I just started discord.js and the math thing keeps bugging me. It sends me a wrong event after the user sends the wrong answer and I need a help because after it sends the wrong event it loops here:
const error9 = new ME()
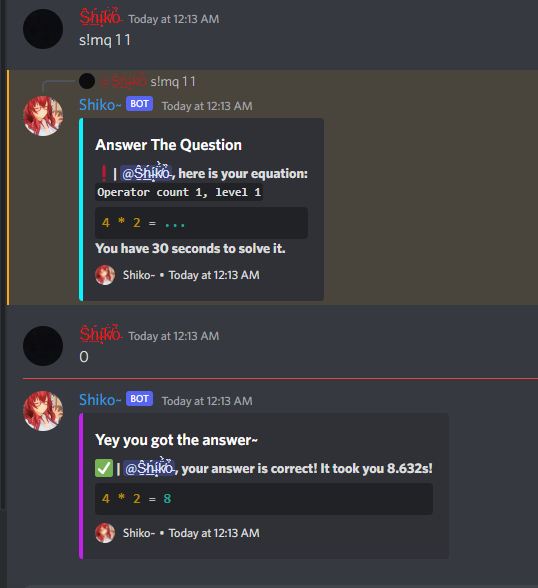
.setTitle('Answer The Question')
.setDescription(`❗**| ${message.author}, here is your equation:\n\`Operator count ${operator_amount}, level ${level}\`\n\`\`\`fix\n${equation} = ...\`\`\`You have 30 seconds to solve it.**`)
.setColor(config.colors.answer)
.setTimestamp()
.setFooter({ text: client.user.username, iconURL: client.user.displayAvatarURL() });
message.reply({
embeds: [error9]
}
).then(msg => {
cd.add(message.author.id);
let collector = message.channel.createMessageCollector(m => parseInt(m.content) === answer && m.author.id === message.author.id, { time: 6000, max: 1 });
let correct = false;
collector.on('collect', () => {
cd.add(message.author.id);
correct = true;
const timeDiff = Date.now() - msg.createdTimestamp;
const ans1 = new ME()
.setTitle('Yey you got the answer~')
.setDescription(`✅ **| ${message.author}, your answer is correct! It took you ${timeDiff / 1000}s!\n\`\`\`fix\n${equation} = ${answer}\`\`\`**`)
.setColor(config.colors.correct)
.setTimestamp()
.setFooter({ text: client.user.username, iconURL: client.user.displayAvatarURL() });
return message.channel.send({
embeds: [ans1]
})
});
collector.once('end', () => {
const ans2 = new ME()
.setTitle('Aweee Time Out~')
.setDescription(`❎ **| ${message.author}, timed out. The correct answer is:\n\`\`\`fix\n${equation} = ${answer}\`\`\`**`)
.setColor(config.colors.no)
.setTimestamp()
.setFooter({ text: client.user.username, iconURL: client.user.displayAvatarURL() });
if (!correct) {
msg.delete();
message.channel.send({ embeds: [ans2] })
}
})
})
}
}
CodePudding user response:
It seems your filter doesn't work. If you're using discord.js v13 or older, you'll need to know that all Collector related classes and methods (both .create*() and .await*()) takes a single object parameter which also includes the filter.
Change your collector's options to this:
let collector = message.channel.createMessageCollector({
filter: (m) =>
parseInt(m.content) === answer && m.author.id === message.author.id,
time: 6000,
max: 1,
});