I'm trying to override the primary color in Bootstrap but it just doesn't work. Btw I'm using NextJS.
This is my "globals.scss" which I have imported in "_app.js".
$primary: black;
@import 'bootstrap/scss/bootstrap';
And I have imported Bootstrap in index.js like this
import 'bootstrap/dist/css/bootstrap.css'
I tried looking it up but everything I tried didn't work. What I've tried:
- Importing functions, variables, and mixins from Bootstrap SCSS.
- Rearranging the imports.
- Importing bootstrap/scss/bootstrap.scss to "_app.js"
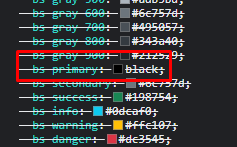
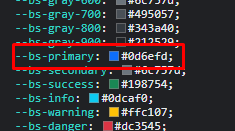
But I've noticed that in the inspector it says my primary color is black but then right above it changes back to the original:
Below:
Above:
CodePudding user response:
What if you change the order like this?
@import 'bootstrap/scss/bootstrap';
$primary: black;
EDIT
Read the docs.
CodePudding user response:
I think the problem of your codes is about the order of importing files. If you use globals.scss file to change bootstrap default values, Then you must import that file after your main bootstrap file. I'm not sure about the project structure you have, but for example if you imported Bootstrap in index.js file, change that file from just this:
import 'bootstrap/dist/css/bootstrap.css'
To something like this:
import 'bootstrap/dist/css/bootstrap.css'
import 'your/path/to/globals.scss'
Maybe that overrides the bootstrap file with your custom file.