I am relatively new to Angular, HTML and CSS. I am building a training project using Angular Components (SPA app).
What I implemented is the NavBar from w3 schools and below it is the space for each angular component. The problem is that my whole page is wrapped around a border of white space, as you will see down in the screenshots. I've copy-pasted the navbar css directly from the w3schools, also let me show you the code that plays role for this issue, because I cannot find the issue:
This is the main app component. I dont see an issue here.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<nav-bar></nav-bar>
<div class='container'>
<router-outlet></router-outlet>
<div>`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Title';
}
The css mentioned in the styleUrls has this code:
body {
margin: 0px;
padding: 0px;
height: 100hv;
width: 100%;
}
And this is the css for my navbar (i wont show the html part, it is straight forward):
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #333;
padding: 0;
margin: 0;
}
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
font-family:Arial, Helvetica, sans-serif;
}
.topnav a:hover {
background-color: rgb(80, 146, 133);
color: black;
}
.topnav a.active {
background-color: #04AA6D;
color: white;
}
.topnav .icon {
display: none;
}
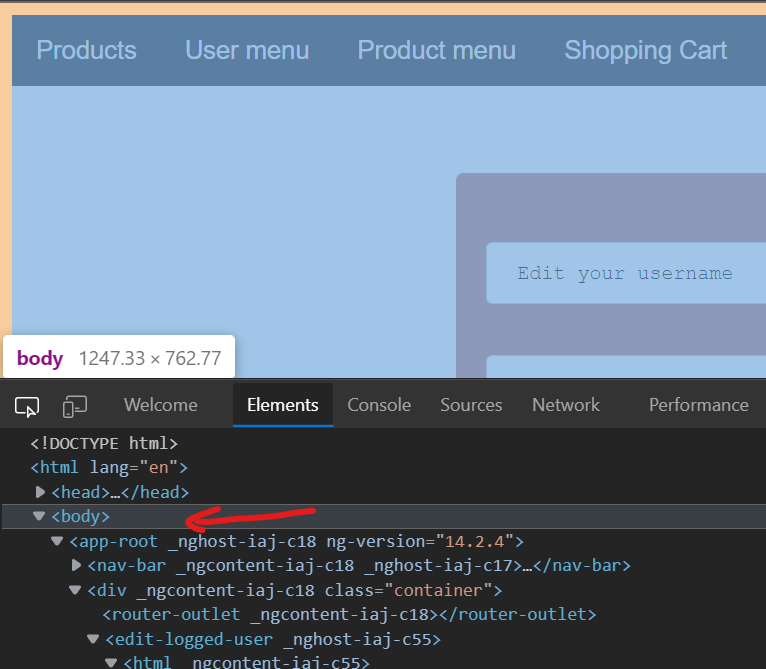
Also, here is the screenshot with this problem:

As you can see from the Inspect tool - in the pic I am hovering the body element which is marked with blue. And there is this orange margin border (without Inspect is white) which stays constantly there. I've tried many things, nothing seems to work. It is like my entire angular app is wrapped for some reason inside a white rectangle. I've tried it in Edge and Firefox - no difference at all. Can anyone give me some form of advice, where is the issue? Thanks in advance!
CodePudding user response:
You should put your CSS code into style.css, but not into app.component.css
CodePudding user response:
Maybe the browser is applying a style to your app. Every time I create a new Angular project I also install and import normalize.css in my project.
This NPM package override the default CSS your browser apply to your application.
You have to install it using NPM command
$ npm i normalize.css
And import the package inside styles.css
@import '~normalize.css';
