I am trying to add table to be collabsible in an ExpansionTile when the text is clicked the table appears but I getting an error:
lib/screens/home_screen.dart:78:34: Error: Cannot invoke a non-'const' constructor where a const expression is expected.
Try using a constructor or factory that is 'const'.
child: DataTable(
^^^^^^^^^
lib/screens/home_screen.dart:77:25: Error: Method not found: 'widget'.
widget(
^^^^^^
lib/screens/home_screen.dart:75:42: Error: Too many positional arguments: 0 allowed, but 1 found.
Try removing the extra positional arguments.
const ExpansionTile(
^
/C:/src/flutter/flutter/packages/flutter/lib/src/material/expansion_tile.dart:51:9: Context: Found this candidate, but the arguments don't match.
const ExpansionTile({
^^^^^^^^^^^^^
Restarted application in 282ms.
here is the code where there is ExpansionTile and the example of the table required to be added:
const ExpansionTile(
title: Text("Click Here to See table Name"),
widget(
child: DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text(
'Sr.No',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
DataColumn(
label: Text(
'Website',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
DataColumn(
label: Text(
'Tutorial',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
DataColumn(
label: Text(
'Review',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(
Text('1'),
),
DataCell(
Text('https://flutter.dev/'),
),
DataCell(
Text('Flutter'),
),
DataCell(
Text('5*'),
),
],
),
DataRow(
cells: <DataCell>[
DataCell(
Text('2'),
),
DataCell(
Text('https://dart.dev/'),
),
DataCell(
Text('Dart'),
),
DataCell(
Text('5*'),
),
],
),
DataRow(
cells: <DataCell>[
DataCell(
Text('3'),
),
DataCell(
Text('https://pub.dev/'),
),
DataCell(
Text('Flutter Packages'),
),
DataCell(
Text('5*'),
),
],
),
],
),
),
),
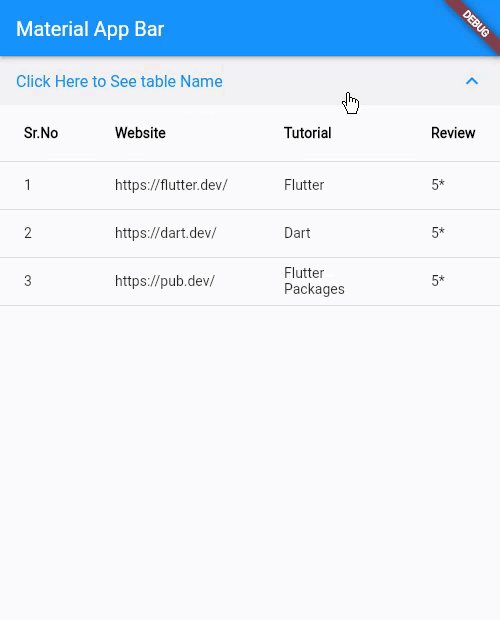
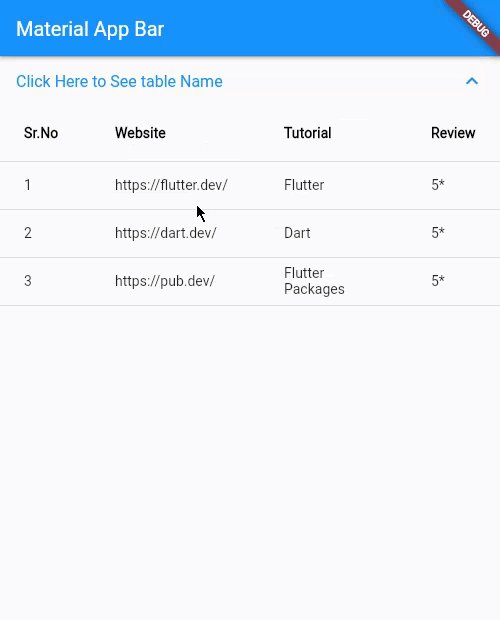
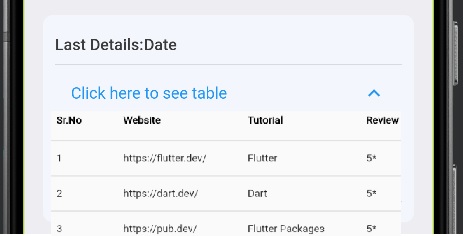
Here is a print of the required outcome something like this:
My question:
As I am new to flutter there are many answers on how to add tables but I want to understand why the Expansion table is not accepting the table and showing this error and what is the best practice to add this table
CodePudding user response:
as @Davis perfectly mentioned, you are passing two argument which is now allowed, you can use ExpansionTile's