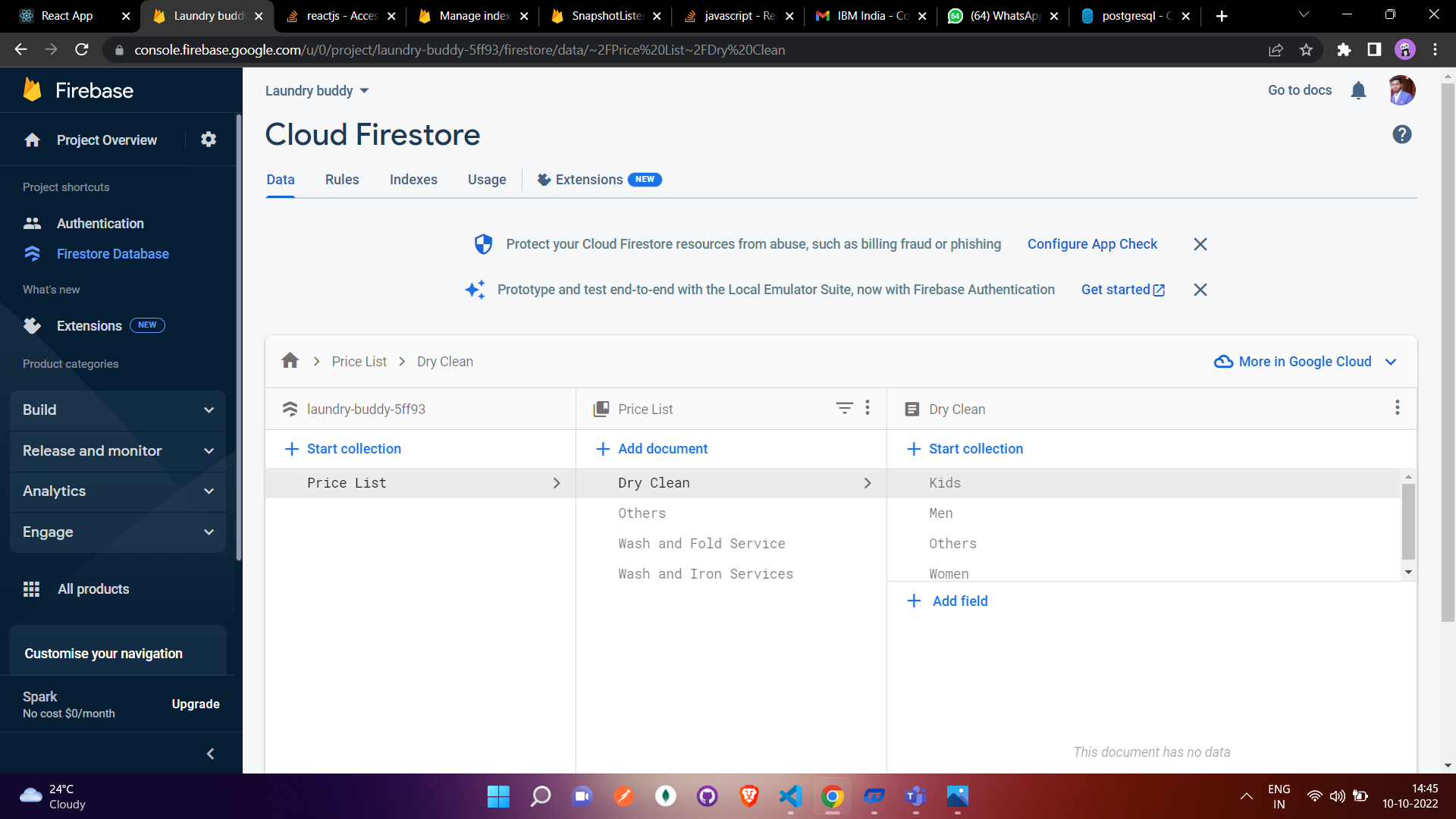
This is the view of my database:

import React, { useState } from "react";
import { db } from "../firebase";
import { collection, Firestore, getDocs } from "firebase/firestore";
function Document() {
const handleFetchData = async () => {
//What should I Write to get the documents from Kids collection
};
}
return (
<div>
<button onClick={handleFetchData}> Fetch Data </button>
</div>
);
export default Document;
I want to get the innermost document (document of Kids collection) by just clicking on the button
CodePudding user response:
Try once with following code:
const ref = db.collection('Price List').doc('Dry Clean').collection('Kids');
const doc = await ref.get();
CodePudding user response:
var docRef = doc(
db,
'Price List',
'Dry Clean',
'Kids',
'Kids Shirt'
);
const docSnap = await getDoc(docRef);
if (docSnap.exists()) {
console.log('Document data:', docSnap.data());
} else {
// doc.data() will be undefined in this case
console.log('No such document!');
}
Actually the correct solution is this after firebase 9
