As title, I embedded a js, HTML code,
I want to debug tracking, and to call js source files,
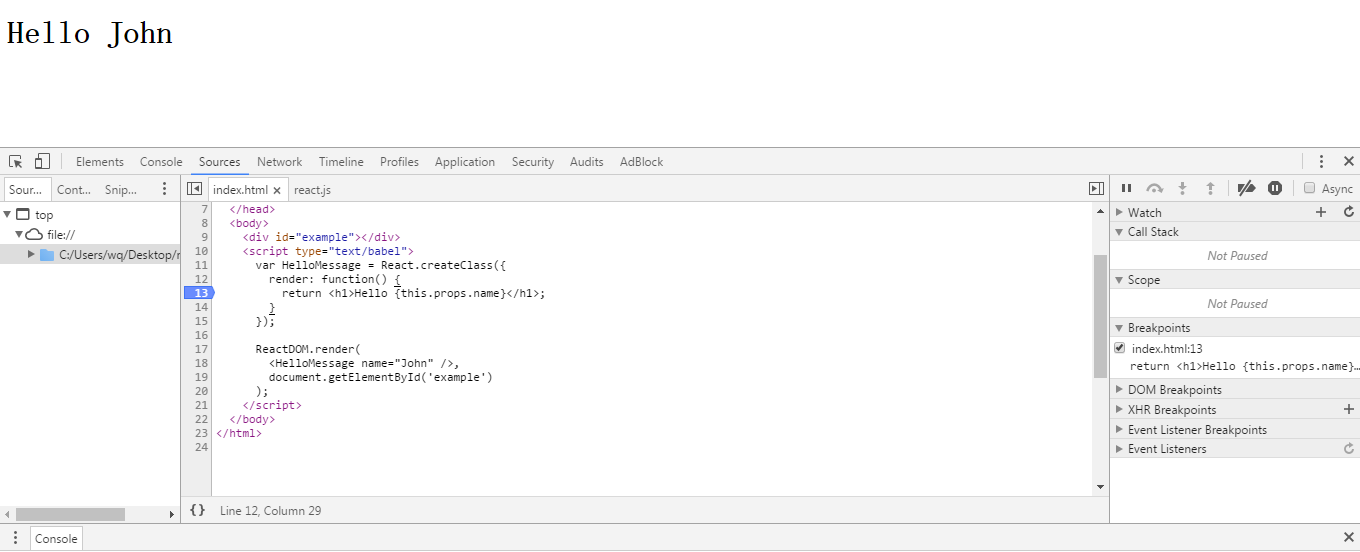
I tried many times, can't find the HTML page breakpoints, the also cannot break down,
If only the breakpoints in the js file,
The key I want to have a look at the code to be embedded HTML stack!!!!!!
Consult!!!!!! Thank you very much!!!!!!!!!!
I'm new front end, study hard, if you have plan, please make sure that kiss point in detail, otherwise I'm a little too much!!!
Thanks again!!!!!!!!!!
CodePudding user response:
F12 into development mode, and then select the source TAB page, and then can breakpoint debugging
CodePudding user response:
Thank you for your reply, please see, and I was unable to break down the,
Cannot view the stack and calls parameters,
CodePudding user response:
reference 1st floor foolishdault response: F12 into development mode, and then select the source TAB page, and then can breakpoint debugging CodePudding user response:
F12, baidu each word CodePudding user response:
The reference 4 floor qq_34069300 reply: f12, baidu each word CodePudding user response:
Positive solution is to press F12, then Sources, find your js, and then in the digital that click, is to set a breakpoint, CodePudding user response:
refer to 6th floor cmqwan response: positive solution is to press F12, Sources, then find your js, and then in the digital that click, is to set a breakpoint, CodePudding user response:
refer to 7th floor u010231493 response: Quote: refer to the sixth floor cmqwan response: CodePudding user response: