Now click on a page, after function implements, but the previous page, but not achieve them, hope can help to have a look at, thank you very much

Want the effect like this

Don't know is I don't have a clear logic or something, just don't come out,
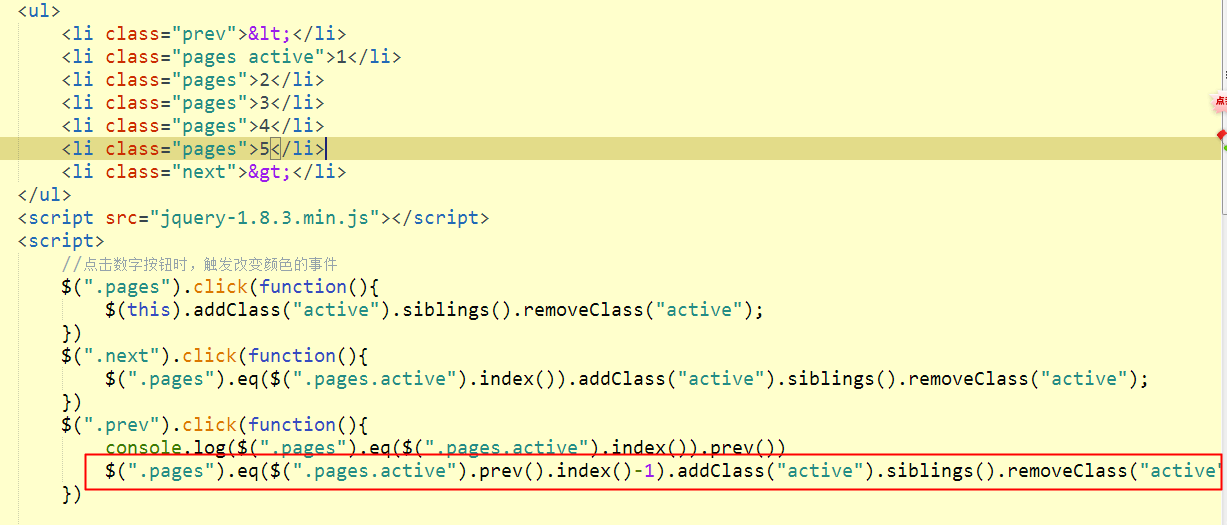
To write, also not line, is there any error in this logic $(" pages "). Eq ($(. Pages. "active"). The index () - 1). The addClass (" active "). The siblings (). RemoveClass (" active ");
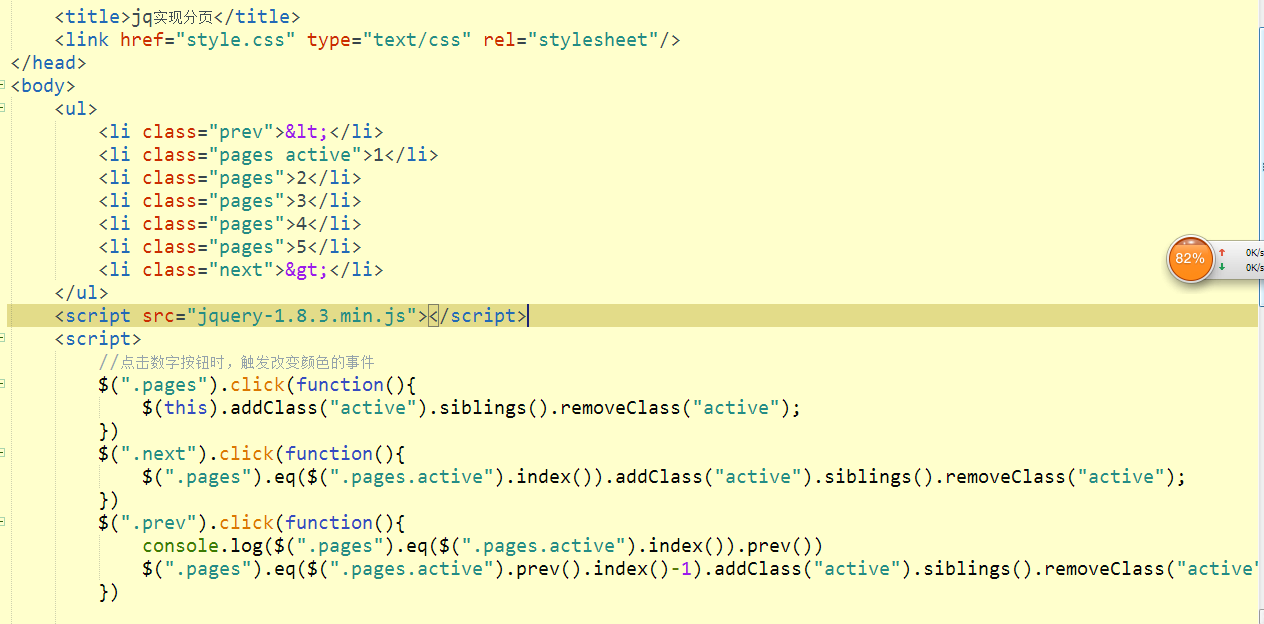
Another section, js code is as follows:

CodePudding user response:

Complete as shown above
CodePudding user response:
Previous page$(" pages. The active "). The prev (" pages "). The addClass (" active "). The siblings (). RemoveClass (" active ");
After a page
$(" pages. The active "). The next (" pages "). The addClass (" active "). The siblings (). RemoveClass (" active ");
CodePudding user response:
Or set a variable pageNum, previous page pageNum -, pageNum++ after a page