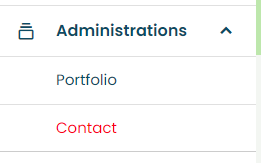
Below, I have a rubric with two items (Portfolio and Contact)
(The preview is perfect)
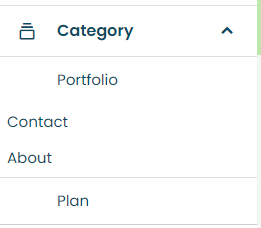
I have a problem in my sidebar, when I add more than 2 items.
The preview is messed up :S
I would like to keep the same overview as before.
Sincerely, I don't understand where is the problem?
I share a reproduction via Stackblitz, I think it will be easier.
I also share the CSS / HTML code below. I apologize for the length of the code.
Thank you in advance for your precious help.
dashboard.component.html
<ul id="nav-links">
<li
*ngFor="let item of menuSidebar"
[class.showMenu]="activeItem == item.link_name"
#itemEl
>
<div
*ngIf="item.sub_menu.length > 0"
(click)="showSubmenu(item)"
>
<a (click)="selectMenu(item)">
<i [class]="item.icon"></i>
<span >{{ item.link_name }}</span>
</a>
<i ></i>
</div>
<ul [class.blank]="item.sub_menu.length == 0">
<li>
<a >{{ item.link_name }}</a>
</li>
<li *ngFor="let item_sub of item.sub_menu" routerLinkActive="active">
<a [routerLink]="[item_sub.link]">{{ item_sub.link_name }}</a>
</li>
</ul>
</li>
</ul>
styles.css
.sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 260px;
background: #fff;
z-index: 100;
transition: all 0.5s ease;
}
.sidebar.sidebar-close {
width: 60px;
}
.sidebar .logo-details {
width: 100%;
padding: 10px 10px 10px 10px;
border-bottom: 1px solid #e0e0e0;
}
.sidebar .logo-details img {
height: 50px;
width: 80%;
display: block;
margin: 0 auto;
}
.sidebar .nav-links {
height: 100%;
width: 260px;
padding-bottom: 150px;
overflow: auto;
}
.sidebar .nav-links::-webkit-scrollbar {
display: none;
}
.sidebar .nav-links li {
list-style: none;
}
.sidebar .nav-links > li {
position: relative;
width: fit-content;
border-bottom: 1px solid #ccc;
}
.sidebar .nav-links li:hover {
background: #eaeaea;
}
/* Dropdown Title */
.sidebar .nav-links .dropdown-title {
width: 260px;
overflow: hidden;
transition: all 0.52s ease;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
}
.sidebar.sidebar-close .nav-links .dropdown-title {
width: 60px;
}
.sidebar .nav-links li i {
height: 50px;
min-width: 60px;
text-align: center;
line-height: 50px;
color: #004a65;
font-size: 20px;
cursor: pointer;
transition: all 0.3s ease;
}
.sidebar .nav-links li:hover i,
.sidebar .nav-links li.active i {
color: #004a65;
}
.sidebar .nav-links li.showMenu i.arrow {
transform: rotate(-180deg);
}
/* a Tag */
.sidebar .nav-links li a {
display: flex;
align-items: center;
text-decoration: none;
width: 100%;
}
/* Link Name */
.sidebar .nav-links li a .link_name {
font-size: 16px;
font-weight: 600;
color: #004a65;
transition: all 0.4s ease;
}
.sidebar .nav-links li:hover a .link_name,
.sidebar .nav-links li.active a .link_name {
color: #004a65;
}
.sidebar.sidebar-close .nav-links li a .link_name {
pointer-events: none;
}
/* Sub Menu */
.sidebar .nav-links li .sub-menu {
background: #fff;
display: none;
transition: all 0.4s ease;
}
.sidebar .nav-links li.showMenu .sub-menu {
display: block;
}
.sidebar .nav-links li .sub-menu a {
color: #004a65;
font-size: 15px;
white-space: nowrap;
transition: all 0.3s ease;
padding: 7px 0px;
}
.sidebar .nav-links li .sub-menu li {
padding-left: 10px;
}
.sidebar .nav-links li .sub-menu li:hover a,
.sidebar .nav-links li .sub-menu li.active a {
color: red;
font-size: 15px;
}
.sidebar .nav-links li .sub-menu li:hover {
background: #e8f5f9;
}
.sidebar .nav-links li .sub-menu li:nth-child(2) {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
.sidebar .nav-links li .sub-menu li:last-child {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
.sidebar.sidebar-close .nav-links li .sub-menu {
position: absolute;
left: 100%;
top: -10px;
margin-top: 0;
padding: 0;
border-radius: 0 6px 6px 0;
opacity: 0;
display: block;
pointer-events: none;
transition: 0s;
overflow: hidden;
}
.sidebar.sidebar-close .nav-links li .sub-menu li {
padding: 6px 15px;
width: 200px;
}
.sidebar.sidebar-close .nav-links li:hover .sub-menu {
top: 0;
opacity: 1;
pointer-events: auto;
transition: all 0.4s ease;
}
.sidebar .nav-links li .sub-menu .link_name {
display: none;
}
.sidebar.sidebar-close .nav-links li .sub-menu .link_name {
font-size: 16px;
font-weight: 600;
display: block;
}
.sidebar.sidebar-close .nav-links li .sub-menu li:first-child {
background: #fff;
pointer-events: none;
}
.sidebar .nav-links li .sub-menu.blank {
pointer-events: auto;
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links li:hover .sub-menu.blank,
.sidebar .nav-links li.active .sub-menu.blank {
top: 50%;
transform: translateY(-50%);
}
.sidebar.sidebar-close ~ .home-section {
left: 60px;
width: calc(100% - 60px);
}
.sidebar.sidebar-close .logo-details img {
width: 37px;
height: 50px;
transform: scale(1.2) translateX(-3px);
}
CodePudding user response:
As @FUZIION mentioned you have to change this...
.sidebar .nav-links li .sub-menu li:nth-child(2) {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
...to this.
.sidebar .nav-links li .sub-menu li:not(:first-child) {
padding: 5px 60px;
border-top: 1px solid #e0e0e0;
}
See the forked snippet.