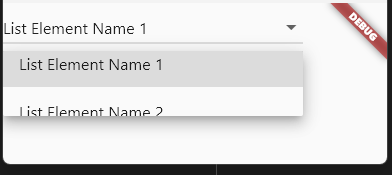
I am working on a desktop app with Flutter. This application runs as a small dialog on the screen with a dropdown list. I expect the height of the dropdown list to be larger than the dialog's height. In such a case, I want the dropdown list to overflow beyond the window size.
However, it is restricted to the dialog's height, and I cannot let it overflow beyond the size of the container window.
This was possible with traditional frameworks like Java Swing and C#. Is there a way to get this working with Flutter?
Is it possible to have a Flutter widget grow out of the parent?
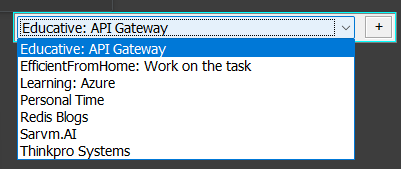
Implemented with Java Swing:
Here is my Flutter code:
class _WorkingTaskState extends State<WorkingTask> {
@override
Widget build(BuildContext context) {
return DropdownButton2<String>(
value: taskList.first["id"],
buttonWidth: 300,
dropdownMaxHeight: 600,
items: taskList.map<DropdownMenuItem<String>>((e) {
return DropdownMenuItem<String>(
value: e["id"],
child: Text(e["name"]),
);
}).toList(),
onChanged: (value) {},
);
}
}
CodePudding user response:
I think Flutter can only render on its main window. You need to use native operating system components. Check out these packages.