In a React application, certain records are fetched from JSON and displayed in a grid. It also has text box and date fields when changed displays data accordingly on the table, but, I want to save all the data populated in the grid which doesn't happens as expected. I can see it in the console. Please refer to code below.
// Function for saving
const handleSave = () => {
console.log("DATA HERE", dataNew);
};
// Function for on change of text and date
console.log("data new", dataNew);
const handleChange = (data) => {
const { id: newId, textVal: franchise, dateVal: dateData } = data;
setDataNew((prevInfo) => {
const newList = [...prevInfo];
const index = newList.findIndex((datum) => datum.newId === newId);
// Here newData is mapped which I get from JSON data through props
newData?.map((data) => {
if (index !== -1) {
if (newId !== undefined) {
newList[index].newId = newId;
}
if (franchise !== undefined) {
[...data, (newList[index].franchise = franchise)];
}
if (dateData !== undefined) {
[...data, (newList[index].dateData = dateData)];
}
} else {
[...data, newList.push({ newId, franchise, dateData })];
}
});
return [...newList];
});
};
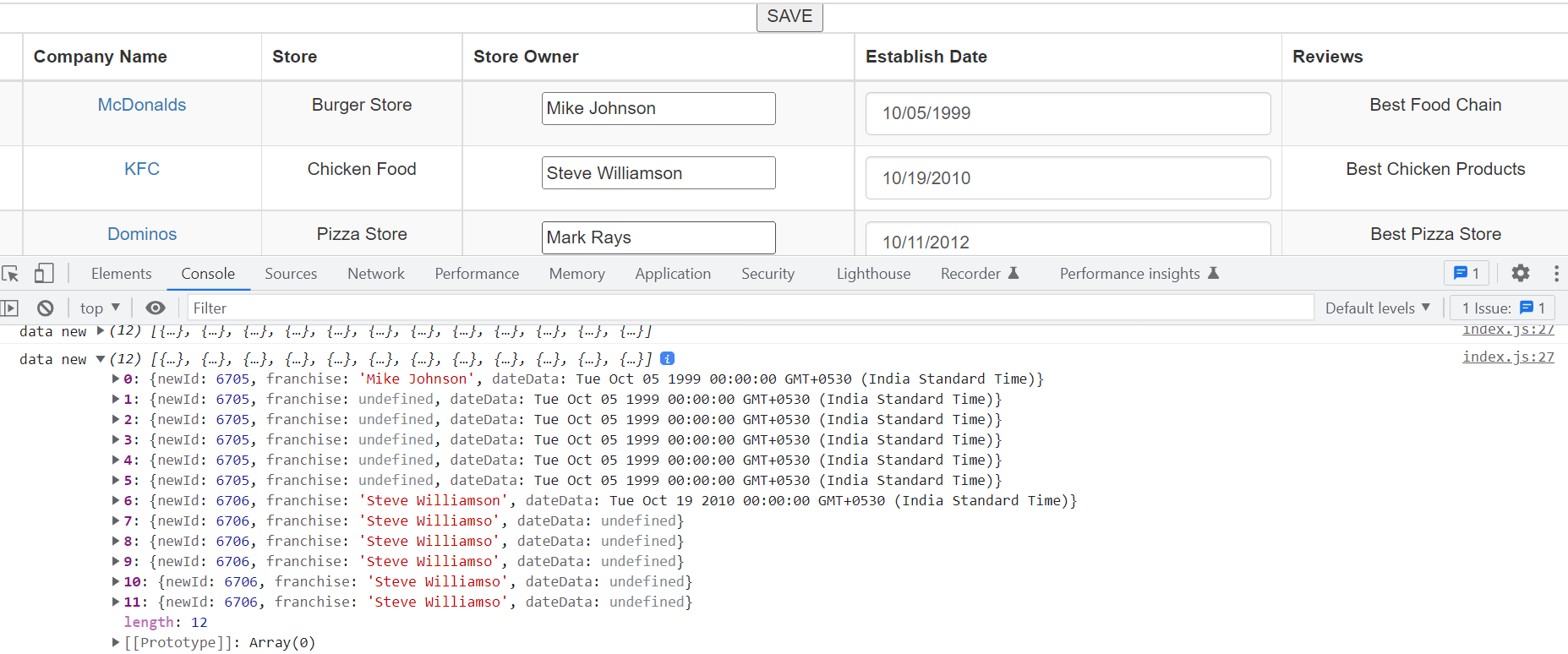
As seen from above code, I'am mapping all records of the table into the grid and want to save it in the function. The data saved in the function is only the changed values, but, all records aren't getting populated into that array. Just observe the console in the below image.
When clicking on Save function, it doesn't display records as expected. I mean all the records shown in the grid should be displayed with the changed values. What could be the best solution to tackle this issue?
Please refer to codesandbox link --> https://codesandbox.io/s/jovial-aryabhata-95o2sy?file=/src/Table.js
CodePudding user response:
One issue I could see was the way in which you were using the spread operator. For example: this line of code
if (franchise !== undefined) {
[...data, (newList[index].franchise = franchise)];
}
is concatenating a clone of data and the newList array (with a modified franchise value). Two issues here:
- You are not just modifying the franchise but concatenating newList to data. As you are doing a similar thing for the dateData you are effectively adding newList to data multiple times.
- You are not doing anything with the result from the spread operator.
Not sure if the changes I have made suit your exact requirements but the change does result in your dataNew state capturing updates to the grid.
const handleChange = (data) => {
const { id: newId, textVal: franchise, dateVal: dateData } = data;
setDataNew((prevInfo) => {
const index = prevInfo.findIndex((datum) => datum.newId === newId);
if (index === -1) {
return [...prevInfo, { newId, franchise, dateData }];
} else {
const newList = [...prevInfo];
newList[index] = { newId, franchise, dateData };
return newList;
}
});
};
CodePudding user response:
I'm not sure why you need dataNew to begin with, why not just log the grid data?
const handleSave = () => {
console.log("DATA HERE", gridData);
};