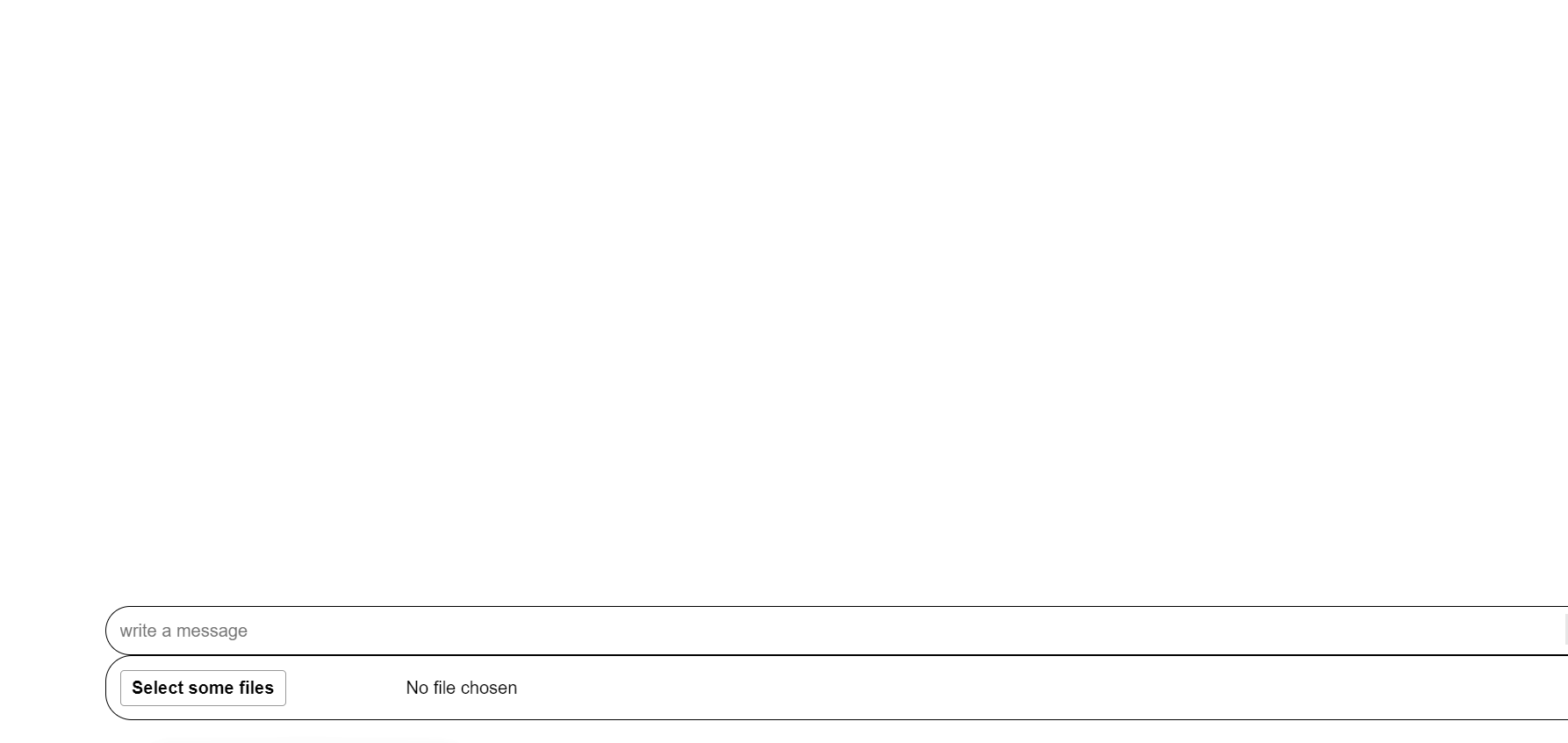
The input file type should be beside the 1 column like this code
<input type="" placeholder="write a message">
<input type="file" id="myfile" name="myfile">CodePudding user response:
just put the class in each input and give CSS accordingly.
CodePudding user response:
I don't know what specifically you want to achieve, but if you'd like to, then you could style your input file button like this:
#myfile {
position: relative;
top: 150px;
width: 150px;
padding: 10px;
font-family: calibri;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border: 1px dashed #BBB;
text-align: center;
background-color: #DDD;
cursor: pointer;
}