First, we need to know an onfocus and onblur event attributes of HTML, then make a brief introduction of these two properties,
1, an onfocus event attributes
An onfocus attribute is triggered when the element for focus, namely: the gains focus events; Commonly used & lt; Input> , & lt; Select> And & lt; A> Tag,
Note: an onfocus attribute is not suitable for use in which of the following elements: & lt; Base> , & lt; Bdo> , & lt; Br> , & lt; head> , & lt; html> , & lt; Iframe> , & lt; Meta> , & lt; Param> , & lt; script> , & lt; Style> Or & lt; title> ,
2, onblur event attributes
Onblur attribute is triggered when the element loses focus, namely: the lost focus event; Used to form validation code (such as user leave form field),
note:
1, an onfocus attribute and onblur attribute is on the contrary,
2, all major browsers support an onfocus attribute and onblur attribute,
Below we through simple code examples to introduce an onfocus attribute and onblur attribute usage,
The use of the HTML an onfocus event attributes
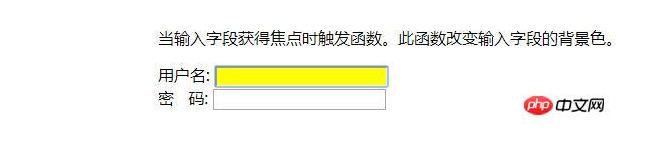
Code sample: when the input field gains focus when the trigger function, this function changes the background color of input fields (yellow)
<script>
The function setStyle (x) {
Document. The getElementById (x). Style. Background="yellow";
}
</script>
When input field gains focus when the trigger function, the function to change the background color of input fields, & lt;/p>
User name: & lt; Input type="text" id="fname" an onfocus="setStyle (enclosing id)" & gt;
Compact & amp; nbsp; & nbsp; & nbsp; Code: & lt; Input type="password" id="lname" an onfocus="setStyle (enclosing id)" & gt;
Effect:

The use of the HTML onblur event attributes
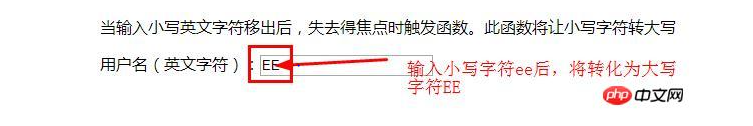
Code example: when the user left the input field validation: to turn lowercase letters capitalized
<script>
The function upperCase () {
Var x=document. GetElementById (" fname "). The value
Document. The getElementById (" fname "). value=https://bbs.csdn.net/topics/x.toUpperCase ()
}
</script>
Please enter your name, and then move the focus to the outside of the field: & lt;/p>
The user name (English characters) : & lt; Input type="text" name="fname" id="fname" onblur="upperCase ()" & gt;
Effect:

Conclusion: the above is what this article is to introduce the HTML an onfocus and onblur attributes the entire contents of the events, you can compile try on their own, to deepen understanding, hope to be able to help you study,
This article reprinted from PHP Chinese website:
