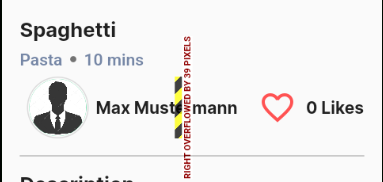
I tried alining two rows within a SizedBox-widget and it doesn't look like that there should be an overflow right now, but there is one.
This is the code, and the picture of how it looks like right now is down below.
SizedBox(
height: MediaQuery.of(context).size.height * 0.1,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
//Profile
Expanded(
child: Row(
children: [
OutlinedButton(
onPressed: () => {Navigator.push(context,
MaterialPageRoute(builder: (_) => const Profile()))
},
style: OutlinedButton.styleFrom(
shape: const CircleBorder(),
padding: const EdgeInsets.all(2)
),
child: CircleAvatar(
backgroundColor: primary,
backgroundImage: NetworkImage(profilePath),
radius: 24,
)
),
//rowSpacer,
Text(profileName, style: categoryNF),
],),
),
// Likes
Expanded(
child: Row (
mainAxisAlignment: MainAxisAlignment.end,
children: [
IconButton(
onPressed: () => {},
icon: const Icon(
Icons.favorite_border,
size: 32,
color: Colors.redAccent,
),
),
//rowSpacer,
Text("$likes Likes", style: categoryNF),
],)
),
],
),
),
CodePudding user response:
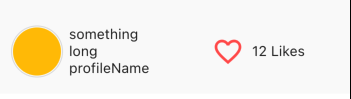
Try wrap your name Text with Expanded widget like this:
Expanded(child: Text(profileName, style: categoryNF),),
CodePudding user response:
I'm not entirely sure what you're asking, but it sounds like you want to know how to fix the "right Overflowed by 39 Pixels" error in your code.
The easiest way to fix this is to simply add a padding to the right side of your row. For example:
Row(
padding: EdgeInsets.only(right: 16.0), // add this
children: [
// your widgets here
],
),
This will add 16 pixels of padding to the right side of your row, which should be enough to fix the overflow error.
CodePudding user response:
use this Text(profileName,overflow: TextOverflow.ellipsis, style: categoryNF) for more refer this answer