I have some programming experience and want to switch to QA roles that suit my skills better, I have more knowledge of Java but some Python.
- I am wondering if I should focus on Selenium that I have some knowledge of or Protractor or Cypress that are considered as the latest standards? I am more of a front end guy as a developer.
- Also, I generally use guru99, tutorialspoint or w3schools to get started. Any other great resources for free or less expensive for quick learning for these topics?
- Will cloud upgrades affect this learning process? Please advice.
CodePudding user response:
Selenium is still the most wide used web UI automation tool, having a lot of tutorials for any level of experience etc. Also, once you know one tool, you will be able to learn other similar tools in the future easily. Also, Selenium supports and mainly used in programming languages you already know while the other tools you mentioned using JavaScript. So, I'd advice you to start (and then continue) with Selenium.
CodePudding user response:
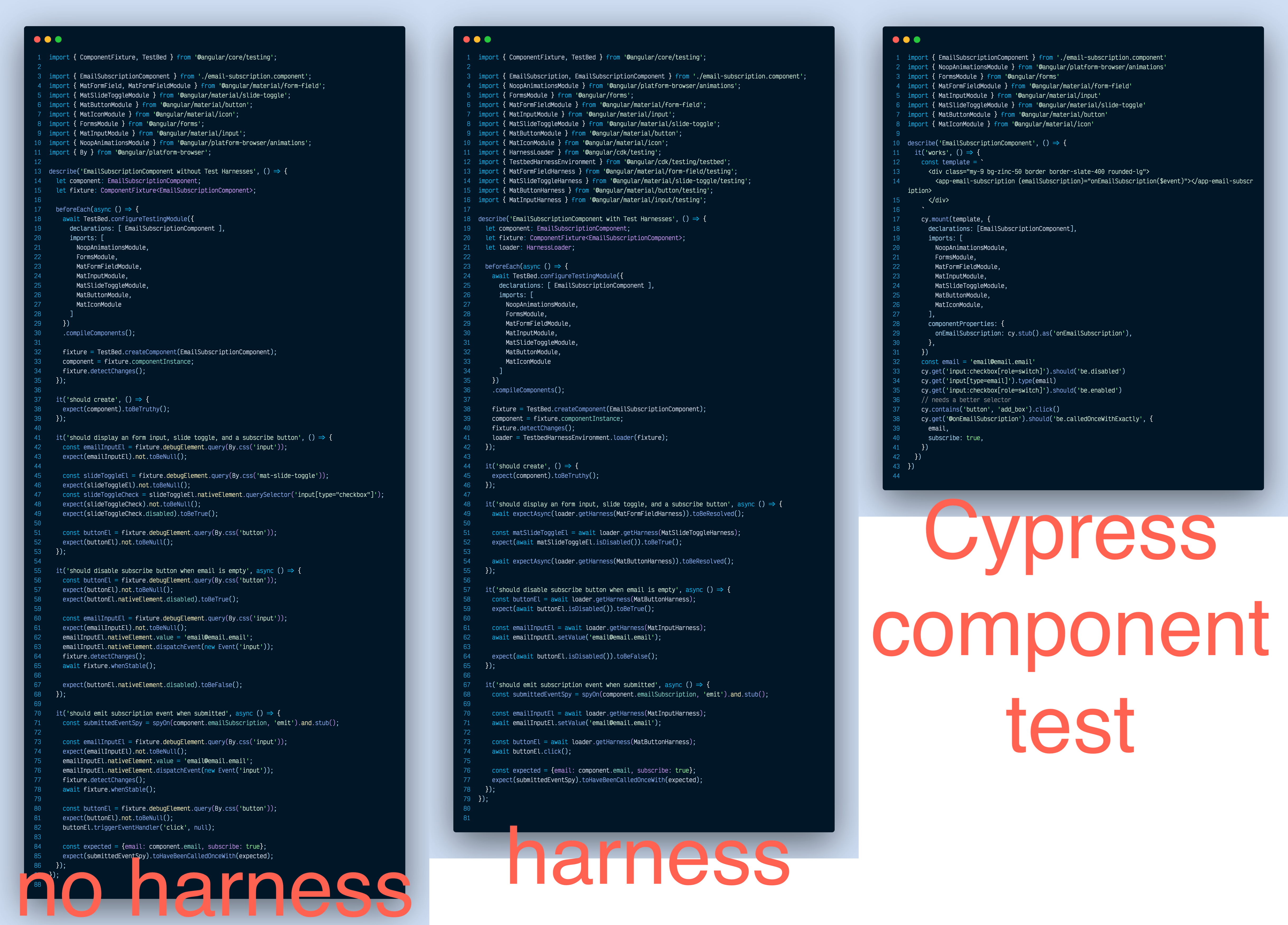
I think Protractor is being dropped by Angular in favor of Cypress.