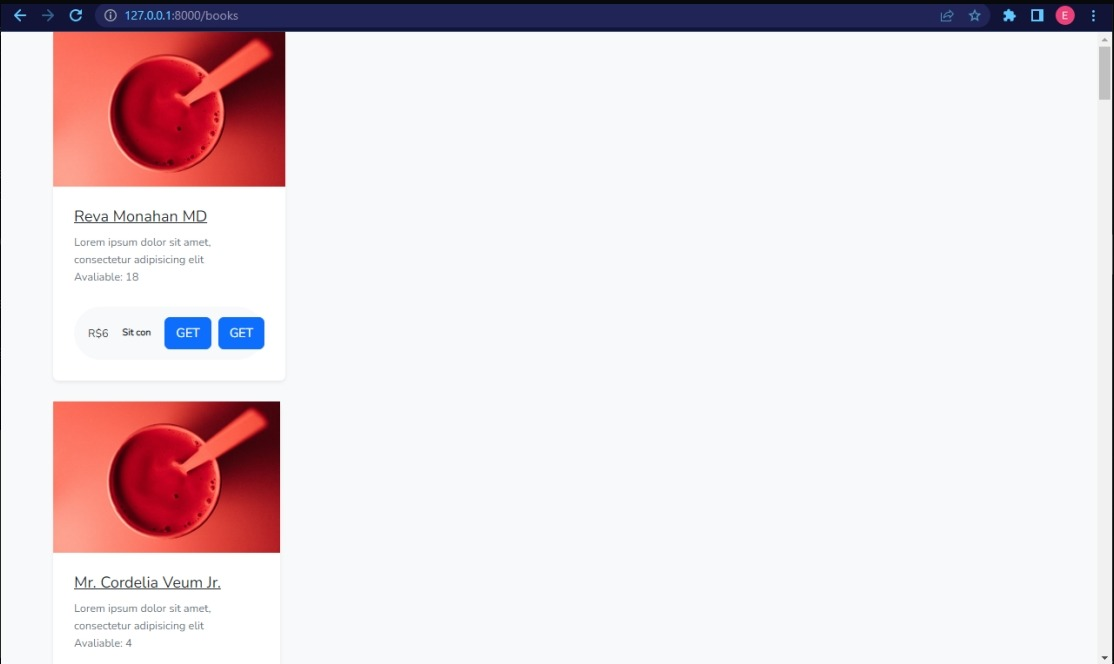
I'm trying to align a div like a gallery through a loop, is there a way to do this efficiently with bootstrap? they just stay one above another. I tried to make more divs, but they repeat the results of first too. I'm using Laravel 9.0 and Bootstrap 5.0
@extends('master')
<body ></body>
<div >
<div >
<?php
if (!empty($sql)) {
foreach ($sql as $value) {
?>
<div >
<!-- Gallery item -->
<div >
<div ><img src="https://bootstrapious.com/i/snippets/sn-gallery/img-1.jpg" alt="" >
<div >
<h5> <a href="#" ><?php echo $value->name; ?></a></h5>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p >Avaliable: <?php echo $value->quantity ?></p>
<div >
<p ><span >R$<?php echo $value->price ?></span></p>
<div >
<span ><?php echo substr($value->category, 0, 7); ?></span>
</div>
<div>
<a href="" >GET</a>
</div>
<div>
<a href="" >GET</a>
</div>
</div>
</div>
</div>
</div>
<!-- End -->
<?php } ?>
<!-- End -->
<?php } ?>
</div>
<div ><a href="#" >Show me more</a></div>
</div>
</div>
</body>
CodePudding user response:
<div > shouldn't be in the foreach loop. Each item has a single row if you use it in the foreach loop.
Find:
<?php
if (!empty($sql)) {
foreach ($sql as $value) {
?>
<div >
...
</div>
<?php
}
}
?>
Replace with:
<div >
<?php
if (!empty($sql)) {
foreach ($sql as $value) {
?>
...
<?php
}
}
?>
</div>
CodePudding user response:
In bootstap, row is a master container. col means grids inside the container.
egg:
<div >
<div >
item 1
</div>
<div >
item 2
</div>
<div >
item 3
</div>
<div >
item 4
</div>
</div>
Please check here link
Your mistake is to loop the main container.
@extends('master')
<body ></body>
<div >
<div >
<div >
<?php
if (!empty($sql)) {
foreach ($sql as $value) {
?>
<!-- Gallery item -->
<div >
<div ><img src="https://bootstrapious.com/i/snippets/sn-gallery/img-1.jpg" alt="" >
<div >
<h5> <a href="#" ><?php echo $value->name; ?></a></h5>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p >Avaliable: <?php echo $value->quantity ?></p>
<div >
<p ><span >R$<?php echo $value->price ?></span></p>
<div >
<span ><?php echo substr($value->category, 0, 7); ?></span>
</div>
<div>
<a href="" >GET</a>
</div>
<div>
<a href="" >GET</a>
</div>
</div>
</div>
</div>
</div>
<!-- End -->
<?php } ?>
<!-- End -->
<?php } ?>
</div>
<div ><a href="#" >Show me more</a></div>
</div>
</div>
</body>
CodePudding user response:
seeing the code shows you are creating more rows with the foreach. try this code that i provided whether it will solve your issues
<div ><div >
<div >
<?php if (!empty($sql)) {
foreach ($sql as $value) { ?>
<!-- Gallery item -->
<div >
<div ><img src="https://bootstrapious.com/i/snippets/sn-gallery/img-1.jpg" alt="" >
<div >
<h5> <a href="#" ><?php echo $value->name; ?></a></h5>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p >Avaliable: <?php echo $value->quantity; ?></p>
<div >
<p ><span >R$<?php echo $value->price; ?></span></p>
<div >
<span ><?php echo substr(
$value->category,
0,
7
); ?></span>
</div>
<div>
<a href="" >GET</a>
</div>
<div>
<a href="" >GET</a>
</div>
</div>
</div>
</div>
</div>
<!-- End -->
<?php } ?>
<!-- End -->
<?php
} ?>
</div>
<div ><a href="#" >Show me more</a></div>