1.1
Cordova Plugins : cordova-plugin-ionic-keyboard 2.1.3, (and 11 other plugins)
Utility:
cordova-res (update available: 0.15.4) : 0.8.1
native-run : not installed
System:
ios-deploy : 1.11.4
ios-sim : 8.0.2
NodeJS : v12.22.12 (/Users/ffff/.nvm/versions/node/v12.22.12/bin/node)
npm : 6.14.16
OS : macOS Monterey
Xcode : Xcode 14.0.1 Build version 14A400
----- IONIC CODE -----
<ion-grid style="visibility: hidden;" id="tabella1" *ngIf="!this.menuBig">
<ion-row>
<ion-col *ngFor="let m of restApi.vociMenu" (click)="openMenu(m)" col-6>
<ion-card navParams="">
<p style="text-align:center;">
<img style="width:25%; height: 40px;;background: transparent " src="{{getPathImgForSmartphone(m)}}" one rror="this.src='./assets/icon/documenti.svg'"/>
</p>
<p style="padding-top: 8%;">{{m.name.toUpperCase() | decodeSpecialChar}}</p>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
getPathImgForSmartphone(m) -> return stringh path like "'./assets/icon/myicon.svg"
----- MORE TEST INFORMATION -----
When executed as web application or runned in the XCode simulator the problem does not appear. It is only shown in the iOS device.
Same web app executed inside Safari in iOS 16 device shows well the SVG images. So I think the problem is related to the particular format of SVG inside Ionic/Cordova app.
I've used a very simple SVG image that didn't have problem in iOS 16 native app. So something in the SVG format breaks Ionic/Cordova view. The image follows:
<svg width="100%" height="100%" viewBox="0 0 200 200" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;">
<rect x="0" y="0" width="200" height="200" style="fill:#fff;"/>
<path d="M14,100L186,100" style="fill:none;stroke:#000;stroke-width:7.5px;"/>
<path d="M100,14L100,186" style="fill:none;stroke:#000;stroke-width:7.5px;"/>
<circle cx="100" cy="100" r="70" style="fill:#fff;stroke:#000;stroke-width:7.5px;"/>
<circle cx="100" cy="100" r="5" style="fill:none;stroke:#000;stroke-width:7.5px;"/>
</svg>- when executed in XCode (on the device) I see this error (but I think isn't related): BUG IN CLIENT OF UIKIT: Setting UIDevice.orientation is not supported. Please use UIWindowScene.requestGeometryUpdate
Any idea? Thx for any suggestion.
----- USEFUL HINTS -----
thx to Giuseppe, the problem seems to be for the <path> directive. When the curves are renderend with <circle> they appears in the partially renderend icon, while the <path> disappear.
Look at this image:
The black circles are not rendered and they are defined as <path> in the SVG file.
Now I must understand why Ionic/Cordova has problem with this <path>. It could be the "c" inside the <path>.
CodePudding user response:
As I can see, based on Assemblea icon, the part rendered in the svg file are "circle" tags, the part not rendered are "path" tags.
Probably is something related to "c" command?
CodePudding user response:
I got this error from XCode log when running in iOS 16 which might be related to SVG problem:
2022-10-09 11:08:41.767931 0800 App[794:47793] Task .<1> finished with error [-1002] Error Domain=NSURLErrorDomain Code=-1002 "unsupported URL" UserInfo={NSLocalizedDescription=unsupported URL, NSErrorFailingURLStringKey=/svg/sync-outline.svg, NSErrorFailingURLKey=/svg/sync-outline.svg, _NSURLErrorRelatedURLSessionTaskErrorKey=( "LocalDataTask .<1>" )