I'm trying to build a small crud app using laravel.
In my DB I have two tables for companies and employees.
company id is a foreign key value for the employee table.
Users can select a company from a dropdown when creating a new employee.
My question is when I try to display my user details in a table, how can I display the company name as it currently stores the company id in my employee table?
Following is my index function in EmployeeController
public function index()
{
$data = Employee::latest()->paginate(10);
return view('employees.index', compact('data'))->with('i', (request()->input('page', 1) - 1) * 10);
}
and this is my table on index blade.
<table >
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone </th>
<th>Action</th>
</tr>
@if(count($data) > 0)
@foreach($data as $row)
<tr>
<td>{{ $row->first_name }} {{ $row->last_name }}</td>
<td>{{ $row->email }}</td>
<td>{{ $row->phone }}</td>
<td>
<a href="{{ route('employees.show', $row->id) }}" >View</a>
<a href="{{ route('employees.edit', $row->id) }}" >Edit</a>
<a href="#" data-toggle="modal" data-target="#delUser">Delete</a>
<!-- Delete company Modal -->
<div id="delUser" role="dialog">
<div >
<!-- Modal content-->
<div >
<div >
<button type="button" data-dismiss="modal">×</button>
</div>
<div >
<p>Do you sure want to delete this company? This operation cannot be reverted!</p>
</div>
<div >
<form action="{{ route('employees.destroy',$row->id) }}" method="POST">
@csrf
@method('DELETE')
<button type="submit" >Delete</button>
<button type="button" data-dismiss="modal">Cancel</button>
</form>
</div>
</div>
</div>
</div>
</td>
</tr>
@endforeach
@else
<tr>
<td colspan="5" >No Data Found</td>
</tr>
@endif
</table>
How can I display user's company name, not the ID....
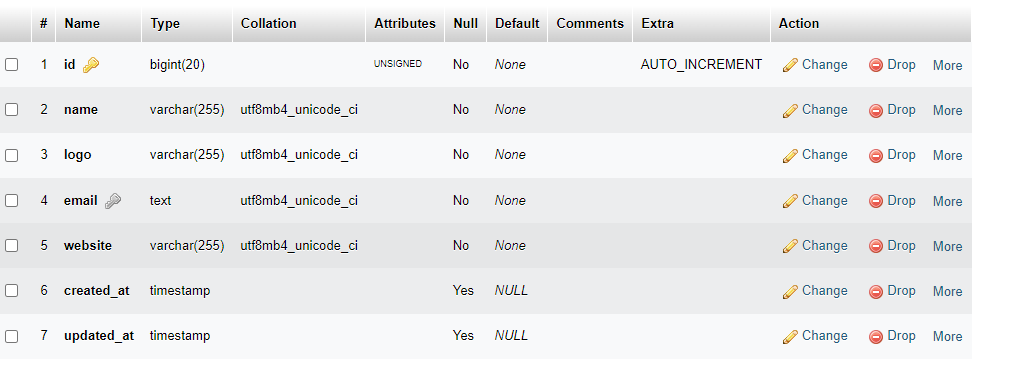
My companies table
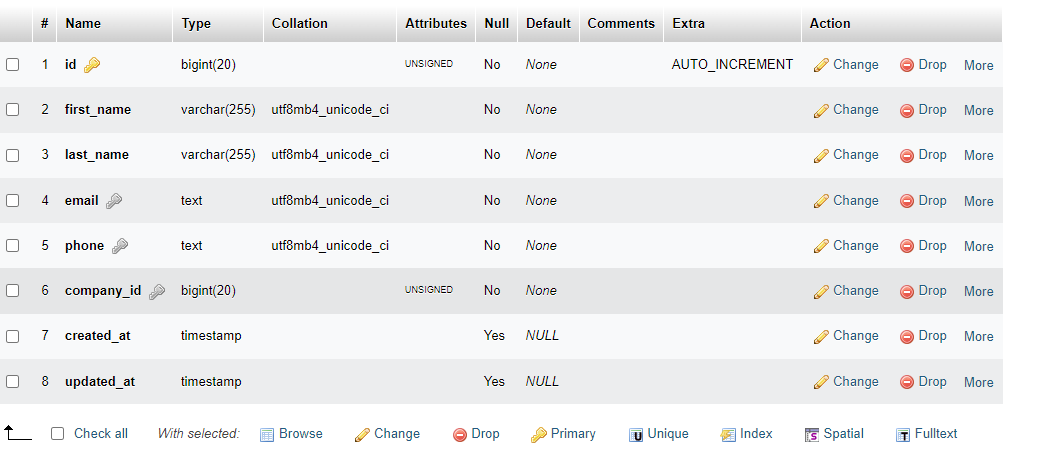
My employees table
CodePudding user response:
You have to define the relation in your Employee model https://laravel.com/docs/9.x/eloquent-relationships#one-to-many-inverse
public function company()
{
return $this->belongsTo(Company::class);
}
Next, on controller, you have to eager load as:
$data = Employee::with('company')->latest()->paginate(10);
And, on view, you could get the employee name as:
$row->company->name
You could find, more about eager loading on https://laravel.com/docs/9.x/eloquent-relationships#eager-loading