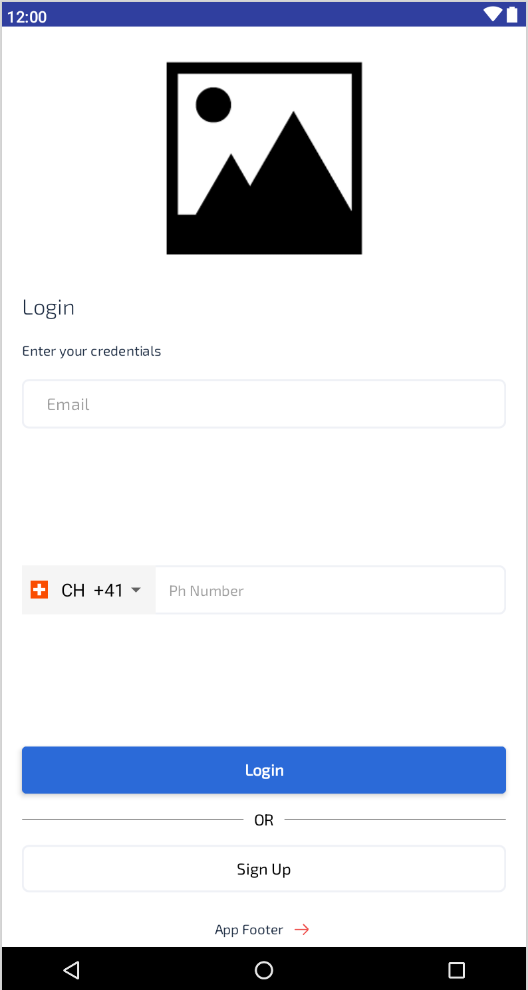
I am working on a UI, in which I have to take email and number from user, buttons should must be at bottom, after button, there is a footer too on bottom. I have to make it responsive. I am using scroll view for this purpose. I am stuck on a point. I am using wrap_content as height for a view, and giving its top to bottom of upper view, and its bottom to top of lower view's top. On small screens, it is working fine, but due to these constraints, on large screens, it is in the centre of screen. Please have a look on it:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
<ScrollView
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginBottom="6dp"
android:scrollbars="none"
android:fillViewport="true"
android:layout_width="match_parent"
android:layout_height="0dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/icon_img"
android:layout_width="wrap_content"
android:layout_height="230dp"
android:layout_marginHorizontal="10dp"
android:layout_marginTop="18dp"
android:src="@drawable/ic_sample"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/loginTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/icon_img"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:fontFamily="@font/exo_light"
android:gravity="start"
android:text="Login"
android:textColor="@color/charcol_blue"
android:textSize="22sp"
app:layout_constraintTop_toBottomOf="@id/icon_img" />
<TextView
android:id="@ id/login_Desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/loginTxt"
android:layout_marginHorizontal="20dp"
android:layout_marginTop="20dp"
android:fontFamily="@font/exo_regular"
android:gravity="start"
android:text="Enter your credentials"
android:textColor="@color/charcol_blue"
android:textSize="14sp"
app:layout_constraintTop_toBottomOf="@id/loginTxt" />
<EditText
android:id="@ id/loginEditTextEmail"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@ id/login_Desc"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:background="@drawable/rounded_input_shape"
android:fontFamily="@font/exo_regular"
android:hint="Email"
android:inputType="textEmailAddress"
android:paddingStart="25dp"
android:paddingEnd="25dp"
android:textSize="17sp"
app:layout_constraintTop_toBottomOf="@id/login_Desc" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/phone_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintBottom_toTopOf="@ id/btnLayout"
app:layout_constraintTop_toBottomOf="@id/loginEditTextEmail">
<androidx.constraintlayout.widget.ConstraintLayout
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginHorizontal="20dp"
android:background="@drawable/rounded_input_shape"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="50dp">
<com.hbb20.CountryCodePicker
android:id="@ id/ccp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#F5F5F5"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:ccp_autoDetectCountry="true"
app:ccp_defaultPhoneCode="41" />
<EditText
android:id="@ id/editText_carrierNumber"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:hint=" Ph Number"
app:layout_constraintLeft_toRightOf="@ id/ccp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@ id/ccp"
app:layout_constraintBottom_toBottomOf="@ id/ccp"
android:fontFamily="@font/exo_regular"
android:inputType="phone"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:textSize="15sp" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/btnLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
app:layout_constraintBottom_toBottomOf="parent">
<Button
android:id="@ id/loginBtnSubmit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
android:background="@drawable/blue_round_button"
android:fontFamily="@font/exo_regular"
android:padding="10dp"
android:text="@string/login"
android:textAllCaps="false"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@ id/imageView1"
android:layout_width="0sp"
android:layout_height="0dp"
android:background="@drawable/divider"
app:layout_constraintBottom_toBottomOf="@id/orText"
app:layout_constraintLeft_toLeftOf="@id/loginBtnSubmit"
app:layout_constraintRight_toLeftOf="@id/orText"
app:layout_constraintTop_toTopOf="@ id/orText" />
<TextView
android:id="@ id/orText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:fontFamily="@font/exo_regular"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="OR"
android:textColor="@color/black"
android:textSize="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/loginBtnSubmit" />
<View
android:id="@ id/imageView2"
android:layout_width="0sp"
android:layout_height="0dp"
android:background="@drawable/divider"
app:layout_constraintBottom_toBottomOf="@id/orText"
app:layout_constraintLeft_toRightOf="@id/orText"
app:layout_constraintRight_toRightOf="@id/loginBtnSubmit"
app:layout_constraintTop_toTopOf="@ id/orText" />
<Button
android:id="@ id/guestContinue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
android:background="@drawable/white_round_button"
android:fontFamily="@font/exo_regular"
android:padding="10dp"
android:text="Sign Up"
android:textAllCaps="false"
android:textColor="@color/instruction_black_color"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@ id/orText" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/footer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="7dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<TextView
android:id="@ id/txt1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:fontFamily="@font/exo_regular"
android:text="App "
app:layout_constraintTop_toTopOf="@ id/txt2"
app:layout_constraintBottom_toBottomOf="@ id/txt2"
app:layout_constraintRight_toLeftOf="@ id/txt2"
android:textColor="@color/charcol_blue"
android:textSize="14sp" />
<TextView
android:id="@ id/txt2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginLeft="2dp"
android:fontFamily="@font/exo_regular"
android:gravity="center_vertical"
android:text="Footer"
app:layout_constraintTop_toTopOf="@ id/footerImg"
app:layout_constraintBottom_toBottomOf="@ id/footerImg"
app:layout_constraintRight_toLeftOf="@ id/footerImg"
android:textColor="@color/charcol_blue"
android:textSize="14sp" />
<ImageView
android:id="@ id/footerImg"
android:layout_width="30dp"
android:layout_height="22dp"
android:layout_marginLeft="2dp"
android:scaleType="fitCenter"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:src="@drawable/logout" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
I am facing issue agains a constraint layout whose id is: "phone_layout"
If I will use its height as 0dp, it will works fine on large screens, but on small screens (when scroll view will be used to scroll screen), this layout will not be shown because of 0dp height.
I want this phone_layout to be below of email layout on every screen(small/large).
CodePudding user response:
I resolved it by using app:layout_constraintVertical_bias="0"