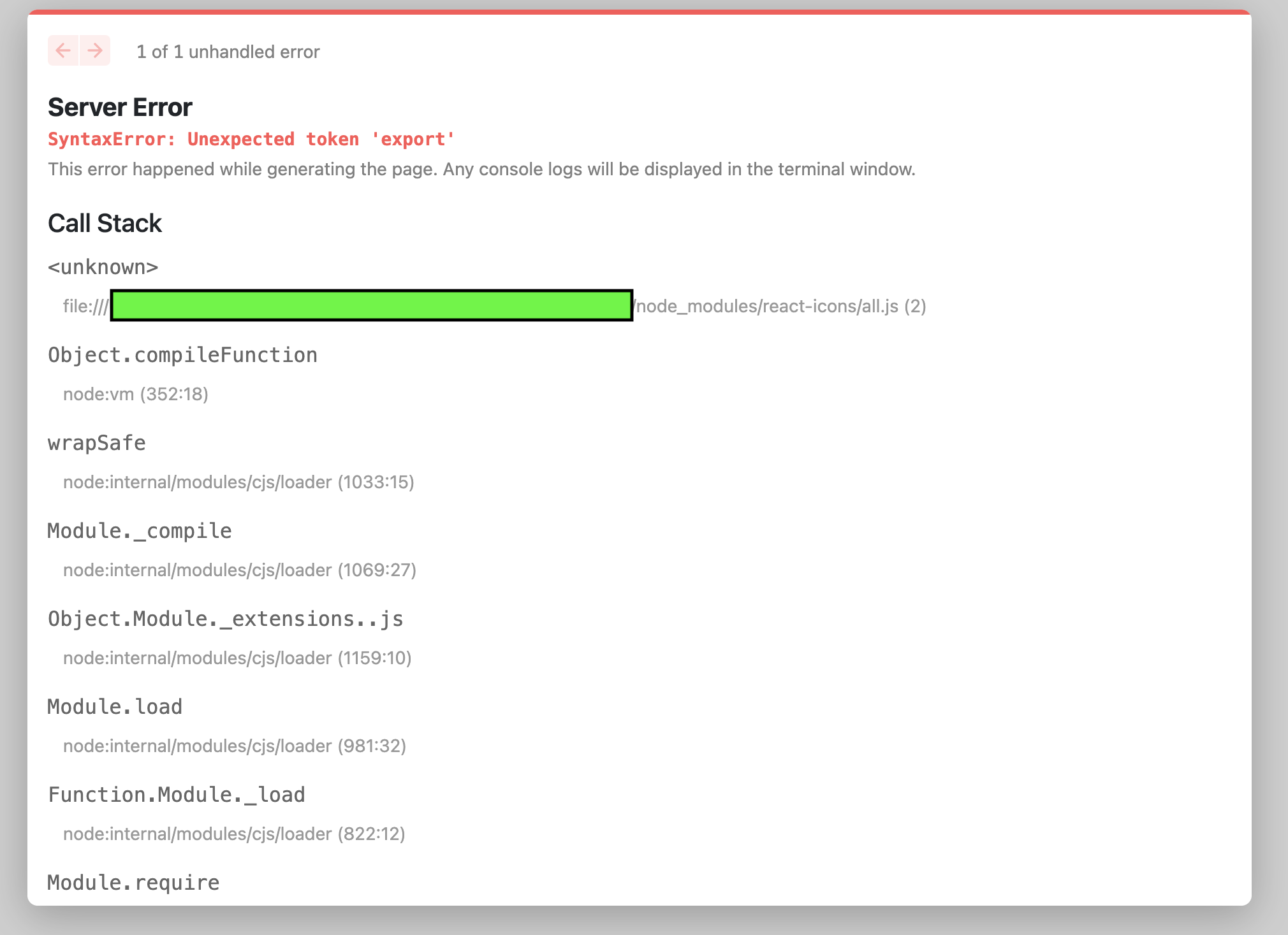
I am working on a react nextjs project, and I suddenly ran into a SyntaxError: Unexpected token 'export' error.
I have read the solutions suggested 
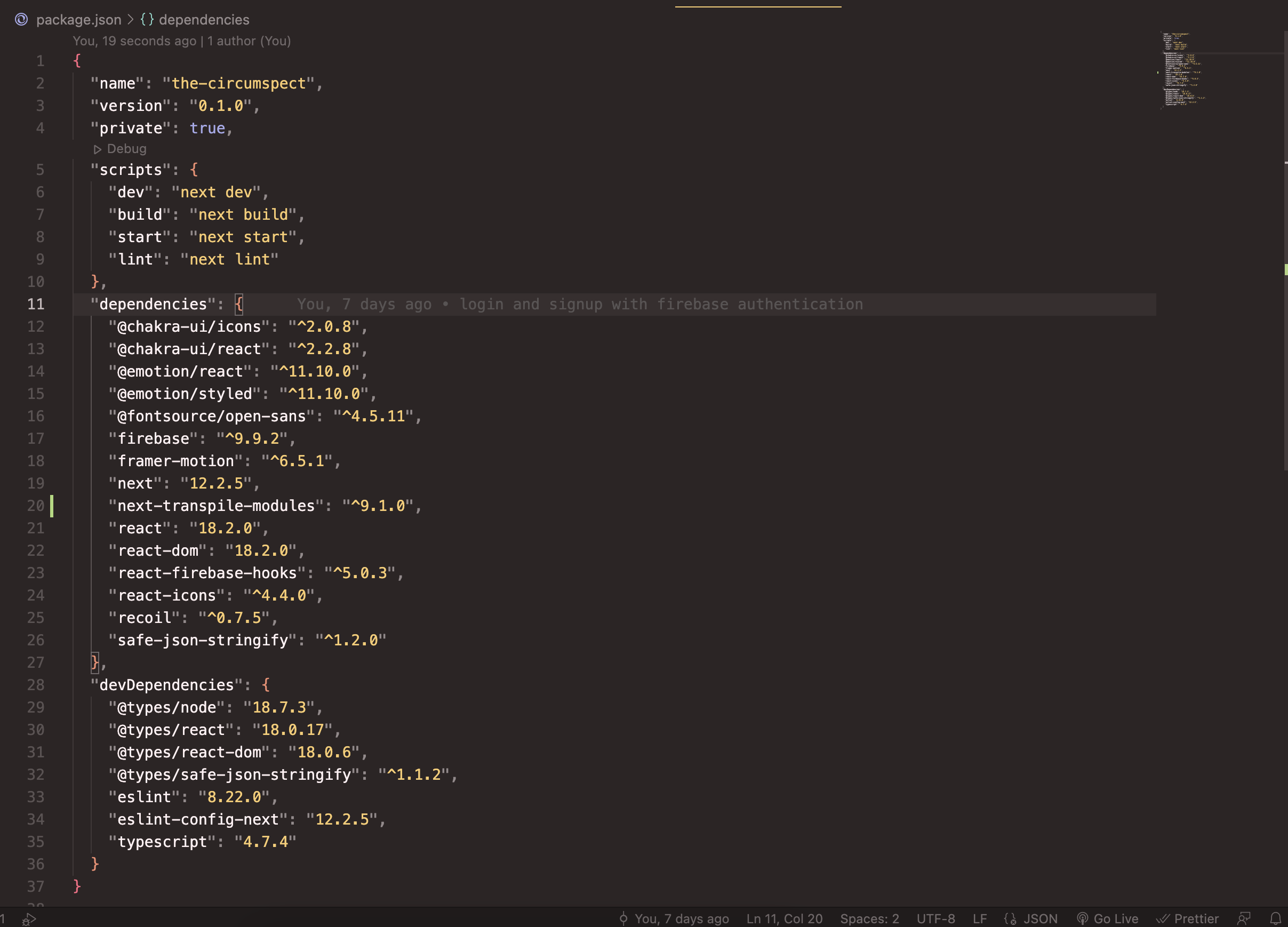
Here's a screenshot of my package.json 
CodePudding user response:
I too did face such a error in nextjs.
What I did was seperating the declaration and exporting statment of the function/constant into seperate lines.
Yet I'm not sure if it's the same issue you are going through, Could you please send the code of the next.config.js and whatever the scripts that are creating this error.
CodePudding user response:
I later found a solution on Github - Syntax Error: Unexpected token export
The issue has something to do with ES modules in next.js and the solution was to install next-transpile-modules using:
npm i next-transpile-modules.
Thereafter, I added the following to my next.config.js file:
const withTM = require('next-transpile-modules')(["react-icons"]);
module.exports = withTM({})
This solves the error (for me).
You will need to put the name of the affected node module in place of react-icons for it to work in your case.
