I am trying to figure out how to access types defined in an NPM module.
TinyMCE has an editor React component called "Editor," and it contains an onInit method that takes two parameters, an event and the editor itself, also an Editor type but different from the component.
So I import the Editor component from the library by doing
import { Editor as TinyMCEEditor } from '@tinymce/tinymce-react';
And I define the editor as the following
<TinyMCEEditor
apiKey="asdf"
onInit={(evt, editor) => onInitCallBack(evt, editor)}
...
/>
Then I tried to define the callback to match the expected type
const onInitCallBack = (_, editor: Editor) => {
...
};
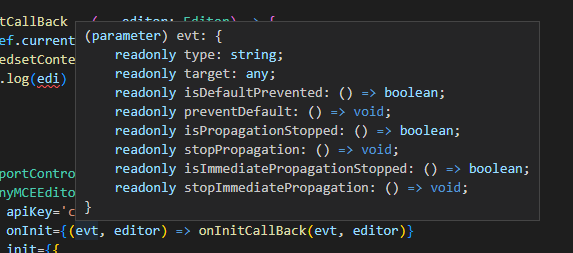
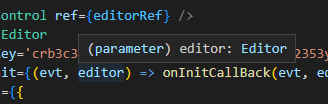
The strange thing is it is able to recognize the Editor type when it is moused over as seen here: 
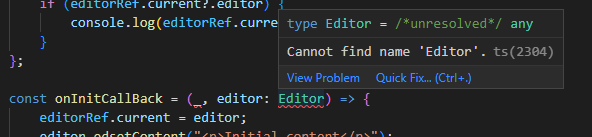
But on the onInitCallBack when I try to define the Editor type, it says it cannot find the name 'Editor':

What do I need to do to make it see the Editor type that is defined in the NPM package?
EDIT:
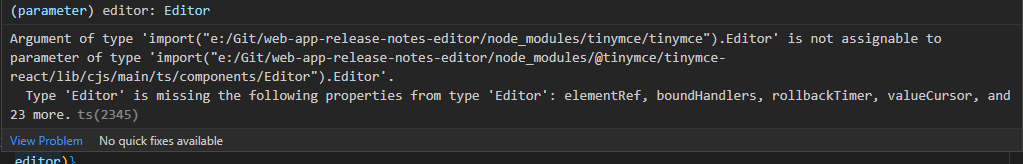
If I try to use TinyMCEEditor as a type this happens:

CodePudding user response:
You are confusing the React component Editor and the tinymce Editor - notice they have the same name. Surly you need something like...
import { Editor } from '@tinymce/tinymce-react';
import { Editor as TinyMCEEditor } from 'tinymce';
Then
const editorRef = useRef<TinyMCEEditor | null>(null);
and...
<Editor
onInit={(evt, editor) => editorRef.current = editor}
...
/>
Although I might have screwed the syntax up here...